Test
Inline Code sollte so ausschauen.
Inline Code sollte so ausschauen.
<ul>
<?php
global $post;
$args = array(
‘order’ => ‘DESC’,
‘suppress_filters’ => false,
‘orderby’ => ‘post_views’
);
$most_viewed = get_posts( $args );
foreach( $most_viewed as $post ){ setup_postdata($post);
?>
<li><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></li>
<?php }
wp_reset_postdata();
?>
</ul>
Diese Leistung besteht aus der Bereitstellung von Internet-Konnektivität, also dem Transfer von IP-Paketen in und aus dem Internet. Ohne diese Leistung kann man das Internet nicht benutzen. Die Verbindung kann mit Funktechnik, Wählleitungen, Standleitungen oder Breitbandleitungen umgesetzt werden.
Manche dieser Provider betreiben nur globale Internetleitungen (Backbones), andere betreiben überregionale Leitungen und wieder andere nur lokale. Die kleinen Anbieter mieten sich Leistungskapazitäten bei den großen.
Der Weg ins Internet geht immer über den Provider. Jede Anforderung einer Website, jede Email usw. geht durch die Server des Providers. Die angeforderte Website geht auf dem Weg zum Client auch über den Provider. Nur er kann sie auf den Computer des Clients leiten (normale Computer sind ja über das Internet nicht direkt erreichbar).
Die Provider (Internetprovider, Telefonprovider) wissen daher sehr viel über ihre KundInnen und Firmen würden diese Daten gerne haben, um zu sehen, was Menschen interessiert, und um sie dann bewerben zu können. Aber auch Polizei und Gerichte haben Interesse an diesen Daten. Ob Polizei und Gerichte auf diese Daten zugreifen dürfen, wird gesetzlich geregelt.
Das Vorratsdatenspeicher-Gesetz, das in Österreich vor einigen Jahren gültig war, verpflichtete die Provider, alle Verkehrsdaten/Verbindungsdaten (wer wann, wie lange im Internet was macht, z. B. die besuchten Websites, die geschickten Emails, aber ohne die Inhalte) aller ihrer KundInnen zu speichern und 6 Monate aufzuheben (Vorrat), und sie bei Anforderung der Polizei auszuliefern.
Die Polizei erhoffte sich damit, Verbrechen besser bekämpfen zu können. Das Gesetz wurde bald wieder aufgehoben, weil es ein unberechtigter Eingriff in die Privatsphäre der unbescholtenen Menschen war.
Ein mögliches neues Gesetz sieht vor, nur die Verkehrsdaten/Verbindungsdaten der Menschen zu speichern und auszuliefern, gegen die der Verdacht besteht, dass sie ein schweres Verbrechen planen oder begangen haben. Über die Auslieferung der Daten muss ein Gericht entscheiden.
Links:
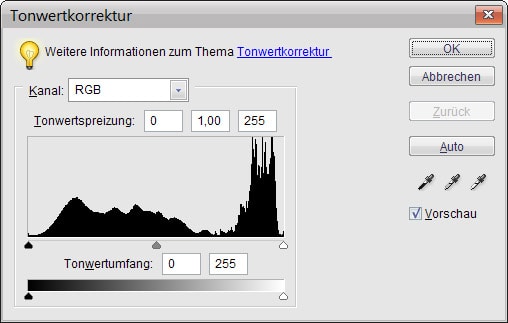
Die Helligkeitswerte (Tonwerte) werden in Form eines Histogrammes graphisch übersichtlich dargestellt. Im Histogramm erkennt man, ob das Bild über ausreichende Anteile in den Tiefen (dunkle Anteile; im linken Teil des Histogramms), Mitteltönen (in der Mitte) und Lichtern (helle Anteile; rechts) zur Erzeugung eines guten allgemeinen Kontrasts verfügt.

Jede Grundfarbe im RGB-Modell (Rot – Grün – Blau) kann 256 Helligkeitssstufen haben. Links im Histogramm sind demnach die niedrigen Werte (Stufen), rechts die hohen. Photoshop kann die Werte für alle drei Grundfarben ausgeben oder die Werte für jede Grundfarbe einzeln.
Manche Kameras können das Histogramm zu einem Foto ebenfalls errechnen und am Display anzeigen.
Photoshop: Bild / Korrekturen / Tonwertkorrektur
Ein Histogramm gibt Informationen über die Helligkeitswerte eines Fotos. Das ist eine sehr wichtige Information – doch es ist noch lange nicht alles. Das Histogramm sagt nämlich gar nichts darüber aus, ob ein Bild “gut” ist oder nicht.
Mit der „Tonwertkorrektur“ wird der Tonwertbereich und die Farbbalance eines Bildes verändert, indem die Helligkeitsstufen für Tiefen, Mitteltöne und Lichtes des Bildes korrigiert werden. Das Histogramm dient als Hilfe.
Interpretation des Histogramms:
Überbelichtete Bilder: fehlende Tiefen (links)
korrekt belichtete Bilder: annähernde Gleichverteilung
unterbelichtete Bilder: fehlende Lichter (rechter Bereich)

Mit den beiden äusseren Tonwertspreizung-Reglern werden der Schwarzpunkt (Tiefen, links) und der Weißpunkt (Lichter, rechts) mit den Einstellungen des Tonwertumfang-Reglers abgeglichen. Der Tonwertumfang gibt an, welcher Bereich der 256 Helligkeitsstufen verwendet werden soll. Standarmäßig ist der Tonwertumfang auf 0 bis 255 eingestellt, d. h. alles möglichen Tonwerte von Schwarz bis Weiß können im Bild vorkommen.
Wird der Tonwertspreizungs-Regler für den Schwarzpunkt auf den Wert 10 gesetzt, so werden alle Tonwerte 10 des Bildes (und die darunter, sofern vorhanden) auf 0, also Schwarz gesetzt. Was vorher dunkelgrau war, wird schwarz. Ebenso ist es mit dem Tonwertspreizungs-Regler für den Weißpunkt. Wird er z. B. auf 240 gesetzt, werden die Helligkeitswerte 240 und darüber (falls vorhanden) auf weiß gesetzt. Die Werte zwischen 10 und 240 werden neu verteilt. Ein Bild, dem es an richtigem Schwarz und Weiß gefehlt hat, wird jetzt um Schwarz und Weiß erweitert. Der Tonwertumfang wurde erweitert. Dadurch bekommt das Bild einen besseren Gesamtkontrast. Die Farben wirken frischer.
Der schwarze Tonwertspreiz-Regler wird nach rechts zum Beginn der Kurve gezogen, der weiße Tonwertspreizungs-Regler wird nach links verschoben.
Mit Helligkeit/Kontrast können Bilder verbessert werden, die etwas farblos oder ausgewaschen wirken. Die Änderungen wirken sich linear auf alle Pixel im Bild aus. Die Tonwertkorrektur wirkt hingegen nicht-linear und ist daher der Helligkeit/Kontrast-Änderung vorzuziehen.
Wenn der Regler für „Helligkeit“ nach rechts geschoben wird, werden die Tonwerte erhöht und die Bildlichter erweitert, wenn er nach links gezogen wird, werden die Werte vermindert und die Tiefen erweitert.
Mit „Farbton/Sättigung“ können Farbton, Sättigung und Helligkeit eines bestimmten Farbereichs oder alle Farben (Einstellung Standard) eines Bildes korrigiert werden. Der Farbton ist die Farbe, die von einem Objekt reflektiert bzw. absorbiert wird.
Die erste Farbleiste im unteren Bereich des Dialogfeldes stellt die Farben vor der Änderung dar, die zweite untere die Farben nach der Änderung.
Mit dem Schwamm-Werkzeug werden Sättigungskorrekturen gezielt für bestimmte Teile des Bildes vorgenommen. In den Optionen mus der Modus Sättigung erhöhen oder Sättigung verringern eingestellt werden.
Mit dem Abwedler-Werkzeug können Bildbereiche aufgehellt werden, mit dem Nachblichter-Werkzeug abgedunkelt werden.
Die rote Färbung wird durch die Reflexion des Kamerablitzlichts auf der Retina des Auges erzeugt. Sie kommt häufiger auf Bildern vor, die in dunklen Räumen aufgenommen wurden, weil sich die Iris des Auges dann weiter öffnet. Um rote Augen zu vermeiden, können Sie die entsprechende Funktion der Kamera verwenden (Rote Augen-Blitz).
Mit dem Bereichsreparatur-Pinsel können Schönheitsfehler und andere Mängel auf Ihren Fotos ganz leicht entfernt werden. Klicken Sie einmal auf einen Schönheitsfehler. Um größere Bereiche auszubessern, klicken Sie und ziehen Sie über den Bereich.
Die rote Färbung wird durch die Reflexion des Kamerablitzlichts auf der Retina des Auges erzeugt. Sie kommt häufiger auf Bildern vor, die in dunklen Räumen aufgenommen wurden, weil sich die Iris des Auges dann weiter öffnet. Um rote Augen zu vermeiden, können Sie die entsprechende Funktion der Kamera verwenden (Rote Augen-Blitz).
Mit dem Bereichsreparatur-Pinsel können Schönheitsfehler und andere Mängel auf Ihren Fotos ganz leicht entfernt werden. Klicken Sie einmal auf einen Schönheitsfehler. Um größere Bereiche auszubessern, klicken Sie und ziehen Sie über den Bereich.
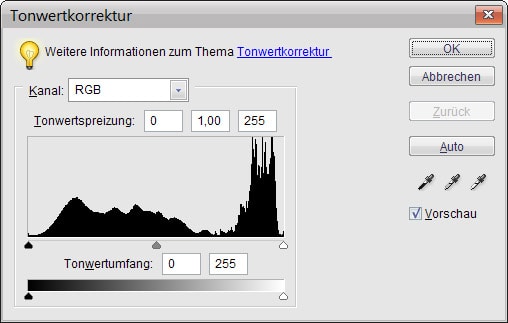
Die Helligkeitswerte (Tonwerte) werden in Form eines Histogrammes graphisch übersichtlich dargestellt. Im Histogramm erkennt man, ob das Bild über ausreichende Anteile in den Tiefen (dunkle Anteile; im linken Teil des Histogramms), Mitteltönen (in der Mitte) und Lichtern (helle Anteile; rechts) zur Erzeugung eines guten allgemeinen Kontrasts verfügt.

Jede Grundfarbe im RGB-Modell (Rot – Grün – Blau) kann 256 Helligkeitssstufen haben. Links im Histogramm sind demnach die niedrigen Werte (Stufen), rechts die hohen. Photoshop kann die Werte für alle drei Grundfarben ausgeben oder die Werte für jede Grundfarbe einzeln.
Manche Kameras können das Histogramm zu einem Foto ebenfalls errechnen und am Display anzeigen.
Photoshop: Bild / Korrekturen / Tonwertkorrektur
Ein Histogramm gibt Informationen über die Helligkeitswerte eines Fotos. Das ist eine sehr wichtige Information – doch es ist noch lange nicht alles. Das Histogramm sagt nämlich gar nichts darüber aus, ob ein Bild “gut” ist oder nicht.
Mit der „Tonwertkorrektur“ wird der Tonwertbereich und die Farbbalance eines Bildes verändert, indem die Helligkeitsstufen für Tiefen, Mitteltöne und Lichtes des Bildes korrigiert werden. Das Histogramm dient als Hilfe.
Interpretation des Histogramms:
Überbelichtete Bilder: fehlende Tiefen (links)
korrekt belichtete Bilder: annähernde Gleichverteilung
unterbelichtete Bilder: fehlende Lichter (rechter Bereich)

Mit den beiden äusseren Tonwertspreizung-Reglern werden der Schwarzpunkt (Tiefen, links) und der Weißpunkt (Lichter, rechts) mit den Einstellungen des Tonwertumfang-Reglers abgeglichen. Der Tonwertumfang gibt an, welcher Bereich der 256 Helligkeitsstufen verwendet werden soll. Standarmäßig ist der Tonwertumfang auf 0 bis 255 eingestellt, d. h. alles möglichen Tonwerte von Schwarz bis Weiß können im Bild vorkommen.
Wird der Tonwertspreizungs-Regler für den Schwarzpunkt auf den Wert 10 gesetzt, so werden alle Tonwerte 10 des Bildes (und die darunter, sofern vorhanden) auf 0, also Schwarz gesetzt. Was vorher dunkelgrau war, wird schwarz. Ebenso ist es mit dem Tonwertspreizungs-Regler für den Weißpunkt. Wird er z. B. auf 240 gesetzt, werden die Helligkeitswerte 240 und darüber (falls vorhanden) auf weiß gesetzt. Die Werte zwischen 10 und 240 werden neu verteilt. Ein Bild, dem es an richtigem Schwarz und Weiß gefehlt hat, wird jetzt um Schwarz und Weiß erweitert. Der Tonwertumfang wurde erweitert. Dadurch bekommt das Bild einen besseren Gesamtkontrast. Die Farben wirken frischer.
Der schwarze Tonwertspreiz-Regler wird nach rechts zum Beginn der Kurve gezogen, der weiße Tonwertspreizungs-Regler wird nach links verschoben.
Mit dem Werkzeug “Gradationskurven” kann eine Kontrastverstärkung erreicht werden. Dazu wird die Linie in eine leichte S-Form gebracht.
Mit Helligkeit/Kontrast können Bilder verbessert werden, die etwas farblos oder ausgewaschen wirken. Die Änderungen wirken sich linear auf alle Pixel im Bild aus. Die Tonwertkorrektur wirkt hingegen nicht-linear und ist daher der Helligkeit/Kontrast-Änderung vorzuziehen.
Wenn der Regler für „Helligkeit“ nach rechts geschoben wird, werden die Tonwerte erhöht und die Bildlichter erweitert, wenn er nach links gezogen wird, werden die Werte vermindert und die Tiefen erweitert.
Mit „Farbton/Sättigung“ können Farbton, Sättigung und Helligkeit eines bestimmten Farbereichs oder alle Farben (Einstellung Standard) eines Bildes korrigiert werden. Der Farbton ist die Farbe, die von einem Objekt reflektiert bzw. absorbiert wird.
Die erste Farbleiste im unteren Bereich des Dialogfeldes stellt die Farben vor der Änderung dar, die zweite untere die Farben nach der Änderung.
Mit dem Schwamm-Werkzeug werden Sättigungskorrekturen gezielt für bestimmte Teile des Bildes vorgenommen. In den Optionen mus der Modus Sättigung erhöhen oder Sättigung verringern eingestellt werden.
Mit dem Abwedler-Werkzeug können Bildbereiche aufgehellt werden, mit dem Nachblichter-Werkzeug abgedunkelt werden.
Die rote Färbung wird durch die Reflexion des Kamerablitzlichts auf der Retina des Auges erzeugt. Sie kommt häufiger auf Bildern vor, die in dunklen Räumen aufgenommen wurden, weil sich die Iris des Auges dann weiter öffnet. Um rote Augen zu vermeiden, können Sie die entsprechende Funktion der Kamera verwenden (Rote Augen-Blitz).
Mit dem Bereichsreparatur-Pinsel können Schönheitsfehler und andere Mängel auf Ihren Fotos ganz leicht entfernt werden. Klicken Sie einmal auf einen Schönheitsfehler. Um größere Bereiche auszubessern, klicken Sie und ziehen Sie über den Bereich.
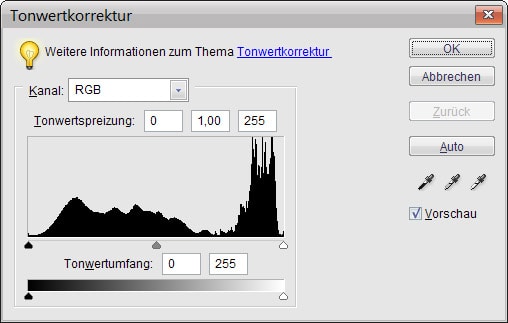
Die Helligkeitswerte (Tonwerte) werden in Form eines Histogrammes graphisch übersichtlich dargestellt. Im Histogramm erkennt man, ob das Bild über ausreichende Anteile in den Tiefen (dunkle Anteile; im linken Teil des Histogramms), Mitteltönen (in der Mitte) und Lichtern (helle Anteile; rechts) zur Erzeugung eines guten allgemeinen Kontrasts verfügt.

Jede Grundfarbe im RGB-Modell (Rot – Grün – Blau) kann 256 Helligkeitssstufen haben. Links im Histogramm sind demnach die niedrigen Werte (Stufen), rechts die hohen. Photoshop kann die Werte für alle drei Grundfarben ausgeben oder die Werte für jede Grundfarbe einzeln.
Manche Kameras können das Histogramm zu einem Foto ebenfalls errechnen und am Display anzeigen.
Photoshop: Bild / Korrekturen / Tonwertkorrektur
Ein Histogramm gibt Informationen über die Helligkeitswerte eines Fotos. Das ist eine sehr wichtige Information – doch es ist noch lange nicht alles. Das Histogramm sagt nämlich gar nichts darüber aus, ob ein Bild “gut” ist oder nicht.
Mit der „Tonwertkorrektur“ wird der Tonwertbereich und die Farbbalance eines Bildes verändert, indem die Helligkeitsstufen für Tiefen, Mitteltöne und Lichtes des Bildes korrigiert werden. Das Histogramm dient als Hilfe.
Interpretation des Histogramms:
Überbelichtete Bilder: fehlende Tiefen (links)
korrekt belichtete Bilder: annähernde Gleichverteilung
unterbelichtete Bilder: fehlende Lichter (rechter Bereich)

Mit den beiden äusseren Tonwertspreizung-Reglern werden der Schwarzpunkt (Tiefen, links) und der Weißpunkt (Lichter, rechts) mit den Einstellungen des Tonwertumfang-Reglers abgeglichen. Der Tonwertumfang gibt an, welcher Bereich der 256 Helligkeitsstufen verwendet werden soll. Standarmäßig ist der Tonwertumfang auf 0 bis 255 eingestellt, d. h. alles möglichen Tonwerte von Schwarz bis Weiß können im Bild vorkommen.
Wird der Tonwertspreizungs-Regler für den Schwarzpunkt auf den Wert 10 gesetzt, so werden alle Tonwerte 10 des Bildes (und die darunter, sofern vorhanden) auf 0, also Schwarz gesetzt. Was vorher dunkelgrau war, wird schwarz. Ebenso ist es mit dem Tonwertspreizungs-Regler für den Weißpunkt. Wird er z. B. auf 240 gesetzt, werden die Helligkeitswerte 240 und darüber (falls vorhanden) auf weiß gesetzt. Die Werte zwischen 10 und 240 werden neu verteilt. Ein Bild, dem es an richtigem Schwarz und Weiß gefehlt hat, wird jetzt um Schwarz und Weiß erweitert. Der Tonwertumfang wurde erweitert. Dadurch bekommt das Bild einen besseren Gesamtkontrast. Die Farben wirken frischer.
Der schwarze Tonwertspreiz-Regler wird nach rechts zum Beginn der Kurve gezogen, der weiße Tonwertspreizungs-Regler wird nach links verschoben.
Mit Helligkeit/Kontrast können Bilder verbessert werden, die etwas farblos oder ausgewaschen wirken. Die Änderungen wirken sich linear auf alle Pixel im Bild aus. Die Tonwertkorrektur wirkt hingegen nicht-linear und ist daher der Helligkeit/Kontrast-Änderung vorzuziehen.
Wenn der Regler für „Helligkeit“ nach rechts geschoben wird, werden die Tonwerte erhöht und die Bildlichter erweitert, wenn er nach links gezogen wird, werden die Werte vermindert und die Tiefen erweitert.
Mit „Farbton/Sättigung“ können Farbton, Sättigung und Helligkeit eines bestimmten Farbereichs oder alle Farben (Einstellung Standard) eines Bildes korrigiert werden. Der Farbton ist die Farbe, die von einem Objekt reflektiert bzw. absorbiert wird.
Die erste Farbleiste im unteren Bereich des Dialogfeldes stellt die Farben vor der Änderung dar, die zweite untere die Farben nach der Änderung.
Mit dem Schwamm-Werkzeug werden Sättigungskorrekturen gezielt für bestimmte Teile des Bildes vorgenommen. In den Optionen mus der Modus Sättigung erhöhen oder Sättigung verringern eingestellt werden.
Mit dem Abwedler-Werkzeug können Bildbereiche aufgehellt werden, mit dem Nachblichter-Werkzeug abgedunkelt werden.
Grafikformate, Einführung in ein Grafikprogramm zur Erstellung von Webelementen, Bildauflösung, Farbtiefe, Scannen.
Pflichtenheft, Benutzerführung und Screendesign, Erstellen von statischen und dynamischen digitalen Online-Inhalten.
Im letzten Teil zu WordPress gestaltest Du eine komplett eigene Website zu einem Thema mit eigenen Inhalten. Die ersten Schritte und die Planung geschehen noch zu Hause, die weiteren Schrittte in der Schule ab 3. Juni.
Du hast ein Konto bei WordPress, kannst aber mehrere unabhängige Sites anlegen (mit anderen Themes, anderer Adresse).
Schicke mir die Adresse der neuen Site und den Plan (Punkt 4) per Mail bis 3. Juni.
Schreibe Deinen Plan ins Worddokument, das Du hier runterladen kannst.
Achte strikt darauf, eigenen Text zu schreiben und eigene Fotos zu verwenden oder solche, die frei verwendbar sind (dann schreibe die Quelle dazu!).