___Ü54a: Web-Visitenkarte (Grundlagen)
Das sind die Schritte für Übung Ü51a:
Als weitere Hilfe können die Artikel Adobe Dreamweaver und und Teile von Eine Website programmieren – Schritte herangezogen werden.
- Im Windows-Dateiexplorer den lokalen Stammordner für die Übung 01 anlegen: \ue51a_visitenkarte
- Im Ordner \ue51a_visitenkarte den Unterordner \fotos anlegen
- Auf gleicher Ebene wie \ue51a_visitenkarte den Materialien-Ordner anlegen: \ue51a_visitenkarte_materialien
(Er dient dazu, Materialien für die Website zunächst zu sammeln, z. B. Fotos und Texte. Erst die vorbereiteten Fotos werden später im Ordner \fotos gespeichert.
- Adobe Dreamweaver starten
- Im Hauptmenü Site / Neue Site wählen
- Unter Site-Name Visitenkarte eintragen
- Unter Lokaler Site-Ordner mit dem Symbol Ordner suchen den Ordner \ue51a_visitenkarte auswählen und bestätigen und Speichern.
Jetzt speichert DW automatisch im Ordner \ue51a_visitenkarte.
- Im Startfenster von DW eine leere HTML-Seite erstellen:
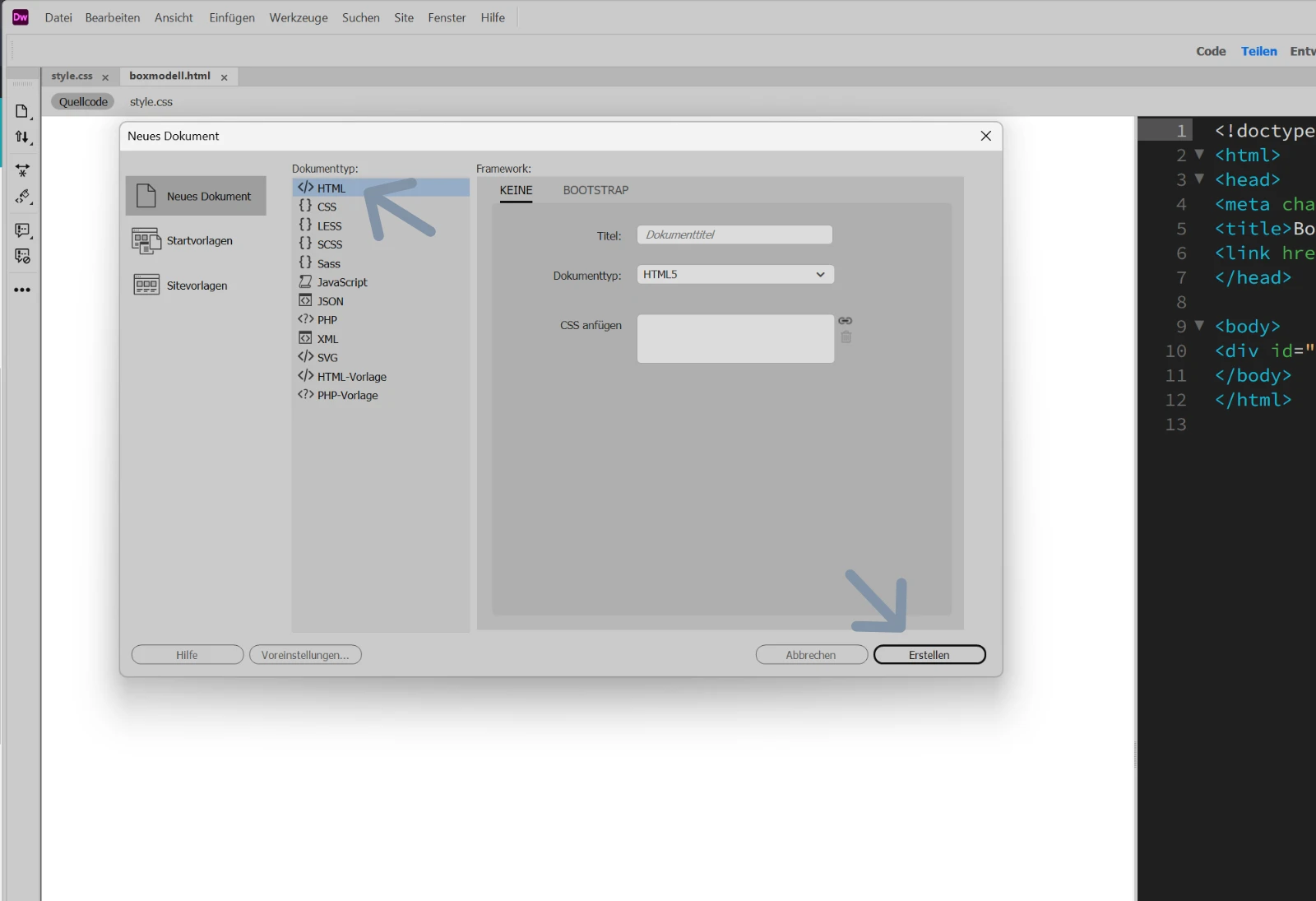
Datei / Neu und Dokumentyp HTML auswählen – weiter mit Erstellen - Mit Strg+S sofort speichern als index.html
Es muss darauf geachtet werden, dass die Dateiendung .html auch dort stehen bleibt. - Text eingeben bzw. kopieren:
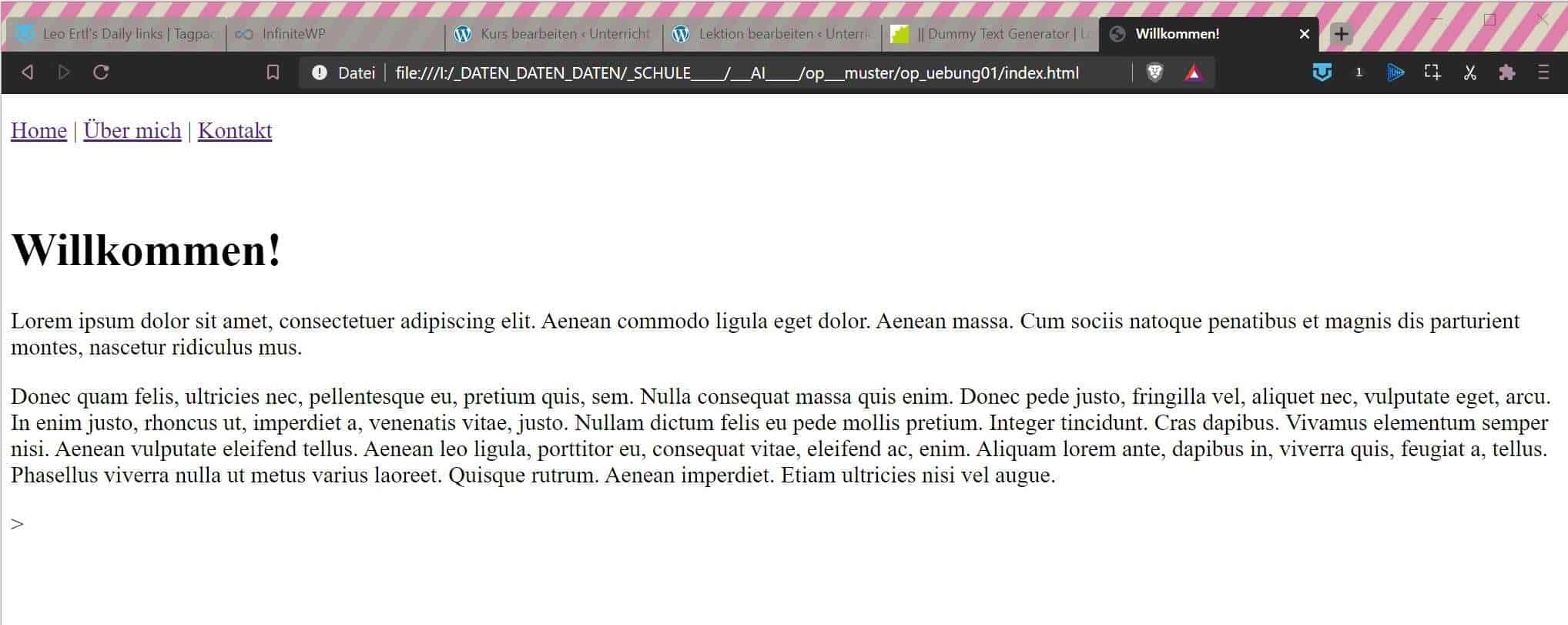
Willkommen! – Enter für neuen Absatz
Ein paar Sätze Dummy-Text einfügen (von der Website blindtextgenerator.com kopieren) – Enter für neuen Absatz - Namen für die Hyperlinks oben eingeben:
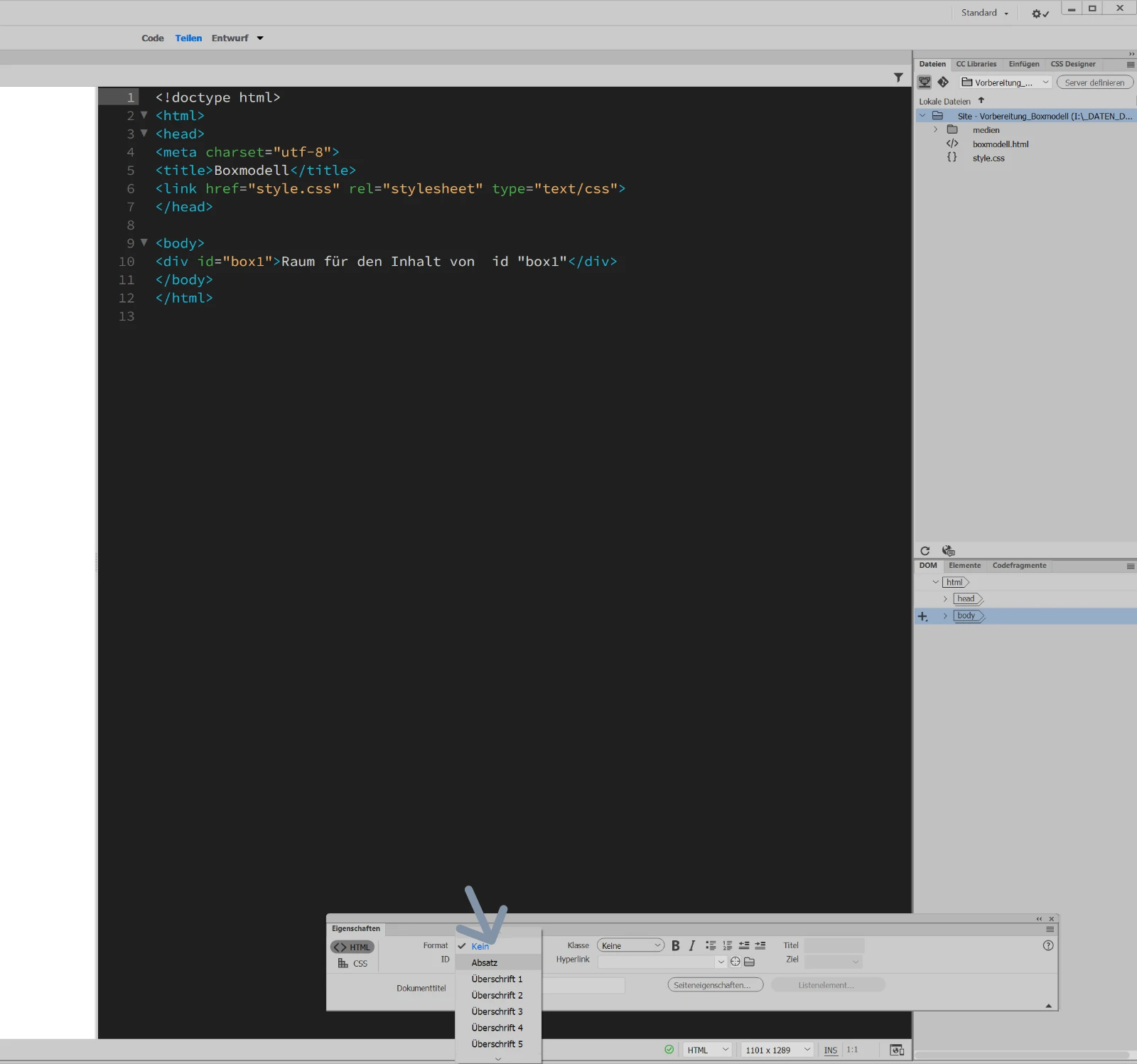
Home | Über mich | Kontakt - Willkommen! als Überschrift 1 formatieren: im Eigenschaftsfenster unten unter Format Überschrift 1 auswählen
(Das Eigenschaftsfenster schaltest Du so zu: Fenster / Eigenschaften) - Ebenso im Eigenschaftsfenster unter Titel den Titel der Seite eintragen: Willkommen!
- Speichern nicht vergessen.
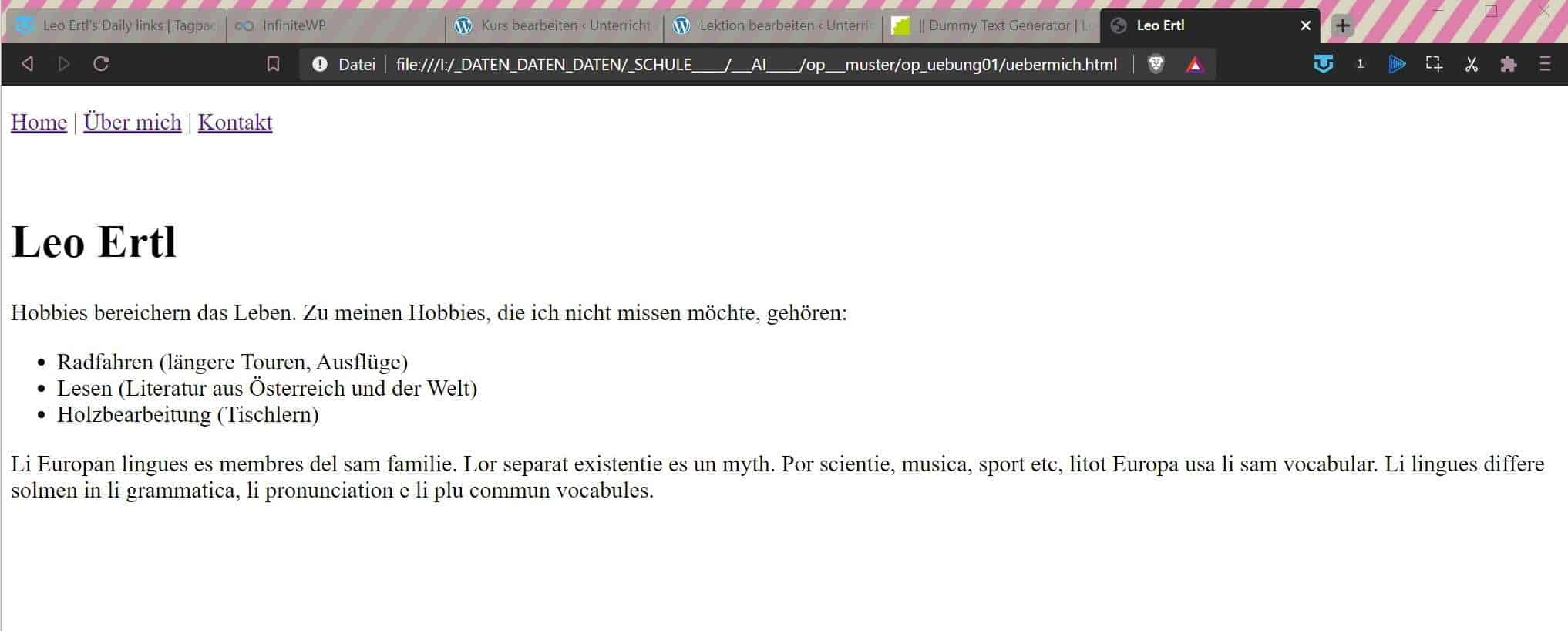
- Die Seite uebermich.html erstellen
- Überschrift: eigener Name (als Überschrift 1 formatieren)
- Einen Einleitungssatz zu den eigenen Hobbies schreiben
- Eine Aufzählung mit einigen Hobbies machen:
Im Eigenschaftsfenster unten Ungeordnete Liste wählen und schreiben - Am Ende der Liste mit zweimaligem Enter die Liste beenden und so zum nächsten Absatz gelangen
- Ein paar Sätze Dummy-Text einfügen
- Die Namen für die Navigation einfügen
- Die Seite kontakt.html erstellen
- Überschrift: Kontakt
- Dann Kontaktdaten einfügen: Name, Strasse, PLZ Ort, Telefon, Email
Zwischen Strasse und PLZ Ort kommt eine neue Zeile: Umschalt+Enter, ebenso zwischen Telefon und Email - Schließlich wieder die Namen für die Hyperlinks
Verlinkung der drei Seiten
- Mit der Seite index.html beginnen
- Das Wort Home exakt markieren
- Im Eigenschaftsfenster mit dem Symbol Auf Datei zeigen (Spule) auf die Datei index.html rechts im Dateien-Fenster ziehen und loslassen
- Im Eigenschaftsfenster bei Ziel _self einstellen
- Über mich markieren und mit der Spule zu uebermich.html ziehen und als Ziel _self auswählen
- Schließlich noch Kontakt
- Speichern nicht vergessen
- Das Gleiche ist mit den zwei weiteren Seiten uebermich.html und kontakt.html zu tun