52 – Einleitung: Adobe Dreamweaver
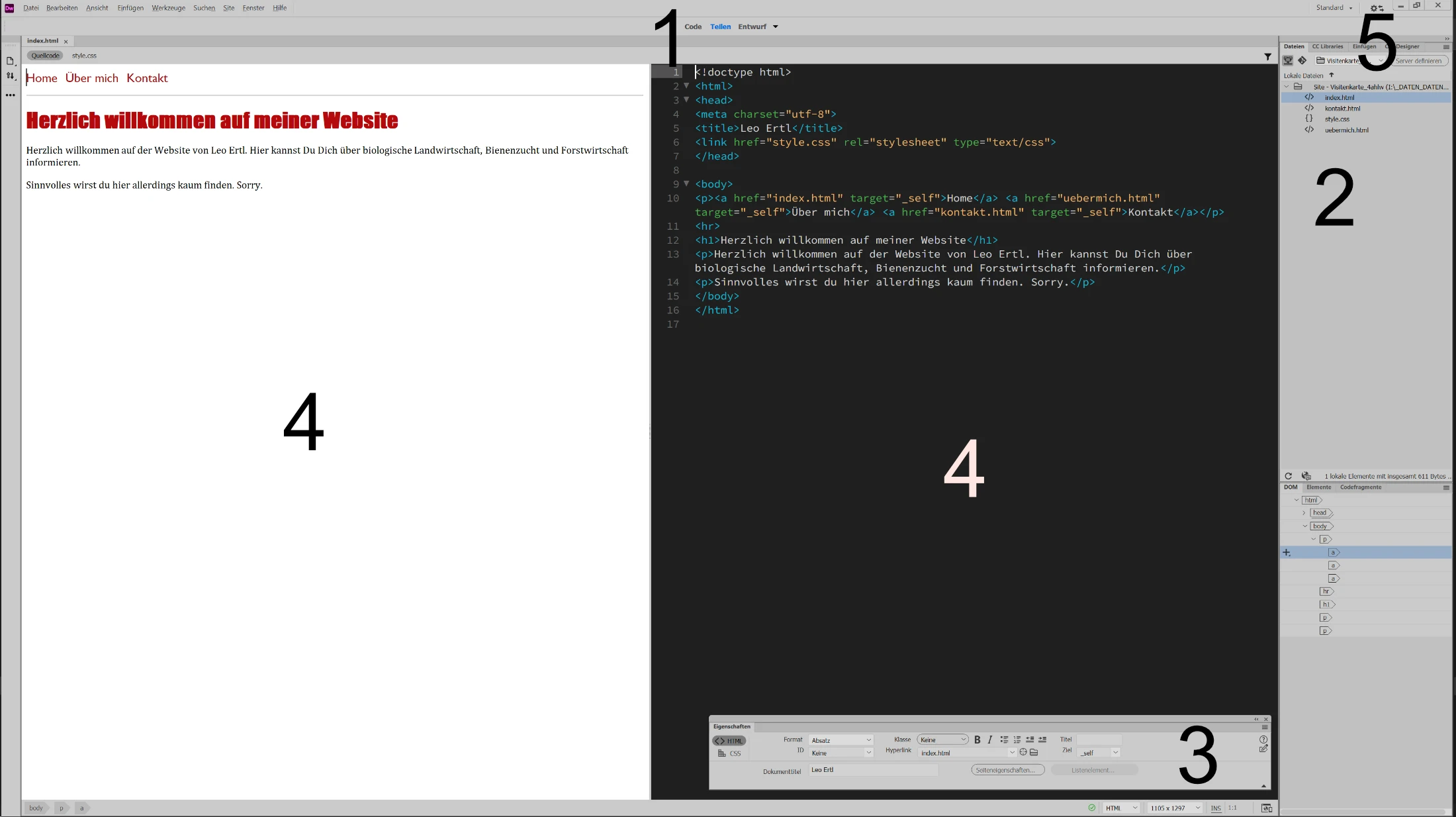
1: Schaltflächen für:
Codeansicht anzeigen
Code- und Live-/Entwurfsansicht anzeigen
Zwischen Entwurfs- und Live-Ansicht wechseln
Ob die Teilung zwischen Codeansicht und Live-/Entwurfsansicht horizontal oder vertikal sein soll, wird im Hauptmenü unter Ansicht / Teilen eingestellt.
2: Bereich für diverse Paletten (Dateien, CSS Libraries, CSS Designer, Codefragmente …)
Die Paletten werden über das Menü Fenster zu- bzw. weggeschaltet. Sie können gruppiert sein; eine einzelne Palette kann auch aus der Gruppe herausgezogen werden.
3: Eigenschaftsfenster:
Das Eigenschaftsfenster wird auch über das Menü Fenster zugeschaltet. Hier können am schnellsten Formate zugewiesen werden, der Dokumenttitel eingefügt werden, Hyperlinks angebracht werden …
4: Bereich Codeansicht bzw. Entwurfs-/Live-Ansicht
5: Synchronisationseinstellungen:
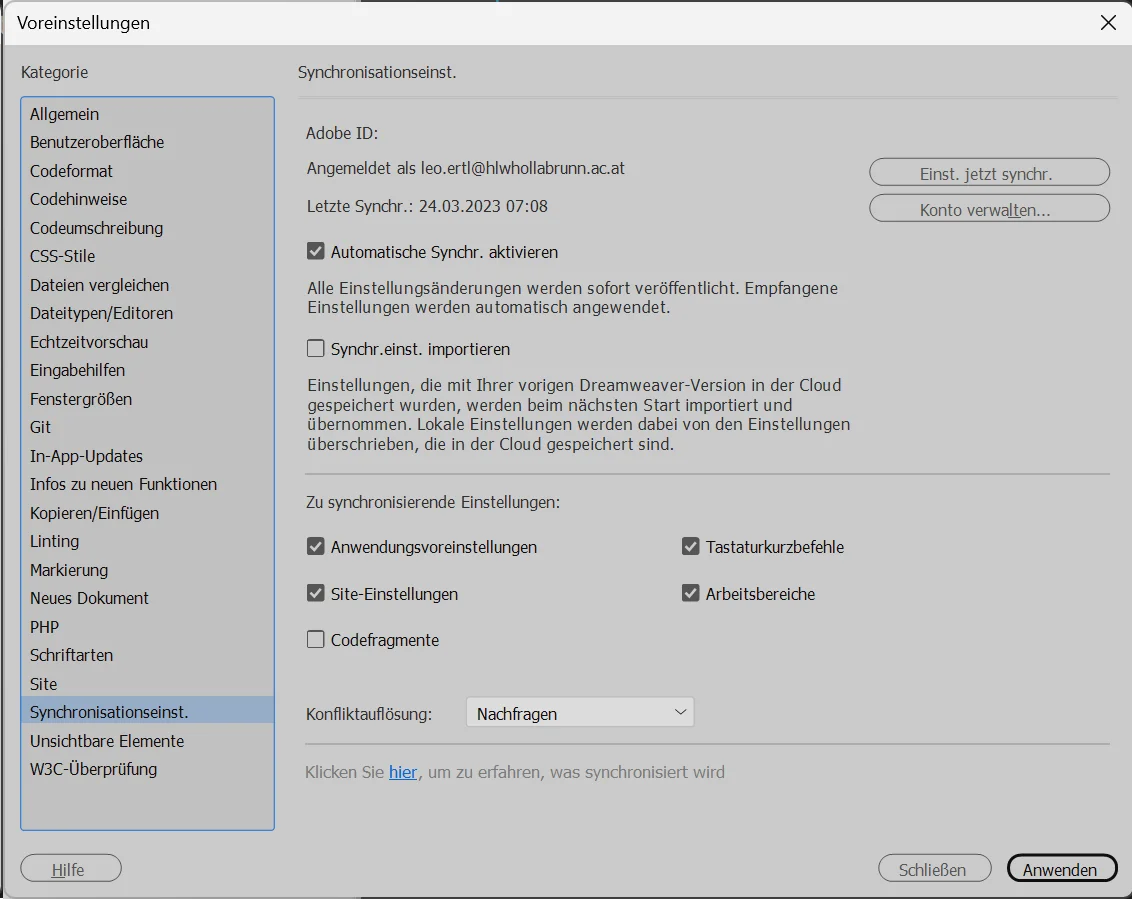
Hier kann die Synchronisation von Programmeinstellungen (z. B. Farbschema, Schriftgröße in der Codeansicht) und von Sitedefinitionen angestoßen werden.
Die gemachten und synchronisierten Einstellungen werden dann auf jedem Computer, an dem man mit dem Adobe-Konto angemeldet ist, angewandt. Gleichzeitig angemeldet kann man auf 5 Geräten sein.
Für die automatische Synchronisation sind weitere Einstellungen zu machen.
- Gehe zu Bearbeiten / Synchronisationseinstellungen / Synchr. von Einst. verwalten
- Mache die Einstellungen wie im Bild
- Bestätige mit Anwenden und Einst. jetzt synchronisieren
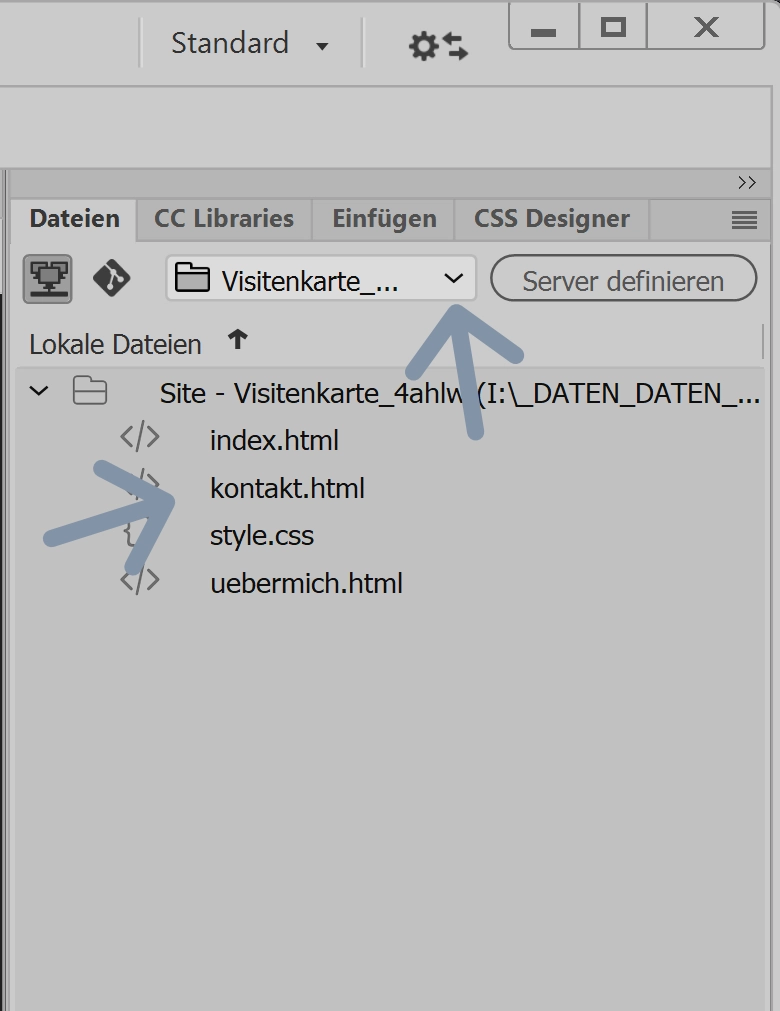
In der Dateienpalette (Dateienfenster) hast Du alle Dateien, die zu einer Website gehören, wenn Du eine Sitedefinition gemacht hast (in der Sitedefinition speichert Dreamweaver den Ordner für eine Website).
Öffne die Dateien einer Site am besten im Dateienfenster mit Doppelklick.
In der Liste findest Du alle jemals gespeichert Sitedefinitionen und kannst zwischen ihnen wechseln.