57 – Groblayout mit dem Boxmodell
Das Prinzip „Boxmodell“
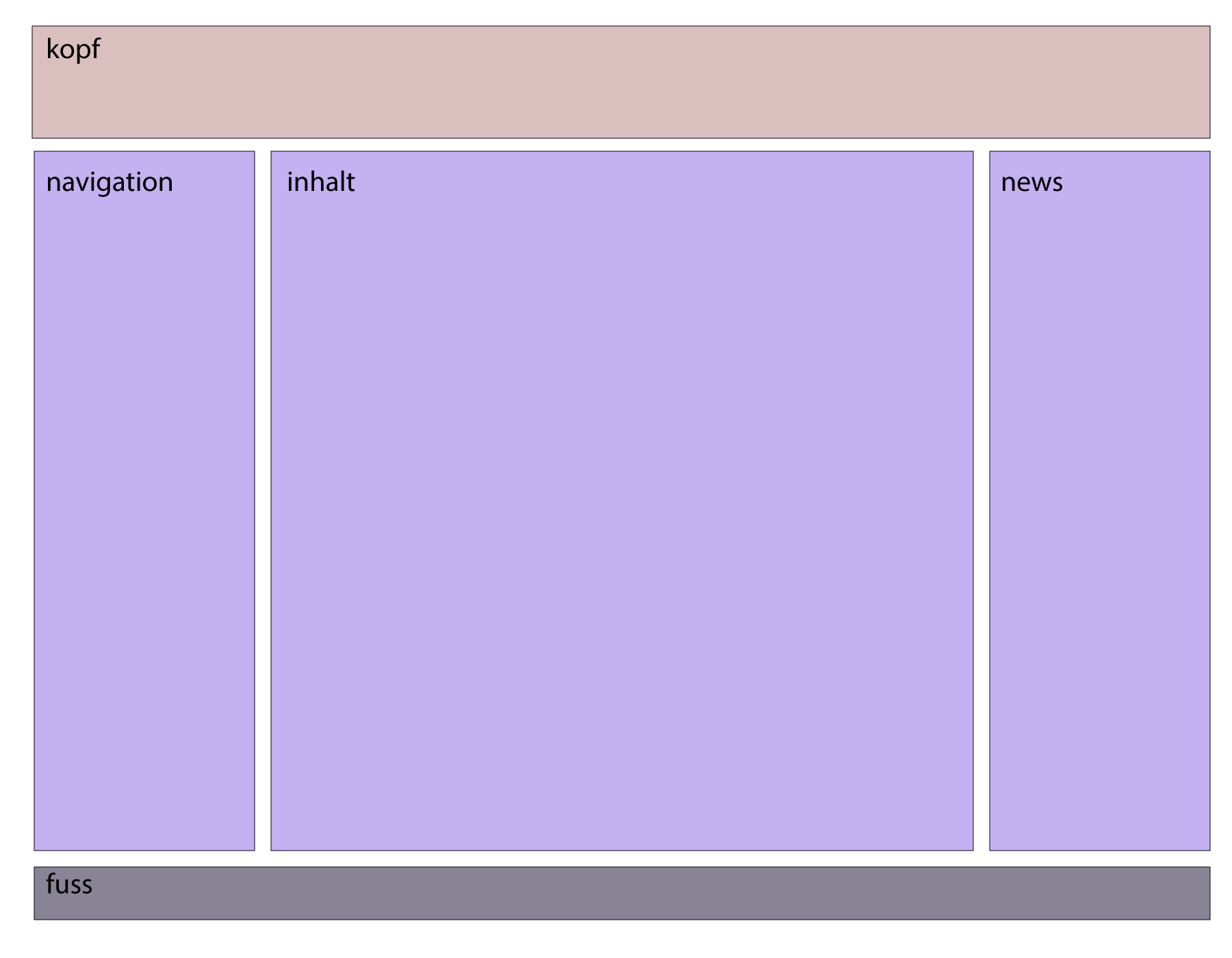
Mit dem sogenannten Boxmodell kann das Groblayout (was ist wo auf einer Seite) einer HTML-Seite (wie dieses unten) definiert werden. Dieses Beispiel zeigt ein Layout mit fünf Boxen (Div-Containern), die jeweils Inhalt (Text, Fotos, Navigation, …) aufnehmen können.
Zur Information siehe auch: https://prezi.com/view/ArwAheyTFeJeEKy6RXvG/

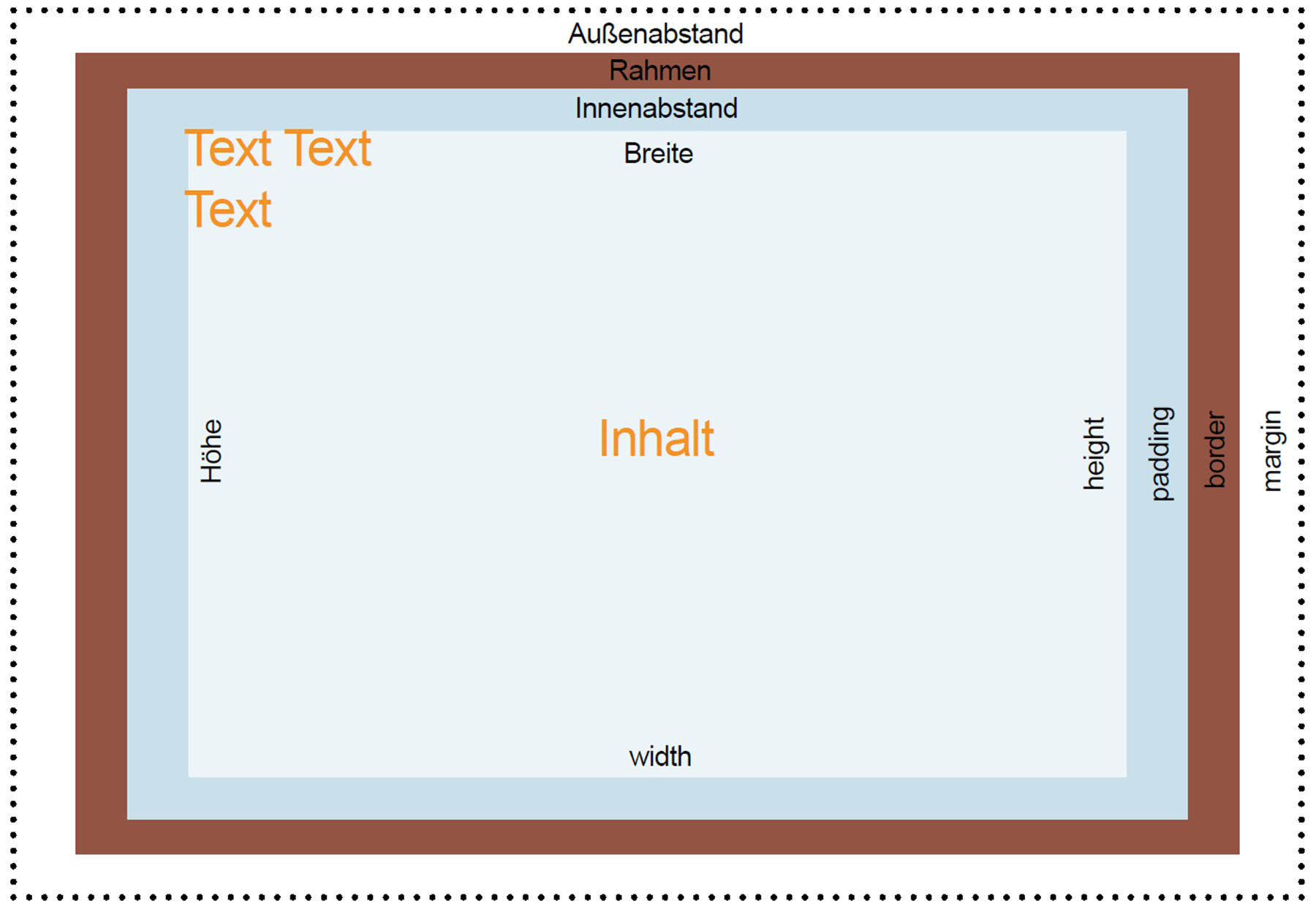
Die Boxen (DIV-Containern) können im Stylesheet exakt gestaltet werden: ihre Größe, ihre Gestaltung (Farbe, Rahmen, …), ihre Position. Eine Box kann viele Eigenschaften (im Sinne von CSS) haben:
- Breite (width)
- Höhe (height)
- Hintergrundfarbe (background-color)
- Innenabstand (padding)
- Rahmen (border)
- Aussenabstand (margin)
Die Gesamtbreite bzw. die Gesamthöhe einer Box ergibt sich aus der Addition von:
- der Breite bzw. Höhe des Elementinhalts (width)
- des Innenabstands (padding)
- der Rahmenstärke (border-width) und
- des Aussenabstands (margin).

Definieren einer Box
Die Definition einer Box erfolgt im Stylesheet. Die Syntax ist folgende:
div#name_der_box{
Eigenschaft1: Wert;
Eigenschaft2: Wert;
...
}Beispiel:
div#inhalt {
position:relative;
width: 980px; height: 200px;
background-color: #A0A0A4;
}inhalt – Name der Box
position:relative – die Boxen ordnen sich so an, dass die zuerst eingefügt oben ist, die weiteren folgen darunter; zur genaueren Positionierung gibt es weitere Möglichkeiten (margin, float)
width – Breite der Box
height – Höhe der Box
background-color – die Hintergrundfarbe der Box
Einbinden einer Box in eine HTML-Seite
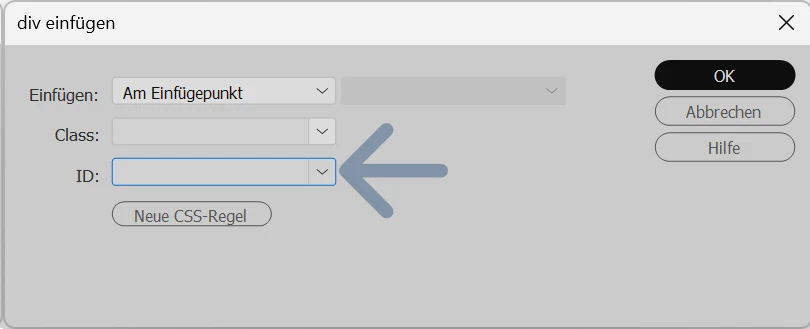
Eine Box muß eigens in die HTML-Seite eingebunden werden. Das Verbinden der HTML-Seite mit dem Stylesheet, in dem die Box definiert wurde, reicht nicht. Die Einbindung einer Box erfolgt so:
Einfügen / Div / ID (unter ID die Box auswählen)
In der Code-Ansicht sieht das so aus:
<div id="boxname"> … </div>… hier ist der Inhalt der Box