HTML
- HTML bedeutet Hypertext Markup Language. Es handelt sich dabei um die im World Wide Web verwendete Seitenbeschreibungssprache.
- HTML-Dokumente sind reine Textfiles (plain-text) und können daher mit jedem beliebigen Texteditor (z. B. der Editor von Windows) erzeugt werden.
- Zum Betrachten der HTML-Seiten wird ein sogenannter Browser (=Client), wie z. B. MS Internetexplorer, Firefox, Maxthon benötigt.
- Die HTML-Seite muss aber zuvor entweder von einem WWW-Server bereitgestellt werden (z.B. http://www.reli4you.info) oder lokal auf einer Festplatte vorliegen (z. B. file:///E:/schule/ainf1213/baumgartner_neu/index.html).
- HTML-Dokumente bestehen aus einzelnen Elementen, die stets in spitzen Klammern (TAGs) <…> eingeschlossen sind und überwiegend paarweise auftreten. Die Wirkung eines Elementes erstreckt sich nur auf den Text oder die Grafik zwischen den Einzelelementen der paarweise auftretenden Elemente.
<h1>Felix Baumgartner</h1>
Ein HTML-Dokument wird grundsätzlich mit dem Kommando <HTML> begonnen und mit dem Kommando </HTML> abgeschlossen.
Im Prinzip besteht ein HTML-Dokument aus zwei Teilen. Im Header (umschlossen von <HEADER> … </HEADER>) wird das Dokument selbst beschrieben und im Body (umschlossen von <BODY> … </BODY>) sein Inhalt.
Der HEADER enthält den Titel des Dokuments, der in der Titelleiste des Webbrowsers angezeigt wird, und einige Festlegungen, z. B. zur Zeichencodierung.
Seitenaufbau:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HLW Hollabrunn</title>
</head>
<body>
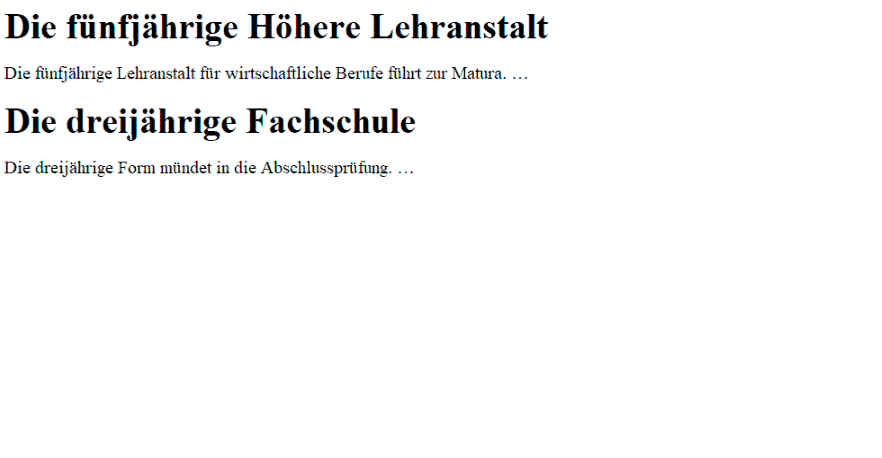
<h1>Die fünfjährige Höhere Lehranstalt </h1>
<p/>Die fünfjährige Lehranstalt für wirtschaftliche Berufe führt zur Matura. … </p>
<h1>Die dreijährige Fachschule</h1>
<p>Die dreijährige Form mündet in die Abschlussprüfung. … </p>
</body>
</html>Ergibt:

Auf der Site http://codebeautify.org/htmlviewer/ kannst Du experimentieren. Im linken Fenster trägst Du HTML-Code ein, klickst in der Mitte auf RUN und siehst rechts das Ergebnis.