Beschneiden und Freistellen mit Photoshop – Auswahl- und Freisellwerkzeug
Beschneiden mit dem Auswahlrechteck
Es gibt drei Arten, das Auswahlrechteck zu verwenden
- Normal: ein Bereich des Bildes kann ohne Einschränkungen ausgewählt werden
- Festes Seitenverhältnis: z. B. 3 : 2
- Feste Größe: z. B. 800 x 600 px, nur der Bereich, der gewünscht wird, kann ausgewählt werden
Vorgehensweise
- Gewünschte Art des Auswahlrechteck-Werkzeugs festlegen
- Mit gehaltener linker Maustaste Rahmen aufziehen und so den Bereich festlegen, der ausgewählt werden soll
- Auswahlrahmen ev. verschieben oder Auswahl ganz aufheben (Strg + D, oder neben den Rahmen Klicken) und neu aufziehen
- Menü: Bild/Freistellen
Beispiele
- beliebigen Ausschnitt auswählen, Freistellen
- Ausschnitt mit 6 : 4 freistellen
- Ausschnitt 400 X 300 px freistellen
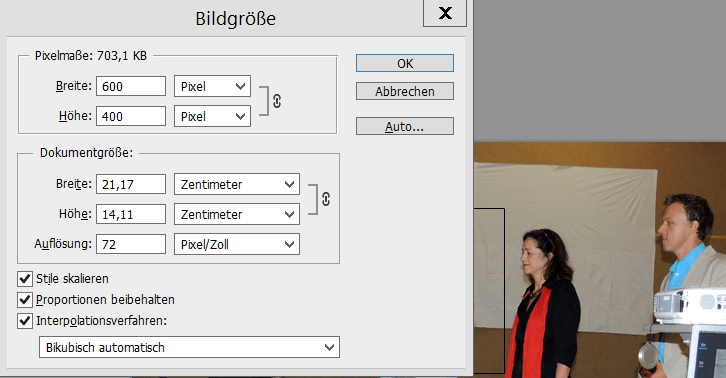
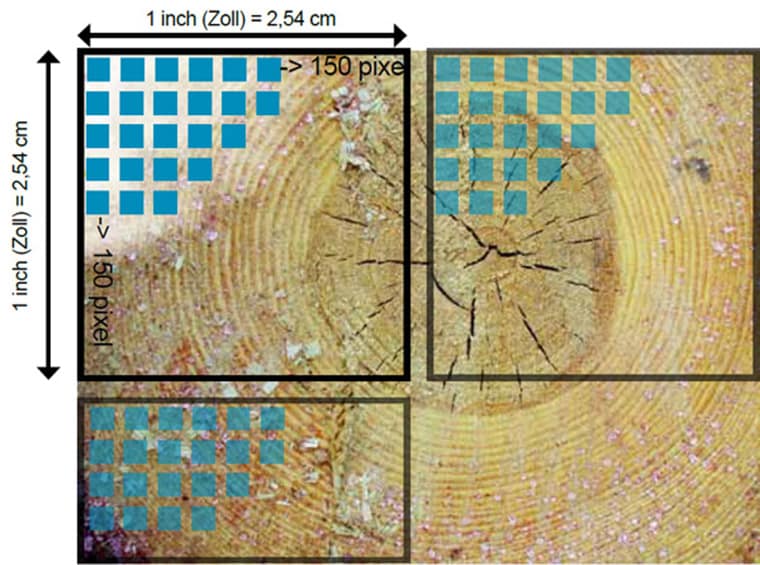
Die Bildgröße wird bei allen drei Beispielen (und immer) verringert (Pixelmaße), die Auflösung (ppi) bleibt unangetastet.

Mit dem Auswahlrechteck kann dem Bild eine weiche Kante gegeben werden
Vorgangsweise
- Rahmen wie gewünscht aufziehen
- In der Einstellungsleiste zum Rechteckauswahl-Werkzeug weiche Kante auf gewünschte Stärke eintragen, z. B. 12 px
- Menü: Bild/Freistellen
- Menü: Auswahl/Auswahl umkehren
- Im Ebenenfenster: Doppelklick auf Hintergrund (dadurch wird derHintergrund wird in eine Ebene umgewandelt)
(Sollte das Ebenen-Fenster geschlossen sein: Menü: Fenster/Ebenen) - Entfernen-Taste

Ein rundes Bild
Ein Bild ist immer rechteckig oder quadratisch. Um dennoch quasi ein rundes oder ovales Bild zu erhalten, wird es mit der Auswahlellipse beschnitten:
Vorgangsweise
- In der Werkzeugleiste durch Gedrückthalten der linken Maustaste auf das Auswahlrechteck-Werkzeug das Auswahlellipsen-Werkzeug auswählen
- die Art (Normal, festes Seitenverhältnis, feste Größe) auswählen
Normal: für Ellipse, mit gehaltener Umschalt-Taste für Kreis
festes Seitenverhältnis: 1 : 1 ergibt auch einen Kreis, 2 : 1 eine Ellipse
feste Größe: erlaubt wieder Kreis und Ellipse - Rahmen aufziehen
- Hintergrund in eine Ebene umwandeln
- Auswahl umkehren
- Entfernen-Taste

Die karierte Fläche, die auch schon beim Bild mit dem weichen Rand zu sehen war, zeigt transparente (durchsichtige) Bildbereiche an. Diese Bereiche sind zwar nicht sichtbar, gehören aber weiterhin zum Bild, sodass es rechteckig bleibt.
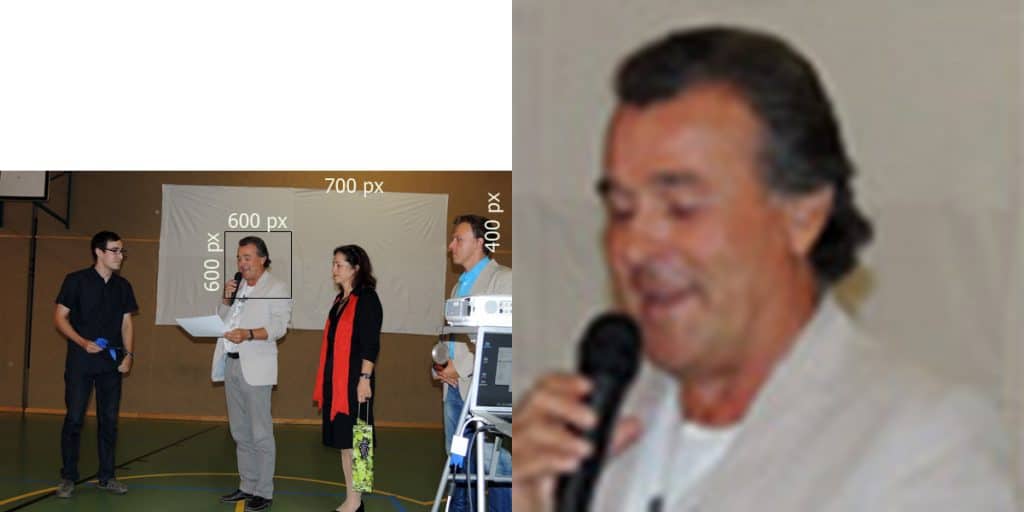
Freistellen mit dem Freistellungswerkzeug
Mit dem Freistellungswerkzeug können in einem Schritt
- die Auswahl eines Bildbereiches
- die Auflösung
- die Bildgröße
geändert werden. Es ist daher meist das bessere Werkzeug.
Vorgehensweise
- Freistellungswerkzeug aktivieren
- Breite, Höhe und ev. Auflösung festlegen (bei Bildern für das Web braucht die Auflösung nicht eingestellt zu werden, da der Monitor das Bild immer in seiner Auflösung darstellt)
- Rahmen wie gewünscht aufziehen
- mit Eingabetaste/Doppelklick Bild beschneiden
Beispiel:
- Bildbreite: 333 px, Höhe: 500 px

Achtung!
Es muss darauf geachtet werden, dass der Bildausschnitt, der gewählt wird, nicht vergrößert wird (Bildqualität).