54 – Grundlagen: HTML-Elemente (Tags)

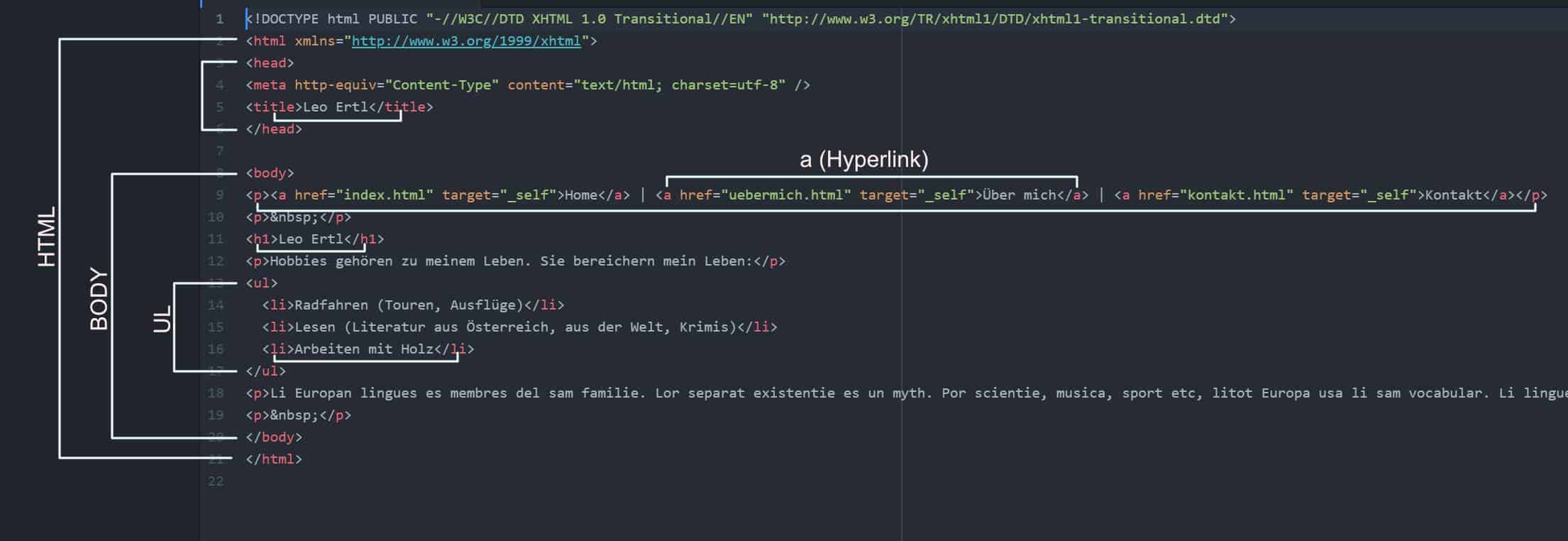
In der Programmiersprache HTML ist jeder Inhalt von TAGs eingeschlossen (öffnendes TAG – schließendes TAG). Das Basis-TAG heißt HTML (daher steht das öffnende am Anfang, das schließende am Ende der Seite). Der Kopfbereich wird vom TAG HEAD eingeschlossen. Dieser Bereich enthält Einstellungen und den Titel der Seite, der im Webbrowser im Registerblatt steht.
Der eigentliche Inhalt der Seite wird vom TAG BODY umschlossen. Der Inhalt wird durch verschiedene weitere TAGs strukturiert (p/Absatz, ul/ungeordnete Liste, li/ein Listenpunkt, …).
Eine weitere Gruppe von TAGs dient der Textauszeichnung, eine andere dem Einbinden von Multimedia-Inhalten und Grafiken usw.
Überblick über die Gruppen von TAGs (HTML-Elementen)
HTML-Elemente zur Text-Strukturierung: Näheres siehe auf http://de.selfhtml.org/html/text/index.htm
Normalerweise braucht nicht in der Code-Ansicht von Dreamweaver gearbeitet werden und man braucht die TAGs nicht selber schreiben. Die Überschriften (h1, h2, h3, h4, h5, h6) und der Absatz (p) werden z. B. im Eigenschaftsfenster unten unter Formate zugewiesen.
- <h> (h1 – h6)
Überschriften auf 6 Ebenen
Jede Überschrift ist eine eigener Absatz, es braucht daher davor und danach kein eigener Absatz eingefügt werden. - <p>
Textabsatz
Ein Absatz ist ein Textabschnitt, der einen Abstand davor und danach hat. - <br>
erzwungener Zeilenumbruch
Ein bloßer Zeilenumbruch erzeugt keinen Abstand wie ein Absatz. - <em>
zeichnet einen Text als betont aus - <strong>
zeichnet einen Text als stark betont aus - <b>
zeichnet einen Text als fett aus - <i>
zeichnet einen Text als kursiv aus - <u>
zeichnet einen Text als unterstrichen aus - <sup>
zeichnet einen Text als hochgestellt aus - <sub>
zeichnet einen Text als tiefergestellt aus - <div>
damit wird ein Block (Box) erzeugt
Eine umfassende Liste aller HTML-Tags findest Du auf der oben verlinkten Website (und auf vielen weiteren).