Das digitale Bild 2b – Farbmodi, Farbmodelle, Pixel- und Vektorgrafiken
Farbmodi
Photoshop kennt mehrere Farbmodi (Bild / Modus). Die gängigsten sind:
| Farbmodus | Merkmale |
|---|---|
| RGB | Rot: 8 Bit – 256 Abstufungen Grün: 8 Bit – 256 Abst. Blau: 8 Bit – 256 Abst. Summe: 24 Bit – über 16 Millionen Farben |
| Indizierte Farbe | Farbe |
| Graustufen | 256 Graustufen |
| Bitmap | Schwarz und Weiß |
Farbmodelle
RGB-Farbmodell
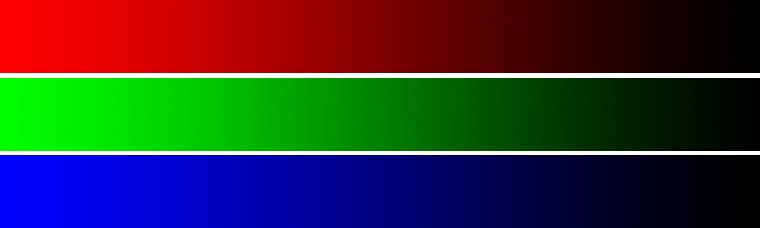
Die Darstellung von Farben am Bildschirm erfolgt über das RGB-Farbmodell. Digitalkameras und Scanner arbeiten ebenso nach dem RGB-Farbmodell. Die Grundfarben dieses Modells sind Rot, Grün und Blau.

Jede Farbe wird aus verschieden hohen Anteilen der drei Grundfarben Rot, Grün und Blau zusammengesetzt. Die Anteile der Grundfarben an der Mischfarbe werden durch einen Wert zwischen 0 und 255 oder eine Prozentangabe festgelegt.
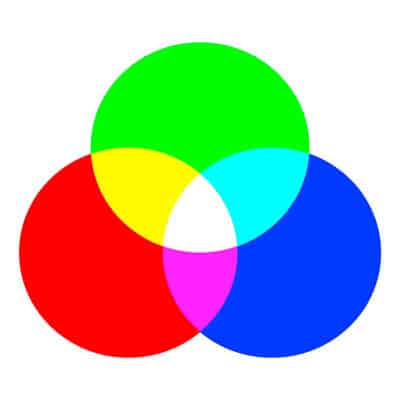
Rot, Grün und Blau werden als additive Primärfarben bezeichnet, da sie nicht durch Mischen anderer Farbtöne erzeugt werden können. Mischt man zwei additative Primärfarben, so wird jeweils eine Sekundärfarbe (Cyan, Magenta oder Yellow) erzeugt.
Rot + Grün: Gelb
Grün + Blau: Cyan
Rot + Blau: Magenta
CMYK-Farbmodell

Das CMYK-Farbsystem besteht aus den Farben Cyan (einem hellen, grünlichen Blau), Magenta (ein violettes Rot), Gelb (helles, bis mittleres Gelb) und Schwarz (K: das K leitet sich von Keyplate, Schlüsselplatte ab, das ist die schwarz druckende Platte, an der die drei farbigen Platten ausgerichtet werden). Das schwarz soll die Druckqualität des Farbmodells erhöhen. Theoretisch ergibt zwar die Mischung von CMY eine schwarze Farbe, die ist jedoch in der Praxis kein reines Schwarz, da die drei Grundfarben meist nicht ganz rein sind.
Dieses Modell wird beim Druck verwendet. Cyan, Magenta und Yellow sind subtraktive Primärfarben. Der Druck nach diesem Modell wird als Vierfarbdruck bezeichnet.
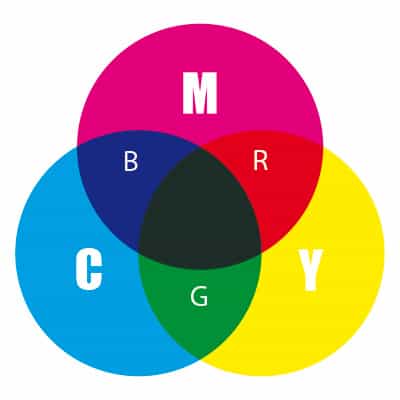
Aus den Grundfarben Cyan, Magenta und Yellow werden alle Farben gemischt:

Cyan + Magenta: Blau
Magenta + Yellow: Rot
Cyan + Yellow: Grün
Cyan + Magenta + Yellow: Schwarz
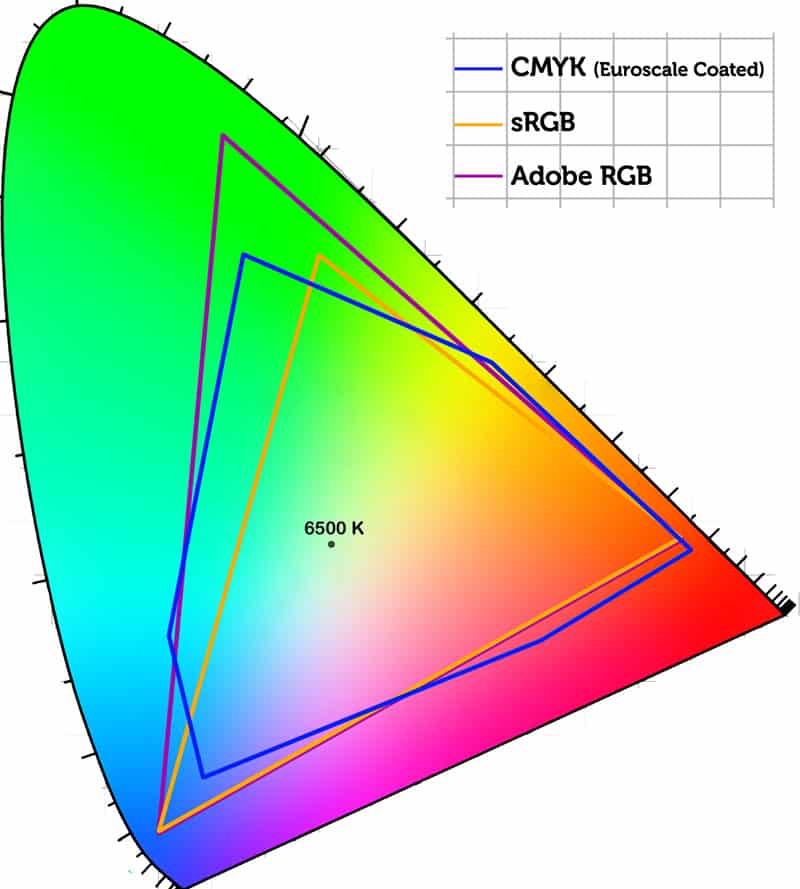
Farbräume
[Farbmodelle unterschieden sich auch im Umfang der darstellbaren Farben (Farbraum). Der Farbraum des CMYK-Modells ist kleiner als der des RGB-Modells. Besonders im grünen und blauen/violetten Farbbereich sind sind im RGB-Modell mehr Farbabstufungen möglich. Das CMYK-Farbmodell tut sich in diesen Bereichen schwer, die Farben korrekt darzustellen, bzw. kann dies nicht. Daher können Farben am Bildschirm brilliant aussehen, am Ausdruck fehlt diese Brillianz. ]

Übung:
- Lege ein leeres Bild mit der Größe von 800 x 600 px im RGB-Modus an.
- Wähle im Farbwähler reines Blau aus (R: 0, G: 0, B: 255)
- Wähle das Füllwerkzeug aus und klicke ins Bild, sodass es blau eingefärbt wird.
- Stelle den Bild-Modus auf CMYK (Bild / Modus / CMYK-Farbe) und achte auf die Änderungen!
Vektorgrafiken und Pixelgrafiken
[Innerhalb der Computergrafik wird zwischen zwei Gruppen von Grafikformaten unterschieden: Vektorgrafiken und Pixelgrafiken.
Vektorgrafiken
Bei Vektorgrafiken werden mit Hilfe von Punkten in einem Koordinatensystem Linien, Kurven (so genannte Bezierkurven), Objekte und Schrift durch mathematische Funktionen definiert.
Vektorgrafiken sind verlustfrei skalierbar; man kann sie vergrößeren bzw. verkleinern, ohne dass die Qualität leidet. Bei Größenänderungen berechnet das Programm die Objekte neu.
Vgl. http://www.on-design.de/tutor/ebv/wissen.html
Pixelgrafiken
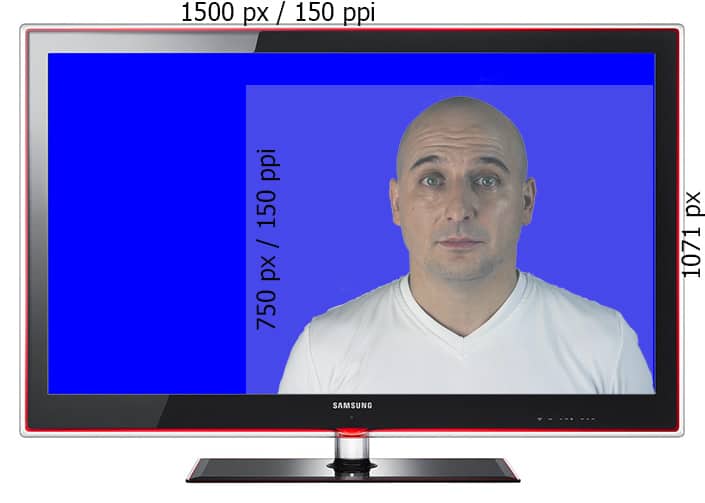
Ein Pixel (picture element, Bildpunkt) ist die kleinste Einheit eines als Bitmap gespeicherten Bildes. Pixelbilder bestehen aus einer festen Anzahl von quadratischen Bildpunkten, die rasterförmig angeordnet sind.
Digitaler Kamera und Scanner liefern Pixelbilder. ]