E-Commerce, M-Commerce
E-Commerce (electronic commerce) ist der Überbegriff für elektronisch durchgeführte Transaktionen, wie sie z. B. bei Online-Bestellungen, elektronisch ausgestellten Angeboten und Ausschreibungen gemacht werden.
M-Commerce (mobile commerce) meint Transaktionen per Smartphone, wie sie beispielsweise beim Buchen von Parkscheinen, beim Zigarettenkauf, beim Kauf von Handywertkarten, Zugkarten und beim Bezahlen am Snack-Automaten anfallen.
Alle diese Transaktionen können bequemer und sicherer mit einer elektronischen Signatur (Unterschrift) durchgeführt werden, manche Funktionen sind nur damit möglich. Im Bankbereich kommen meist Transaktionscodes (TANs) zur Erhöhung der Sicherheit zum Einsatz.
E- und M-Commerce
Beim Kauf von etwas kommt zwischen VerkäuferIn und KäuferIn ein Vertrag zustande. Der Vertrag beruht auf den übereinstimmenden Willen von VerkäuferIn und KäuferIn: Der Verkäufer/die Verkäuferin möchte etwas zu einem bestimmten Preis verkaufen (Angebot) und der Käufer/die Käuferin möchte es kaufen (Nachfrage).
Der Wille der Vertragsparteien muß nach aussen zum Ausdruck gebracht werden:
- ausdrücklich: schriftlich oder mündlich
- schlüssig: aus einer Handlung heraus (z. B. Einwurf einer Münze in den Automaten)
Beim Einkaufen im Geschäft ist die Situation meist eindeutig. Es ist klar,
- welche Personen den Vertrag miteinander schließen
- was der Inhalt des Vertrages ist.
Beim elektronischen Geschäftsverkehr zwischen Händlern und Kunden (E-Commerce) ist die Situation eine andere. Aber auch hier werden Bestellungen und Annahmeerklärungen ausgetauscht, aber auf elektronischem Wege. Die Identität der potentiellen Vertragspartner bleibt vorerst ungeklärt. Selbst aus welchem Land sie kommen, ist nicht geklärt, und damit, welches Recht gilt.
Verträge kommen grundsätzlich in Österreich auch mündlich zustande. In manchen Fällen ist aber ein schriftliche Vertrag mit eigenhändiger Unterschrift notwendig.
- Ein Vertrag soll aus Beweisgründen schriftlich erstellt werden. Der Vertragsinhalt (wer, was, welche Rechte und Pflichten) wird so für die Zukunft festgeschrieben.
- Ein Rechtsverkehr zwischen Abwesenden (z. B. schriftliche Bestellung) bedarf der Möglichkeit einer schriftlichen Niederlegung.
- In manchen Fällen ist sogar eine besondere Form vorgeschrieben (eigenhändiges Testament: eigenhändig verfaßt und unterschrieben, Verpflichtungserklärung eines Bürgen etc.).
Die Unterschrift dient drei Zwecken:
- Feststellung der Identität des Unterschreibenden
- der Unterzeichner/die Unterzeichnerin bringt zum Ausdruck, dass sie sich mit dem Inhalt identifiziert und ihn akzeptiert
- der Unterzeichner/die Unterzeichnerin macht sich bewusst, dass durch die Unterschrift Rechtsfolgen entstehen (Warnfunktion)
Mit der technischen Entwicklung ist der Geschäfts- und Rechtsverkehr nicht mehr auf den mündlichen und schriftlichen Nachrichtenaustausch beschränkt. Daten können elektronisch (digital) übermittelt werden (Email, WWW). In diesen Fällen kann keine originale Unterschrift übermittelt werden. Ein weiteres Problem: Eine per Email übermittelt Rechnung gilt nicht als Beleg im Sinne des Umsatzsteuergesetzes.
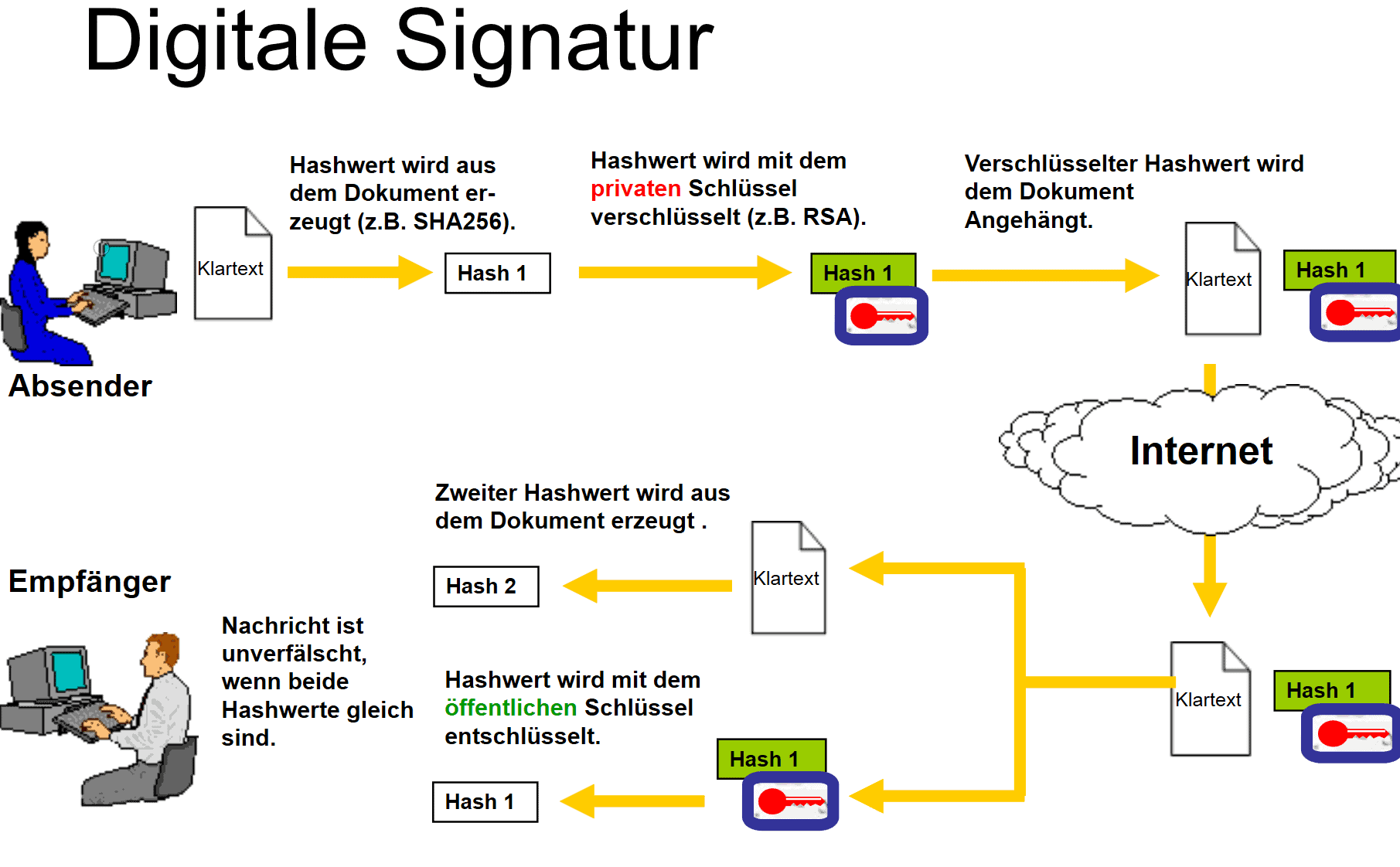
Hier schafft die elektronische Signatur Abhilfe.