Sinn von Ebenen

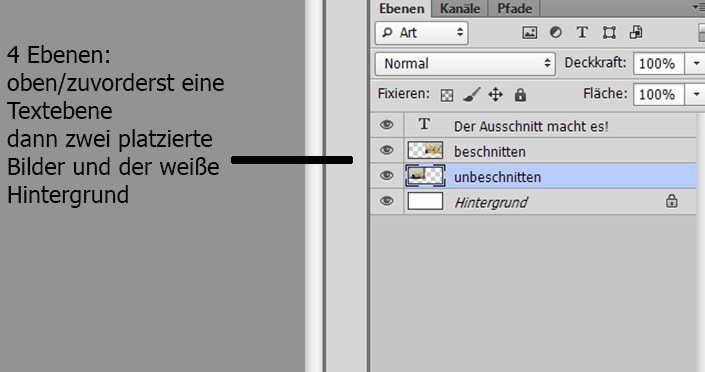
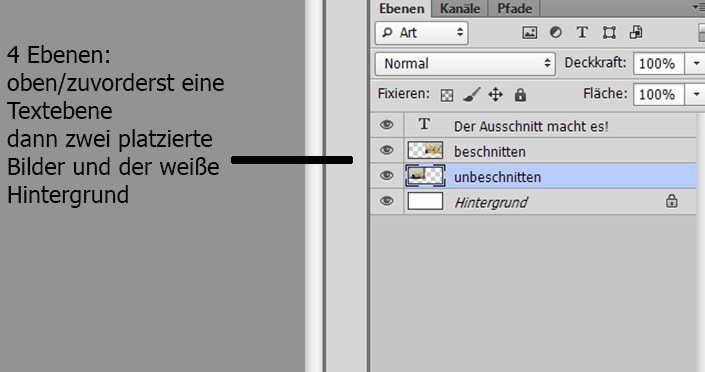
Die Ebenen-Palette (u.) zum Bild von oben.

Ebenen sind wie durchsichtige (transparente) Folien mit Bildern, die übereinander gelegt wurden. Durch die transparenten Bereiche der Ebene sind die darunter liegenden Ebenen sichtbar. Sie können die einzelnen Ebenen
unabhängig voneinander bearbeiten und auf diese Weise beliebig experimentieren, um den gewünschten Effekt zu
erzielen.
Die einzelnen Ebenen bleiben so lange voneinander unabhängig, bis Sie sie kombinieren (zusammenfügen). Die unterste Ebene in der Ebenen-Palette, die Hintergrundebene, ist stets fixiert oder geschützt. Es ist also nicht möglich, die Stapelreihenfolge, Füllmethode oder Deckkraft dieser Ebene zu ändern (sofern Sie die Ebene nicht in eine normale Ebene umwandeln).
In der Ebenen-Palette im Editor („Fenster“ > „Ebenen“) sind alle Ebenen eines Bildes aufgeführt, wobei die Stapelreihenfolge von der obersten Ebene bis zur untersten Ebene, der Hintergrundebene, eingehalten wird.
Die aktive Ebene, d. h. die Ebene, an der Sie gerade arbeiten, ist zur leichteren Identifizierung blau gekennzeichnet. Bei der Arbeit an einem Bild sollten Sie überprüfen, welche Ebene aktiv ist, damit sich Ihre Korrekturen und Änderungen auch auf die richtige Ebene auswirken.
Über die Palettensymbole können Sie zahlreiche Aufgaben ausführen (z. B. Erstellen, Ausblenden, Verknüpfen, Fixieren und Löschen von Ebenen).
Erstellen einer neuen leeren Ebenen
- Wenn Sie eine neue Ebene erstellen sowie einen Namen und Optionen angeben möchten, wählen Sie entweder „Ebene“ > „Neu“ > „Ebene“ oder im Menü „Erweitert“ der Ebenen-Palette die Option „Neue Ebene“ aus. Geben Sie einen Namen und weitere Optionen an und klicken Sie anschließend auf „OK“.
- Verwenden Sie das Symbol Neue Ebene, um eine Ebene ohne Angabe von Optionen zu erstellen.
Eine neue Ebene als Teil einer anderen Ebene erstellen
- Wählen Sie im Editor eine vorhandene Ebene und darin einen Bereich aus.
- Wählen Sie einen der folgenden Befehle:
Wählen Sie „Ebene“ > „Neu“ > „Ebene durch Kopie“, um die Auswahl in eine neue Ebene zu kopieren.
Wählen Sie „Ebene“ > „Neu“ > „Ebene durch Ausschneiden“, um die Auswahl auszuschneiden und in
eine neue Ebene einzufügen.
Der ausgewählte Bereich erscheint in einer neuen Ebene an derselben Position (im Verhältnis zu den Bildrändern).
Hintergrundebene in eine normale Ebene umwandeln
Die Hintergrundebene ist die unterste Ebene in einem Bild.
- Doppelklicken Sie in der Ebenen-Palette auf die Hintergrundebene, um sie in eine normale Ebene umzuwandeln.
- Vergeben Sie einen aussagekräftigen Namen.
So machen Sie aus einer Ebene die Hintergrundebene
Eine Ebene kann nicht in die Hintergrundebene umgewandelt werden, wenn das Bild bereits eine Hintergrundebene
besitzt. In einem solchen Fall müssen Sie erst die vorhandene Hintergrundebene in eine normale Ebene umwandeln.
- Wählen Sie im Editor in der Ebenen-Palette eine Ebene aus.
Wählen Sie „Ebene“ > „Neu“ > „Hintergrund aus Ebene“.
Bearbeiten von Ebenen
- Eine Ebene auswählen: Wählen Sie in der Ebenen-Palette die Miniatur oder den Namen einer Ebene aus.
- Ebenen aus- oder einblenden: Klicken Sie in der Ebenen-Palette auf das Auge-Symbol der gewünschten
Ebene.
- Ebenen sperren oder entsperren: Wählen Sie die Ebene aus und klicken Sie auf das Alles-Fixieren-Symbol
(Schloss).
Um nur den transparenten Bereich der Ebene zu fixieren:
Klicken Sie auf das „Transparente Pixel fixieren“-Symbol.
Ebenen vereinfachen
Sie können Textebenen, Formebenen, Volltonebenen, Verlaufsebenen oder Musterfüllebenen vereinfachen, indem
Sie sie in Bildebenen umwandeln. Das Vereinfachen dieser Ebenen ist notwendig, weil Sie erst danach Filter auf die
Ebenen anwenden bzw. die Ebenen mit den Malwerkzeugen bearbeiten können. Auf vereinfachten Ebenen ist es
jedoch nicht mehr möglich, die Optionen zum Bearbeiten von Text und Formen zu verwenden.
- Wählen Sie im Editor eine Textebene, Formebene oder Füllebene in der Ebenen-Palette aus.
- Vereinfachen Sie die Ebene:
Wenn Sie eine Formebene ausgewählt haben, klicken Sie in der Optionsleiste auf „Vereinfachen“.
Wenn Sie eine Text-, Form- oder Füllebene ausgewählt haben, wählen Sie im Menü „Ebene“ oder im Menü „Erweitert“ der Ebenen-Palette den Befehl „Ebene vereinfachen“.
Löschen von Ebenen
- Wählen Sie im Editor in der Ebenen-Palette die entsprechende Ebene aus.
- Klicken Sie auf die Schaltfläche „Ebene löschen“ am oberen Rand der Ebenen-Palette und bestätigen Sie
die Aktion.
Duplizieren einer Ebene
- Wählen Sie im Editor mindestens eine Ebene in der
Ebenen-Palette aus.
- Klicken Sie mit der rechten Maustaste auf den Ebenennamen
oder die Miniatur und wählen Sie „Ebene
duplizieren“ aus.
Verschieben der Inhalte von Ebenen
Ebenen sind wie Bilder auf Glasscheiben, die übereinander gelegt wurden. Sie können eine Ebene im Stapel „horizontal verschieben“, sodass über und unter den anderen Ebenen ein anderer Teil ihres Inhalts sichtbar wird.
&& Wählen Sie im Editor in der Ebenen-Palette eine Ebene
aus.
- Wählen Sie das Verschieben-Werkzeug aus.
- Ziehen Sie die Maus im Bild, um die ausgewählten
Ebenen an die gewünschte Position zu verschieben.
Stapelreihenfolge ändern
Die Stapelreihenfolge bestimmt, ob eine Ebene vor oder hinter anderen Ebenen angezeigt wird.
- Ziehen Sie die Ebenen in der Ebenen-Palette nach oben oder unten an die neue Position.
Ebenen zusammenfügen
Wenn Ebenen verwendet werden, kann eine Bilddatei wesentlich größer ausfallen. Die Dateigröße kann jedoch
durch das Zusammenfügen der Ebenen in einem Bild wieder verringert werden. Sie sollten die Ebenen erst
zusammenfügen, nachdem Sie das Bild fertig bearbeitet haben. Ebenen, die Sie zusammenfügen wollen, müssen
sichtbar sein.
- Wenn Sie ausgewählte Ebenen zusammenfügen möchten, wählen Sie mehrere Ebenen aus, indem Sie bei gedrückter Strg-Taste auf die jeweiligen Ebenen klicken. Klicken Sie anschließend im Menü „Erweitert“
der Ebenen-Palette auf „Auf eine Ebene reduzieren“.
- Wenn Sie eine Ebene mit der darunter liegenden Ebene zusammenfügen möchten, wählen Sie die obere
Ebene des Ebenenpaars aus und wählen Sie dann imMenü „Ebene“ bzw. imMenü „Erweitert“ der Ebenen-
Palette den Befehl „Mit darunter liegender auf eine Ebene reduzieren“.
Ein Bild auf die Hintergrundebene reduzieren
Wenn Sie ein Bild reduzieren, führt Photoshop alle sichtbaren Ebenen auf derHintergrundebene zusammen
und reduziert so die Dateigröße beträchtlich. Beim Reduzieren eines Bildes werden alle ausgeblendeten Ebenen verworfen und die transparenten Bereiche mit Weiß gefüllt. Sie sollten eine Datei erst reduzieren, wenn Sie alle Ebenen
vollständig bearbeitet haben.
- Stellen Sie sicher, dass die Ebenen, deren Inhalt Sie im Bild erhalten möchten, sichtbar sind.
- Wählen Sie im Menü „Ebene“ oder im Menü „Erweitert“ der Ebenen-Palette die Option „Auf Hintergrundebene
reduzieren“.