
Erste Schritte
- Den lokalen Site-Ordner \uebung05 anlegen, ebenso darin den Foto-Ordner \fotos und den Materialien-Ordner \uebung05_materialien
- die Sitedefinition einrichten: Sitename „Übung 05“, lokaler Site-Ordner „uebung05“
- die index.html und das Stylesheet style.css erstellen
- das Stylesheet an die Seite index.html anfügen
Einzelne Dinge können hier nachgelesen/gesehen werden.
Groblayout definieren
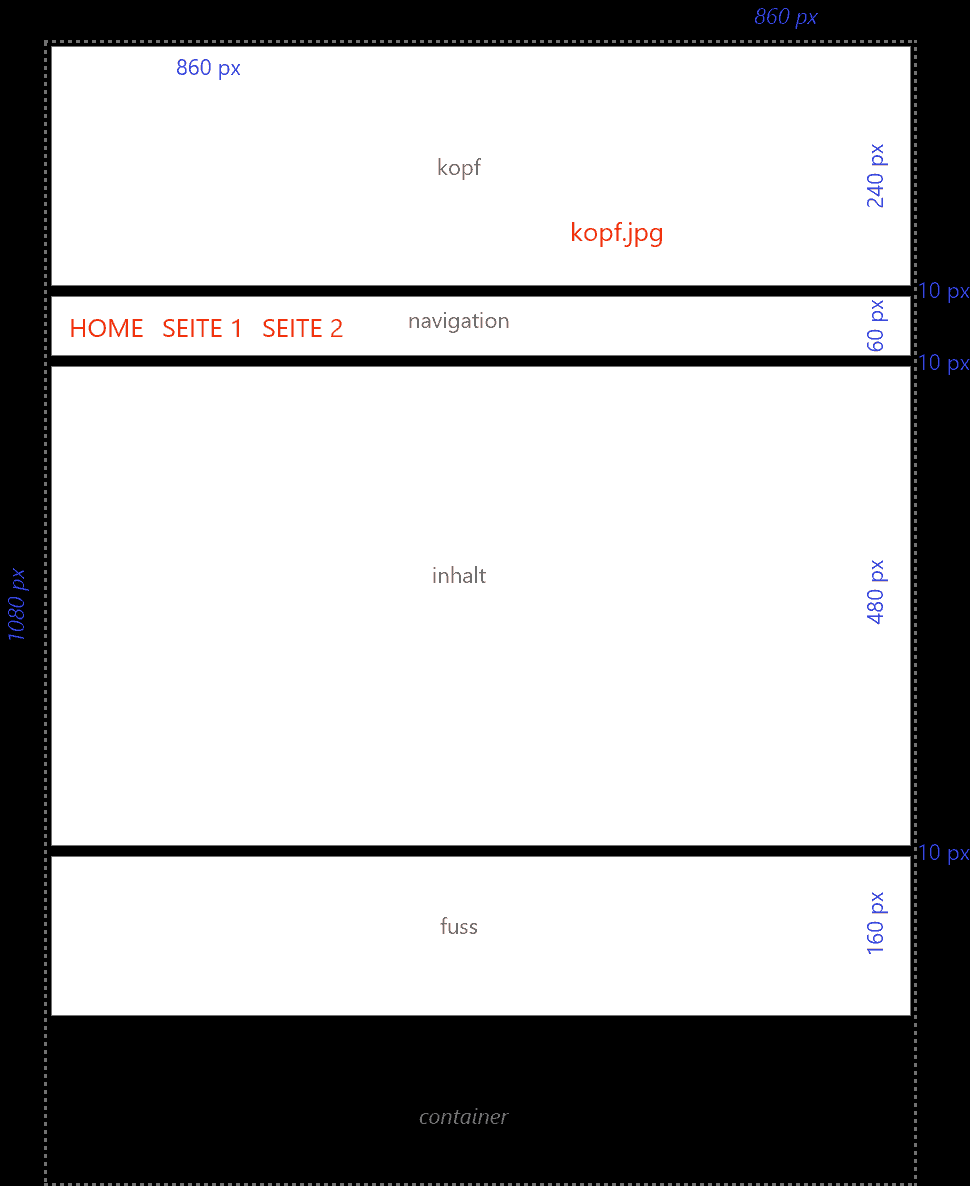
- Nacheinander die Boxen #container, #kopf, #navigation, #inhalt, #fuss laut Skizze programmieren. Den Boxen (ausser #container) eine Hintergrundfarbe geben (background-color:#…). Die Box #container wird horizontal zentriert (margin-left:auto; margin-right:auto;).
In #container werden dann die anderen Boxen hineinkommen.
div#container{
position:relative;
width:860px; height:1080px;
margin-left:auto; margin-right:auto;
}
div#kopf{
position:relative;
width:860px; height:240px;
margin-bottom:10px;
background-color:#0CF;
}
div#navigation{
position:relative;
width:860px; height:60px;
background-color:#333;
margin-bottom:10px;
background-color:#0CF;
}
div#...margin-bottom (bei #kopf, #navigation, #inhalt) bewirkt, dass zwischen den Boxen ein Abstand ist.
Auf der ersten Seite (index.html) die Boxen einbinden
- Einfügen / Layoutobjekte / DivTag /ID: container
- Nachdem die Box #container eingefügt ist, den Dummy-Text „Inhalt von …“ löschen, den Mauszeiger in die Box #container stellen und die Box #kopf einfügen
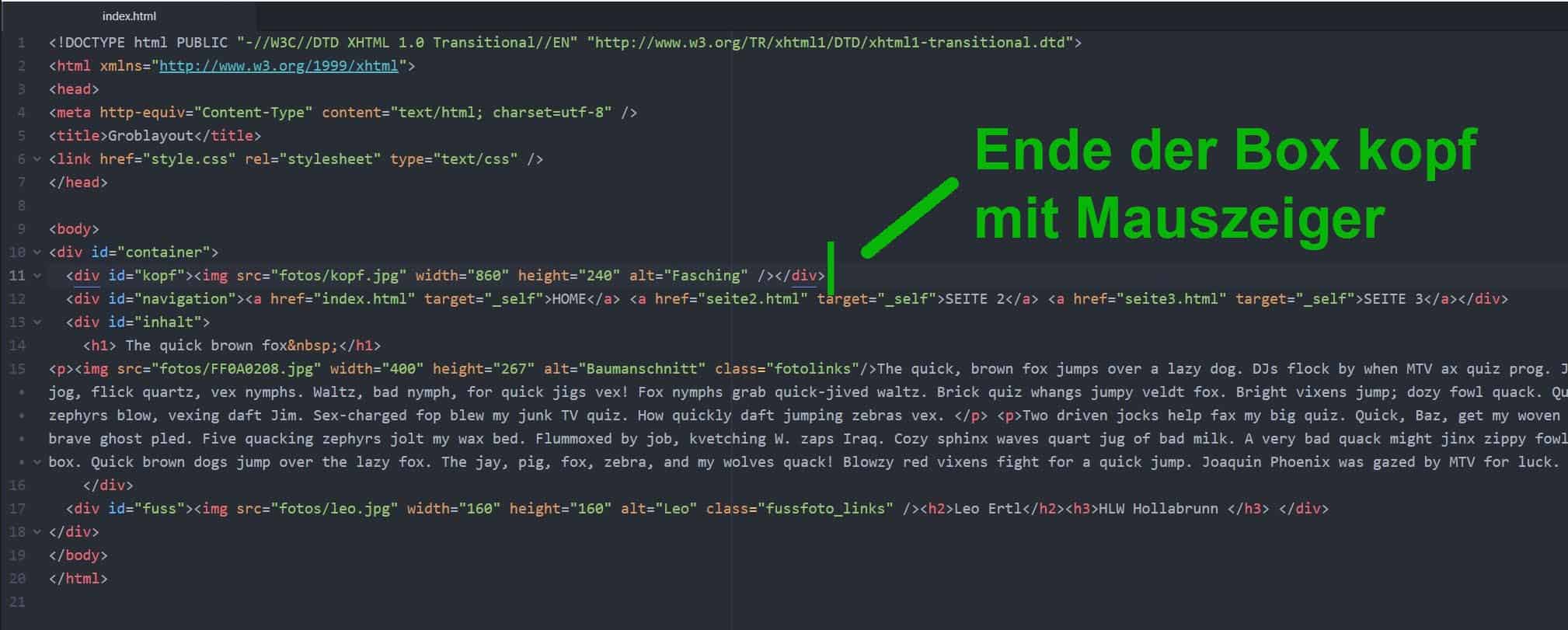
- Jetzt wird es nicht anders gehen, als in die Codeansicht zu wechseln, um den Mauszeiger nach der Box #kopf zu stellen, aber in #container (siehe Code-Zeile unten: der Mauszeiger kommt ans Ende dieser Zeile)
- Jetzt kann die nächste Box (navigation) eingefügt werden
- genauso mit den weiteren Boxen verfahren (Mauszeiger immer ans Ende der Code-Zeile stellen)
<div id="kopf">Raum für den Inhalt von id "kopf"</div>
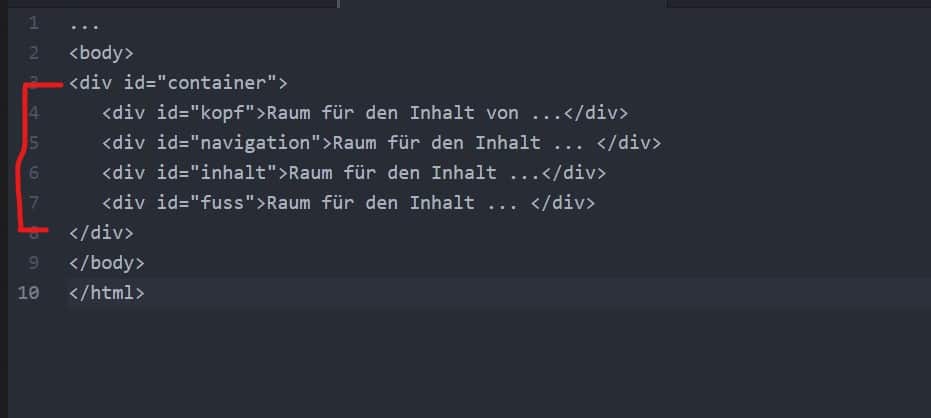
Der Code der Seite index.html sollte jetzt so aussehen:
...
<body>
<div id="container">
<div id="kopf">Raum für den Inhalt von ...</div>
<div id="navigation">Raum für den Inhalt ... </div>
<div id="inhalt">Raum für den Inhalt ...</div>
<div id="fuss">Raum für den Inhalt ... </div>
</div>
</body>
</html>
- Wieder in die Entwurfsansicht schalten und schauen, ob die Boxen richtig dargestellt werden
- Wenn die index.html fertig ist (die Boxen richtig dargestellt werden), die weiteren zwei Seiten durch
/Speichern unter „seite1.html“ und durch /Speichern unter „seite2.html“ anlegen.
Häufige Fehlerquellen
- vergessene ;
- vergessene Einheit px
- falsche Werte (Zahlen)
- Farbcode: # vergessen
- Farbcode: 3 oder 6 stellig
- Verschachtelung bei der Einbindung der Boxen (die Boxen sind nicht wie oben nacheinander)
Jetzt gibt es drei Seiten und das Stylesheet.
Navigation (Hyperlinks) einfügen
- Trage auf der index.html in der Navigationsbox ein:
HOME SEITE 2 SEITE 3 - Mache die Verlinkung:
Markiere zuerst HOME und ziehe dann unten im Eigenschaftsfenster mit der Spule nach rechts zu index.html im Dateienfenster. Als Ziel stelle _self ein.
Hilfe zum Verlinken: https://unterricht.leo-ertl.space/?p=12413 / Abschnitt DIE DREI SEITEN VERLINKEN - Verfahre ebenso mit SEITE 2 und SEITE 3
- Wenn die drei Links angebracht sind, markiere die ganze Navigation (Strg + C), gehe zur Seite seite2.html und füge sie ein (Strg + V), ebenso auf seite3.html
Ein Kopfbild in #kopf einfügen
- Suche Dir ein beliebiges Bild (am besten ein eigenes Foto) und gib es in den Materialien-Ordner und beschneide es auf 860 x 240 px (= Größe der Box #kopf).
- Speichere es im Foto-Ordner mit dem Namen kopf.jpg
Wenn Du kein eigenes Foto vorbereiten kannst (nur), lade dieses runter und speichere es im Foto-Ordner (es ist schon vorbereitet).
- Gehe zur Seite index.html. Ziehe das Bild kopf.jpg aus dem Foto-Ordner im Dateienfenster in die Box #kopf, vergib einen Alternativtext.
- Verfahre ebenso mit den zwei anderen Seiten.
Text (Dummy-Text) in die Seiten einfügen
- Füge in die Inhaltsboxen der drei Seiten Dummy-Text ein. Hol ihn Dir von blindtextgenerator.com
- Mach auf jeder Seite ein Überschrift und weise ihr das Format Überschrift 1 zu.
Fotos für den Inhaltsbereich vorbereiten und einfügen
- Suche Dir weitere drei Fotos (am besten wieder eigene) und gibt sie in den Materialien-Ordner.
- Stelle die Breite der Fotos auf 400 px ein (das geht selbst mit dem Programm Paint, das bei Windows dabei ist, wer Photoshop hat, eben damit).
- Speichere die drei fertigen Fotos im Foto-Ordner, achte beim Speichern auf eine kleine Dateigröße.
- Ziehe die Fotos jeweils an den Beginn des Textes in den Inhaltsboxen der dei Seiten (vgl. Punkt 19).
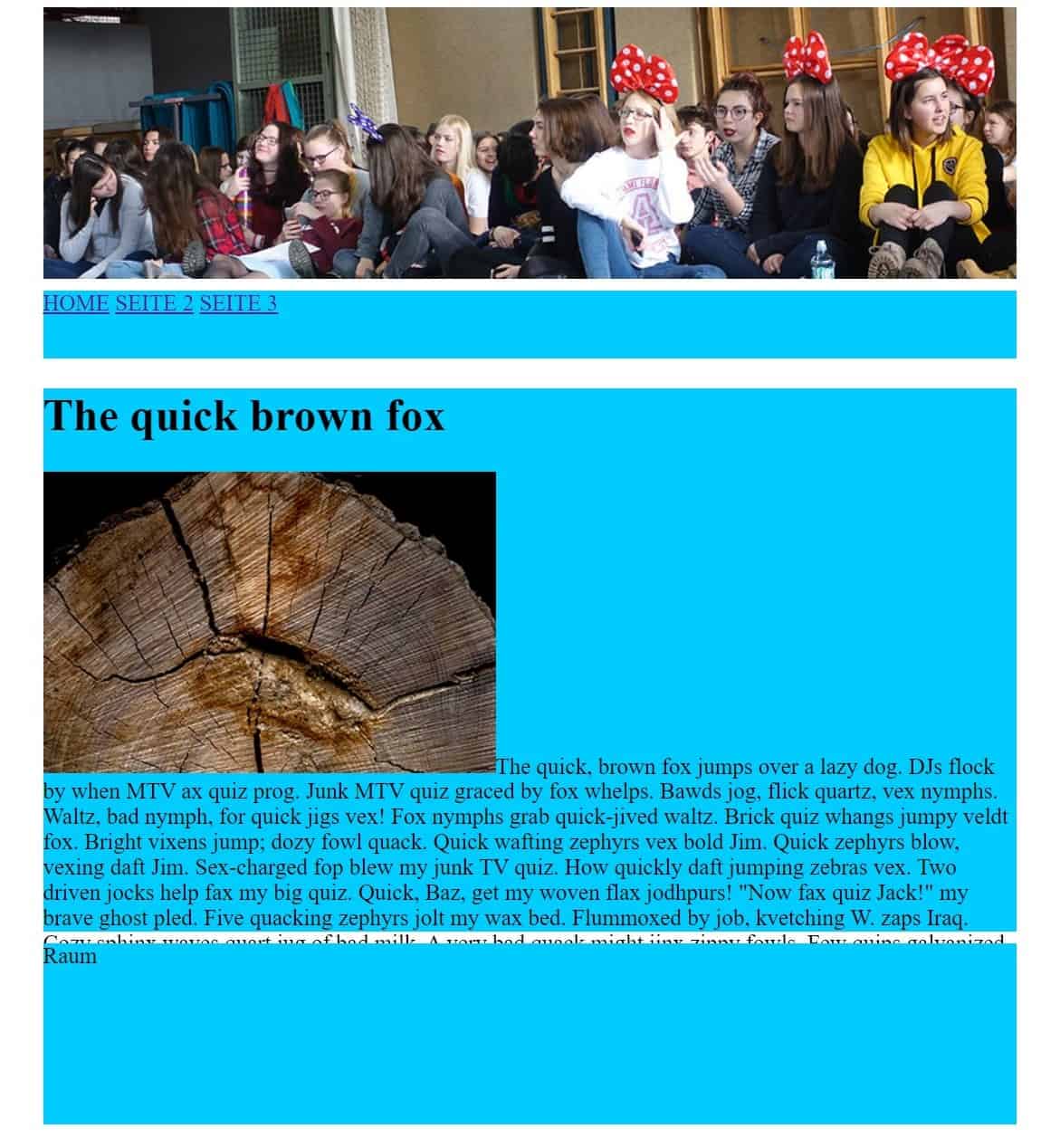
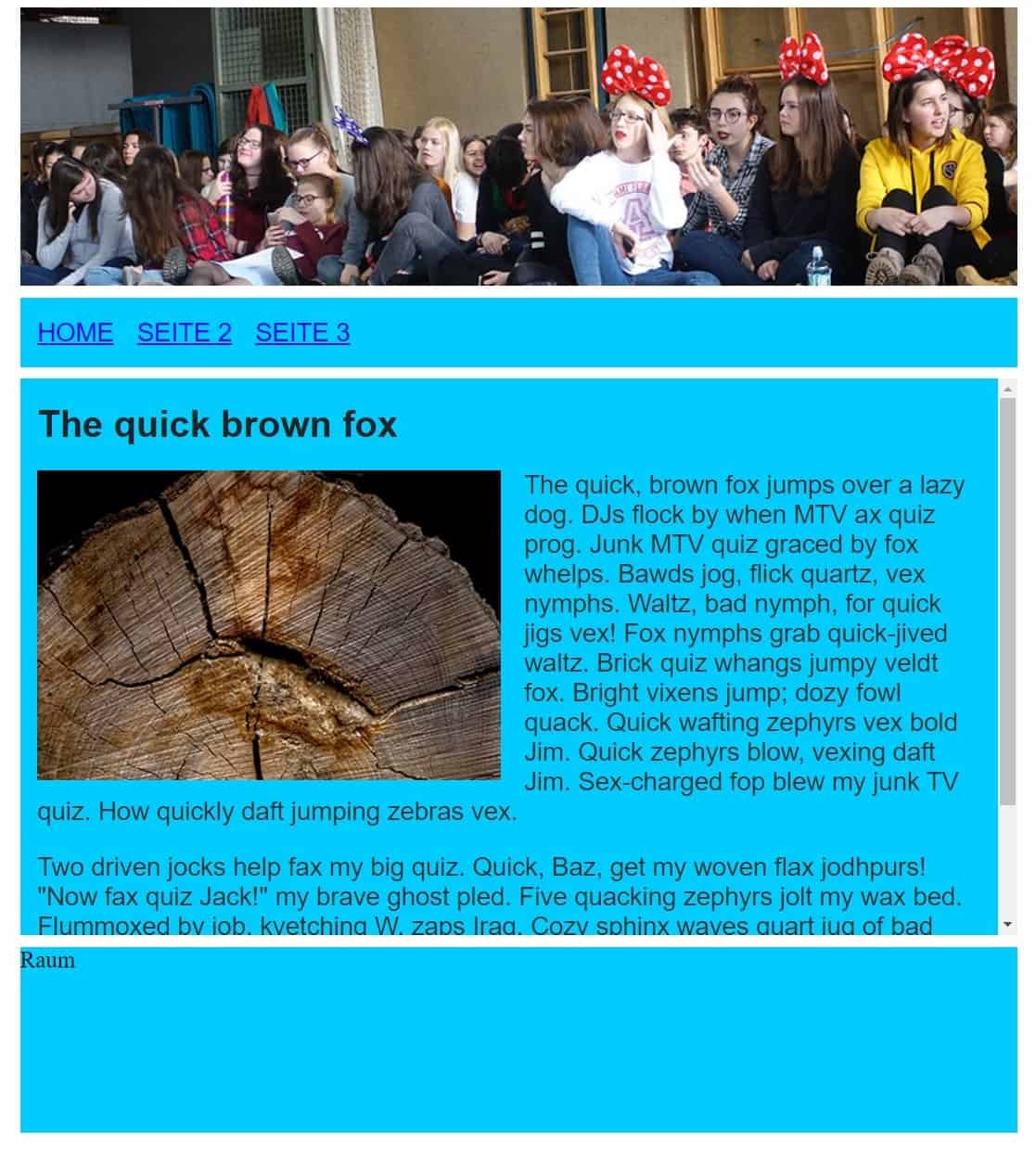
Die Seiten sollten jetzt so aussehen (abgesehen von den Farben).

Ausrichen der drei Fotos nach links
- Das Stylesheet wird um die Klasse .fotolinks ergänzt: selector{Eigenschaft:Wert; Eigenschaft:Wert; …}
.fotolinks{
float:left;
margin-right:20px;
margin-bottom:5px;
}float:left richtet das Foto links aus
margin-right rückt den Text rechts vom Bild ab
margin-bottom rückt den Text unten vom Bild ab
- Weise nun den drei Fotos die Klasse .fotolinks zu:
Klicke das Foto der index.html in der Inhaltsbox an und wähle unten bei Klasse .fotolinks aus - verfahre ebenso bei den weiteren zwei Seiten
Überschrift 1 und Absatz formatieren
- Überschrift 1 und Absatztext formatieren: ergänze das Stylesheet
h1{font-family: …; font-size:…; color:#…;}
Wähle selber geeignete Werte. - Verfahre ebenso mit dem Absatztext (p):
p{…} - Nun sollte noch der Text vom Boxrand abrücken. Zu diesem Zweck bekommen h1 und p einen margin-left und margin-right: Ergänze also h1 und p jeweils so
margin-left:15px; margin-right:15px;
Überschrift 1 könnte so aussehen:
h1{
font-family:Arial, Helvetica, San-Serife;
font-size:32px;
color:#12F;
margin-left:15px; margin-right:15px;
}Eine vertikale Scrollkeiste bei der Inhaltsbox einfügen
Nun könnte es sein, dass der Text in der Inhaltsbox nicht Platz hat (überfließt). Das Problem kann mit einer vertikalen Scrollleiste gelöst werden.
- Ergänze bei der Box #inhalt:
overflow:auto;overflow – der Text fließt über
auto: nur wenn der Text überfließt, wird die Scrollleiste angezeigt
Formatieren der Hyperlinks inkl. vertikaler Zentrierung
Hyperlinks können drei Zustände haben:
nicht besucht („normal“): a
besucht: a:visited
Hover-Effekt (Maus drüber-Effekt): a:hover
Ein Muster findest Du in Deiner Übung 03.
- Formatiere nach Deinem Geschmack die Hyperlinks, beachte aber, dass der Text lesbar ist und der besuchte Hyperlink einen helleren Farbton hat als der noch nicht besucht. (“normale”).
- Damit auch die Hyperlinks vom linken Boxrand abrücken, ergänze einen margin-left von 15px (margin-right ist nicht notwendig) bei a.
a{
...
margin-left:15px;
}- Damit die Navigation vertikal zentriert wird, ergänze folgendes bei a.
a{
line-height:60px;
vertical-align:middle;
}line-height: Zeilenhöhe, der Wert 60px ist die Höhe der Box; die Buchstaben werden innerhalb der Zeilenhöhe zentriert;
middle: Zentrierung
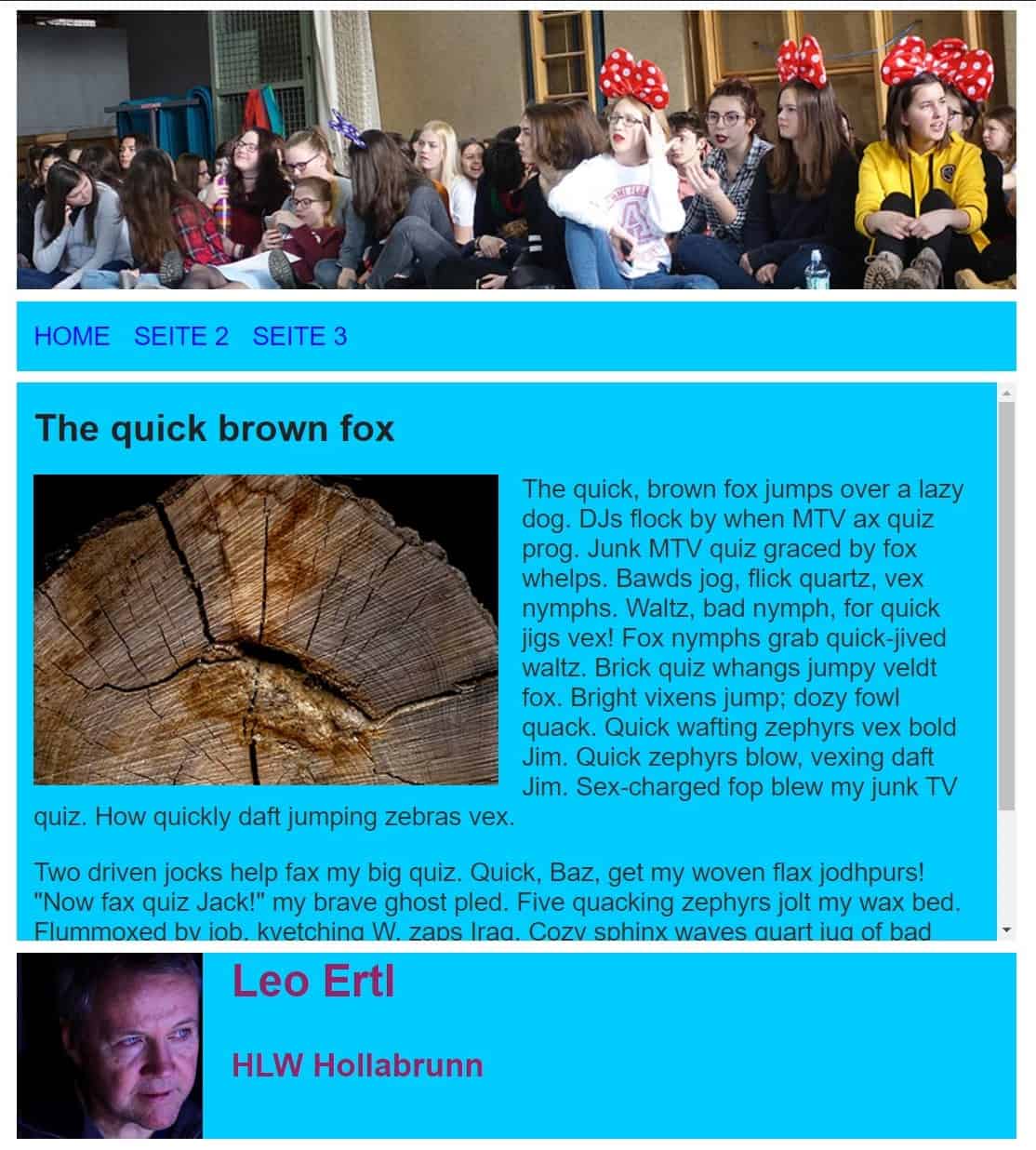
Die Seiten sollten jetzt so aussehen:

- Entferne bei den Hyperlinks die Unterstreichug: Ergänze daher bei a
a{
...
text-decoration:none;
}- Füge im Fußbereich ein Foto von Dir ein (nur auf index.html). Bereite es so vor, dass es die Höhe der Box #fuss hat: 160px
Öffne das Foto in Photoshop oder in einem anderen Bildprogramm, stelle die Höhe auf 160 px ein (Breit ergibt sich automatisch) und speichere es im Foto-Ordner. - Ziehe das Foto aus dem Dateienfenster in die Box #fuss (falls noch Text in der Box ist, vorher löschen).
Gib einen Alternativtext ein. - Programmiere im Stylesheet eine eigene Klasse, um dieses Foto nach links auszurichten, sodass rechts davon Text stehen kann: .fussfoto_links
.fussfoto_links{
float:left;
margin-right:25px;
}margin-right ➜ rückt den Text rechts vom Foto ab Auf den anderen Seiten darf kein margin sein, damit das Foto bis zum Rand reicht.
- Klicke das eingefügt Foto an und weise ihm (unten im Eigenschaftsfenster bei Klasse) .fussfoto_links zu.
- Schreibe rechts vom Foto Deinen Namen und weise ihm Überschrift 2 zu.
- Unter dem Namen schreibe HLW Hollabrunn und weise Überschrift 3 zu.
- Formatiere jetzt noch h2 und h3 im Stylesheet nach Deinem Geschmack.
Wenn Du willst, dass Dein Name vom oberen Boxrand abrückt, gib keinen margin-top ein (führt zu Unerwünschtem), sondern: eine line-height (Zeilenhöhe), die deutlich größer ist als die Schriftgröße.
Sollte die Fussbox weiter von #inhalt wegrücken (Unerwünschtes), ergänze bei h2 einen margin-top mit 0 px
h2{
font-family: ...
font-size: ...
color:#...
line-heigt:42px;
margin-top:0px;
}
Wenn Du das geschafft hast,
bist Du super!



Herr Professor sobald ich Schritt 42 formatiere verrutscht das Bild und bleibt nicht an seiner Stelle.
Hab´s schon herausgefunden was der Fehler war
Herr Professor ich habe meine Aufgabe jetzt abgegeben, nur kann ich den „uebung5_materialien“ Ordner nicht hochladen, weil er zu groß ist. Reicht Ihnen der „uebung5“ Ordner?
Hallo, den Materialien-Ordner brauchst Du (besser sollst Du) auch nicht hochzuladen. LG Leo Ertl
Bei Punkt 10 war bis 31. 3. ein Fehler im Code! Jetzt ist alles richtig (1. April).