___Ü56a: HTML und CSS (Feinlayout mit CSS)
Vorbereitung (Anlegen einer Site mit Inhalten)
- Lege einen neuen lokalen Site-Ordner namens „ue52a_feinlayout“ mit einem Unterordner „medien“ an.
- Wechsle zu Dreamweaver und mache die Sitedefinition:
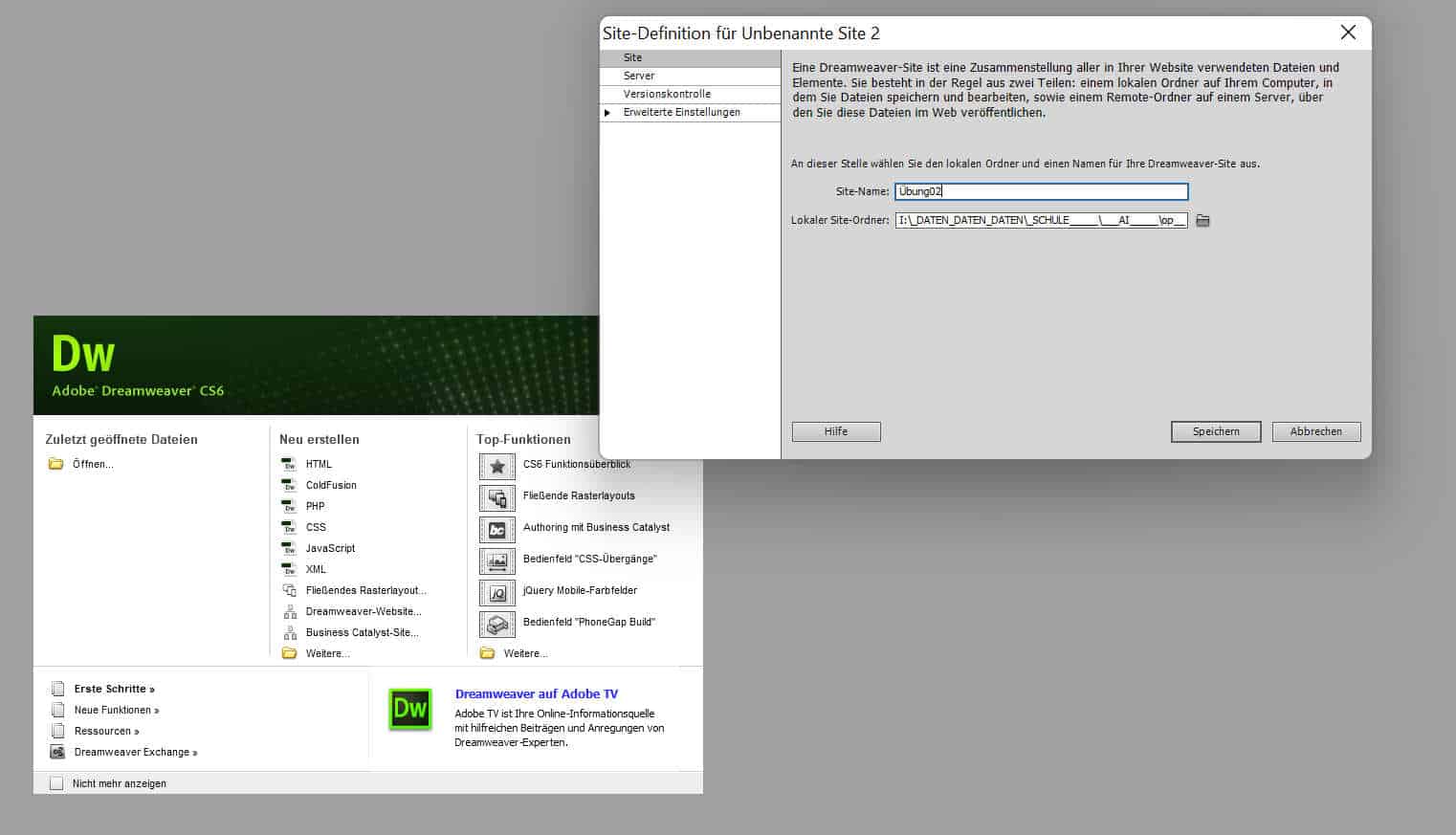
Site / Neue Site
Site-Name: Feinlayout
Stelle den lokalen Site-Ordner „ue52a_feinlayout“ ein. - Lege eine HTML-Seite an und speichere sie unter index.html
- Erstelle zwei weitere HTML Seiten:
html_seiten.html
css_stylesheets.html
- Lege eine neue Datei vom Typ .css (Stylesheet) an:
Datei / Neu / Seitentyp: CSS
- Speichere sie unter dem Namen style.css
(Stylesheets kann man immer mit diesem Namen speichern.)
In Stylesheet-Dateien gibt es nur die Code-Ansicht und der Code muss geschrieben werden. DW hilft dabei aber. Die Zeile 1 muss bleiben, sie gibt den verwendeten Zeichensatz an. Zeile 2 ist ein Kommentar, hier wird nur festgehalten: Das ist ein CSS Dokument. Kommentare können als Überschriften verwendet werden, aber auch, um sich Notizen zu machen.
- Wechsle zur index.html und füge das Stylesheet an:
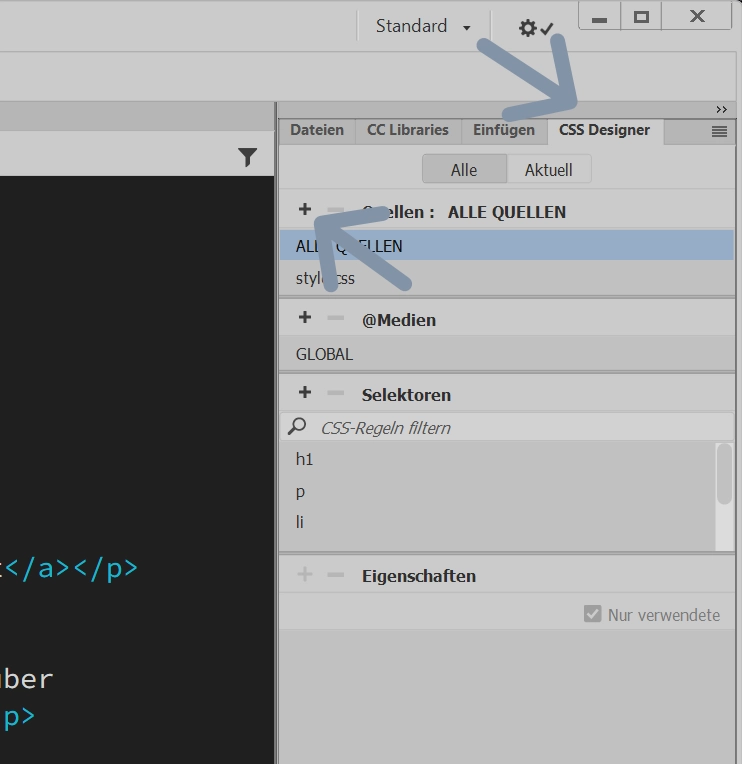
Klicke dazu rechts in der CSS Designer-Palette auf das +-Symbol Quellen, wähle Vorhandene CSS-Datei anfügen / Durchsuchen und dann style.css und bestätige zweimal mit OK. - Verfahre ebenso mit den zwei anderen Seiten.
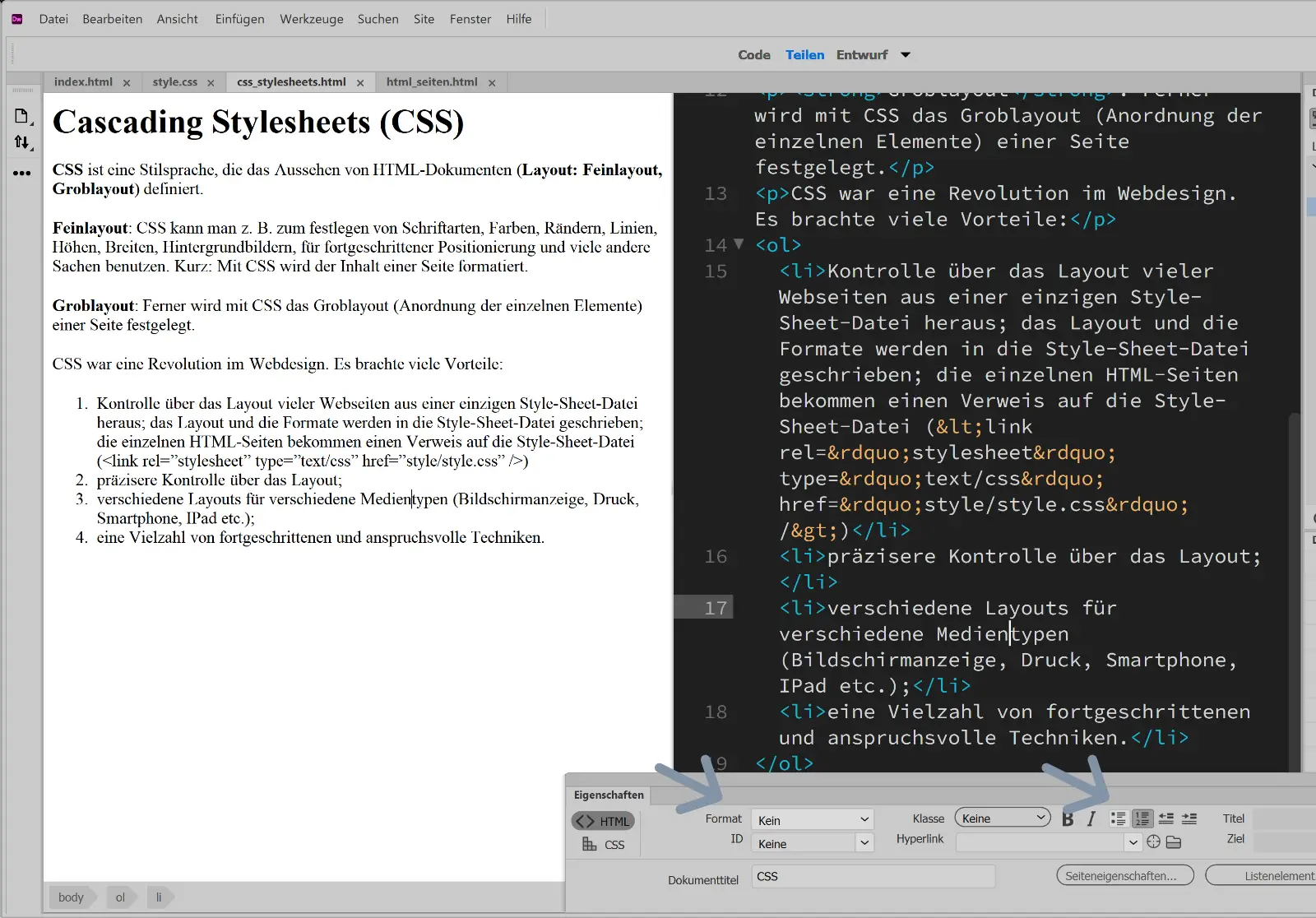
- Kopiere folgende Texte in die HTML-Seiten: Lade die Textdatei hier herunter (Rechte Maustaste / Speichern unter) und öffne sie. Kopiere die einzelnen Textteile für die drei HTML-Seiten.
- Weise den Texten die Formate zu (sie sind in eckigen Klammern in den Texten angegeben).
Feinlayout durchführen
Schriftformate formatieren
Überschrift 1 (h1) formatieren
- Wechsle zum Stylesheet style.css
- Trage ab der Zeile 4 ein: (achte auf die Klammern {} und Strichpunkte!)
h1{font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", "Arial Black", "sans-serif";
font-size: 36px;
color: #A70E11;}Absatz (p) formatieren
- Ergänze im Stylesheet ab Zeile 8:
p{font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", Verdana, "sans-serif";
font-size: 18px;
color: #271F1F;}Listenpunkte (li) der geordneten und ungeordneten Liste formatiren
- Füge im Stylesheet an:
li{font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", Verdana, "sans-serif";
font-size: 18px;
color: #271F1F;
margin-bottom: 8px; }margin-bottom: fügt einenAussenabstand unterhalb des Aufzählungspunktes ein, die Aufzählungspunkte rücken auseinander;
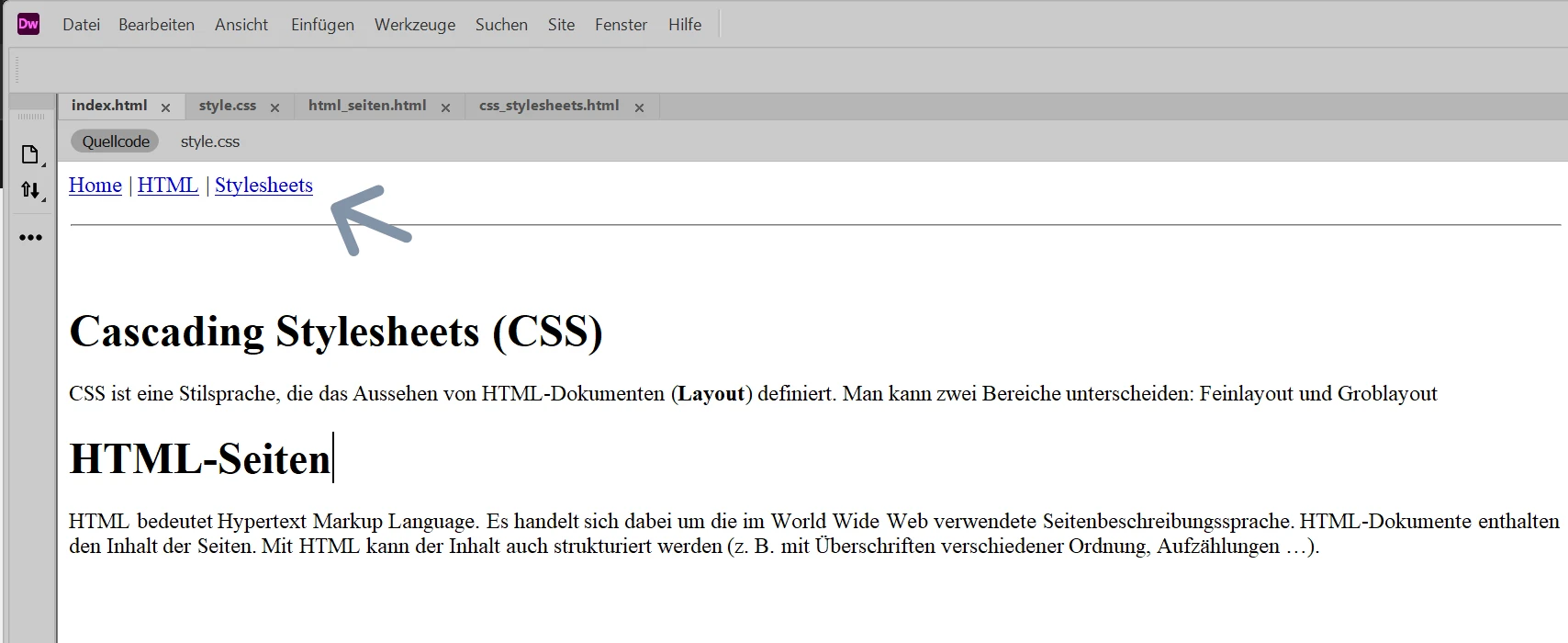
Hyperlinks formatieren
Hyperlinks können 3 (4) Zustände haben und jeder Zustand kann anders formatiert werden:
a – der unbesuchte Hyperlink
a:visited – der besuchte Hyperlink
a:hover – der Effekt, wenn man mit der Maus über den Hyperlink fährt
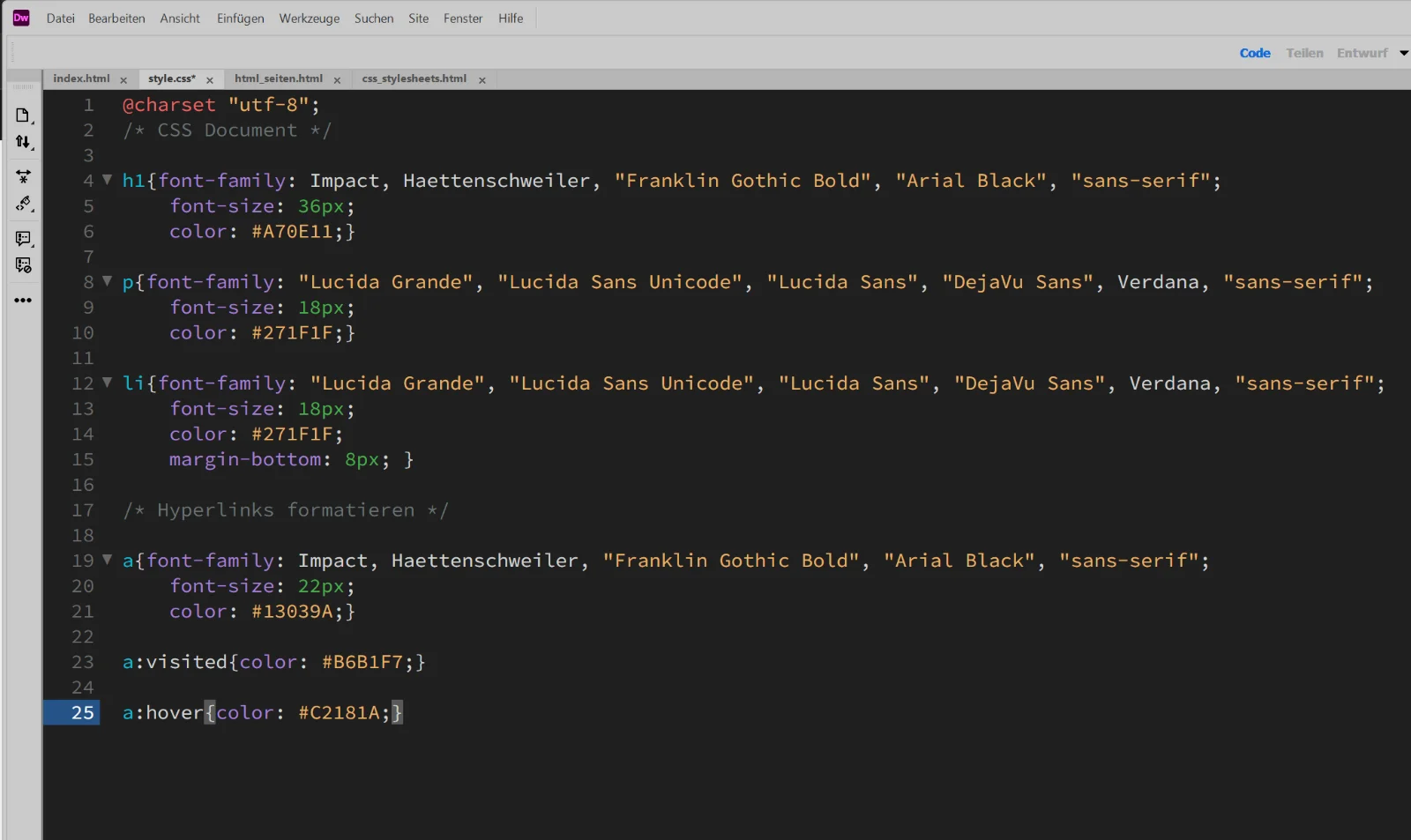
- Ergänze im Stylesheet:
a{font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", "Arial Black", "sans-serif";
font-size: 22px;
color: #13039A;}
a:visited{color: #B6B1F7;}
a:hover{color: #C2181A;}Du kannst bei a noch hinzufügen: text-decoration: none;
Damit schaltest Du die Unterstreichung bei den Hyperlinks weg.