Bildkorrekturen
Grundlegende Bildkorrekturen
Tonwertkorrektur
Das Histogramm
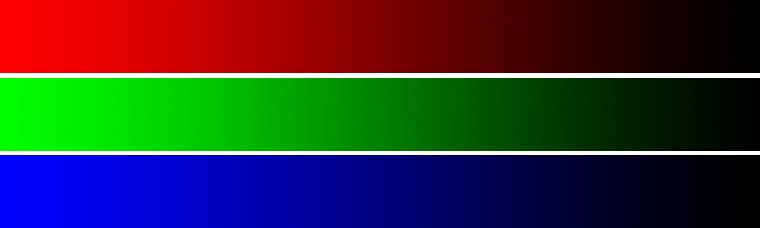
Die Helligkeitswerte (Tonwerte) werden in Form eines Histogrammes graphisch übersichtlich dargestellt. Im Histogramm erkennt man, ob das Bild über ausreichende Anteile in den Tiefen (dunkle Anteile; im linken Teil des Histogramms), Mitteltönen (in der Mitte) und Lichtern (helle Anteile; rechts) zur Erzeugung eines guten allgemeinen Kontrasts verfügt.

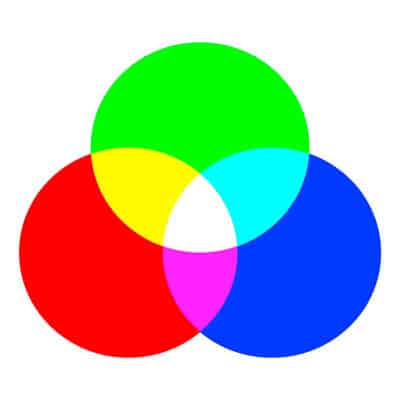
Jede Grundfarbe im RGB-Modell (Rot – Grün – Blau) kann 256 Helligkeitssstufen haben. Links im Histogramm sind demnach die niedrigen Werte (Stufen), rechts die hohen. Photoshop kann die Werte für alle drei Grundfarben ausgeben oder die Werte für jede Grundfarbe einzeln.
Manche Kameras können das Histogramm zu einem Foto ebenfalls errechnen und am Display anzeigen.
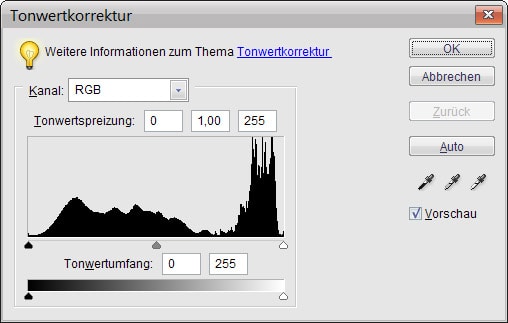
Photoshop: Bild / Korrekturen / Tonwertkorrektur
Ein Histogramm gibt Informationen über die Helligkeitswerte eines Fotos. Das ist eine sehr wichtige Information – doch es ist noch lange nicht alles. Das Histogramm sagt nämlich gar nichts darüber aus, ob ein Bild “gut” ist oder nicht.
Mit der „Tonwertkorrektur“ wird der Tonwertbereich und die Farbbalance eines Bildes verändert, indem die Helligkeitsstufen für Tiefen, Mitteltöne und Lichtes des Bildes korrigiert werden. Das Histogramm dient als Hilfe.
Interpretation des Histogramms:
Überbelichtete Bilder: fehlende Tiefen (links)
korrekt belichtete Bilder: annähernde Gleichverteilung
unterbelichtete Bilder: fehlende Lichter (rechter Bereich)

Mit den beiden äusseren Tonwertspreizung-Reglern werden der Schwarzpunkt (Tiefen, links) und der Weißpunkt (Lichter, rechts) mit den Einstellungen des Tonwertumfang-Reglers abgeglichen. Der Tonwertumfang gibt an, welcher Bereich der 256 Helligkeitsstufen verwendet werden soll. Standarmäßig ist der Tonwertumfang auf 0 bis 255 eingestellt, d. h. alles möglichen Tonwerte von Schwarz bis Weiß können im Bild vorkommen.
Wird der Tonwertspreizungs-Regler für den Schwarzpunkt auf den Wert 10 gesetzt, so werden alle Tonwerte 10 des Bildes (und die darunter, sofern vorhanden) auf 0, also Schwarz gesetzt. Was vorher dunkelgrau war, wird schwarz. Ebenso ist es mit dem Tonwertspreizungs-Regler für den Weißpunkt. Wird er z. B. auf 240 gesetzt, werden die Helligkeitswerte 240 und darüber (falls vorhanden) auf weiß gesetzt. Die Werte zwischen 10 und 240 werden neu verteilt. Ein Bild, dem es an richtigem Schwarz und Weiß gefehlt hat, wird jetzt um Schwarz und Weiß erweitert. Der Tonwertumfang wurde erweitert. Dadurch bekommt das Bild einen besseren Gesamtkontrast. Die Farben wirken frischer.
Einstellen des Tonwertbereichs im Dialogfeld „Tonwertkorrektur“
Der schwarze Tonwertspreiz-Regler wird nach rechts zum Beginn der Kurve gezogen, der weiße Tonwertspreizungs-Regler wird nach links verschoben.
- Regler für Weißpunkt: nach rechts – alle Bildwerte an seiner Position und darüber werden dem Weißpunkt des Tonwertumfangs zugeordnet, das Bild wird dadurch in Summe heller.
- Regler für Mitteltöne (Gammaregler): nach links – Aufhellung, nach rechts – Verdunkelung.
- Regler für Schwarzpunkt: nach innen – Bildwerte an seiner Position und darüber werden dem Schwarzwert zugeordnet.
Helligkeit/Kontrast
Mit Helligkeit/Kontrast können Bilder verbessert werden, die etwas farblos oder ausgewaschen wirken. Die Änderungen wirken sich linear auf alle Pixel im Bild aus. Die Tonwertkorrektur wirkt hingegen nicht-linear und ist daher der Helligkeit/Kontrast-Änderung vorzuziehen.
Wenn der Regler für „Helligkeit“ nach rechts geschoben wird, werden die Tonwerte erhöht und die Bildlichter erweitert, wenn er nach links gezogen wird, werden die Werte vermindert und die Tiefen erweitert.
Farbton/Sättigung
Mit „Farbton/Sättigung“ können Farbton, Sättigung und Helligkeit eines bestimmten Farbereichs oder alle Farben (Einstellung Standard) eines Bildes korrigiert werden. Der Farbton ist die Farbe, die von einem Objekt reflektiert bzw. absorbiert wird.
Die erste Farbleiste im unteren Bereich des Dialogfeldes stellt die Farben vor der Änderung dar, die zweite untere die Farben nach der Änderung.
Schwamm
Mit dem Schwamm-Werkzeug werden Sättigungskorrekturen gezielt für bestimmte Teile des Bildes vorgenommen. In den Optionen mus der Modus Sättigung erhöhen oder Sättigung verringern eingestellt werden.
Abwedeln oder Nachbelichten
Mit dem Abwedler-Werkzeug können Bildbereiche aufgehellt werden, mit dem Nachblichter-Werkzeug abgedunkelt werden.
Spezielle Bildkorrekturen
Rote Augen entfernen:
Die rote Färbung wird durch die Reflexion des Kamerablitzlichts auf der Retina des Auges erzeugt. Sie kommt häufiger auf Bildern vor, die in dunklen Räumen aufgenommen wurden, weil sich die Iris des Auges dann weiter öffnet. Um rote Augen zu vermeiden, können Sie die entsprechende Funktion der Kamera verwenden (Rote Augen-Blitz).
- Bild Katze mit roten Augen laden
- Ansicht vergrößern (Strg + +)
- Pinsel-Werkzeug auswählen
- Pinselgröße auf ca 16 px einstellen (kleiner als die Pupille!)
- Modus: Farbe
- die gewünschte Farbe (Ersatzfarbe für Rot) mit der Pipette als Vordergrundfarbe auswählen
- Pinsel-Werkzeug aktivieren und das Rot übermalen
Bereichs-Reparaturpinsel:
Mit dem Bereichsreparatur-Pinsel können Schönheitsfehler und andere Mängel auf Ihren Fotos ganz leicht entfernt werden. Klicken Sie einmal auf einen Schönheitsfehler. Um größere Bereiche auszubessern, klicken Sie und ziehen Sie über den Bereich.
- Wählen Sie im Editor den Bereichsreparatur-Pinsel aus.
- Wählen Sie eine Pinselgröße. Am effektivsten ist ein Pinsel, der etwas größer als der zu korrigierende Bereich ist, damit der gesamte Bereich mit nur einem Mausklick abgedeckt wird.
- Wählen Sie in der Optionsleiste eine Form aus.
Näherungswert: Sucht unter den Pixeln um die Kanten des Auswahlbereichs herum nach einem Bildbereich, der zur Korrektur des Auswahlbereichs verwendet werden kann. Wenn Sie mit dieser Form kein zufriedenstellendes Ergebnis erzielen, machen Sie die Korrektur rückgängig und versuchen Sie es mit der Option „Struktur erstellen“.
Struktur erstellen: Verwendet alle Pixel im Auswahlbereich, um eine Struktur zu erstellen, mit der dieser Bereich korrigiert werden kann. Wenn die Struktur zu keinem guten Ergebnis führt, versuchen Sie, den Pinsel ein zweites Mal durch den Bereich zu ziehen.
Inhaltsbasiert: Sucht anhand von Pixeln an den Rändern der Auswahl nach einem Bereich, der zum Ausbessern verwendet werden kann. - Klicken Sie im Bild auf den zu korrigierenden Bereich oder klicken und ziehen Sie den Pinsel, um einen größeren Bereich auszubessern.