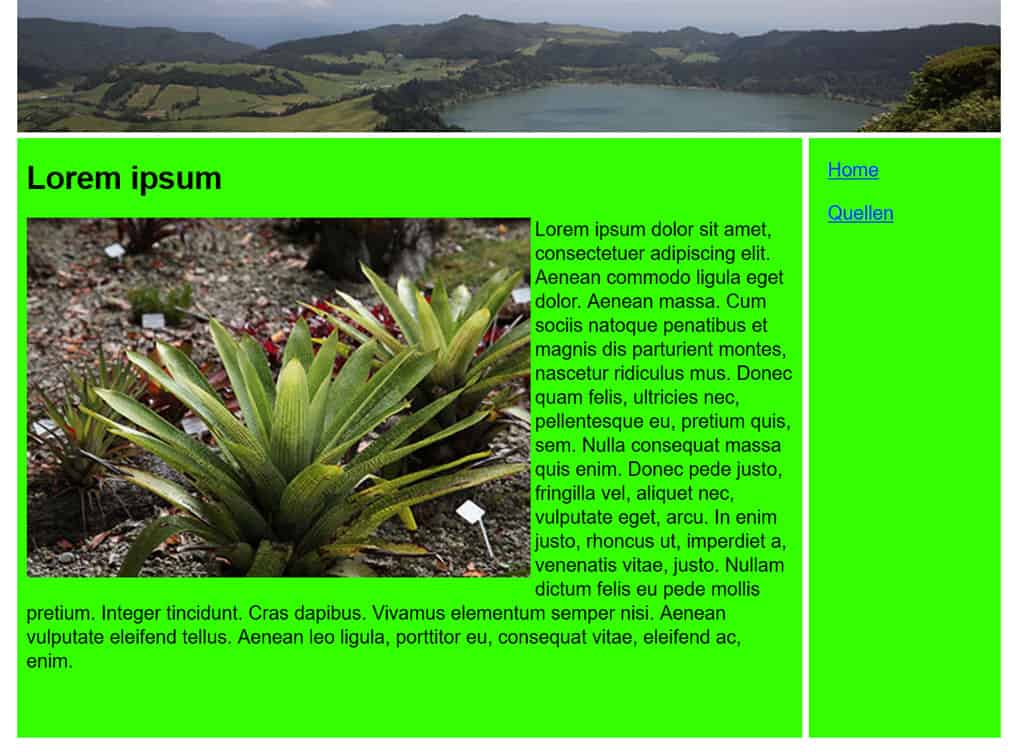
Hier ein Muster-Layout für ein 2-Spalten-Layout mit horizontaler Zentrierung:

CSS
div#container{
width:820px;
height:auto;
margin-left:auto; margin-right:auto;
}
div#kopf{
position:relative;
width:820px; height:110px;
margin-bottom:5px;
background-color:#CFF;
}
div#inhalt{
position:relative;
width:655px; height:500px;
background-color:#3F0;
float:left;
}
div#navi{
position:relative;
width:160px; height:500px;
background-color:#3F0;
float:right;
}Erklärungen:
Container
wird zur Zentrierung gebraucht und nimmt die anderen Boxen kopf, inhalt und navi auf. Er muss genauso breit sein, wie die Seite werden soll, hier 820 px.
Height kann man auf „auto“ oder „100%“ stellen, oder die Höhe wie sonst in px angeben (so hoch, dass die drei Boxen von der Höhe her Platz haben: hier 110 px + 5px + 500 px = 615 px; man kann die Box aber auch höher machen, da sie unsichtbar ist).
Inhalt
soll im Container links ausgerichtet werden und bekommt daher ein float:left.
Navi
soll im Container rechts ausgerichet werden und bekommt daher ein float:right.
Die Breite von navi ergibt sich aus: 655 px + 5px + ??? = 820 px.
HTML
div id="container">
<div id="kopf"> …</div>
<div id="inhalt"> … </div>
<div id="navi"> … </div>
</div>Erklärung
Zuerst wird container eingefügt. Dann folgt kopf (der Mauszeiger steht dazu in container!), dann inhalt (der Mauszeiger steht in container, aber nicht in kopf), dann navi (der Mauszeiger steht in container, aber nicht in kopf und inhalt).
Wenn das in der Entwurfsansicht nicht möglich ist, in die Codeansicht wechseln und dort die Boxen einfügen.

