___Ü58a: Der Apfel (Teil 1)

Erste Schritte
- Den lokalen Site-Ordner \op_uebung04 anlegen, ebenso darin den Foto-Ordner \links und den Materialien-Ordner \uebung04_materialien
- die Sitedefinition einrichten: Sitename „Übung 04“, lokaler Site-Ordner „op_uebung04“
- die index.html und das Stylesheet style.css erstellen
- das Stylesheet an die Seite index.html anfügen
Groblayout definieren
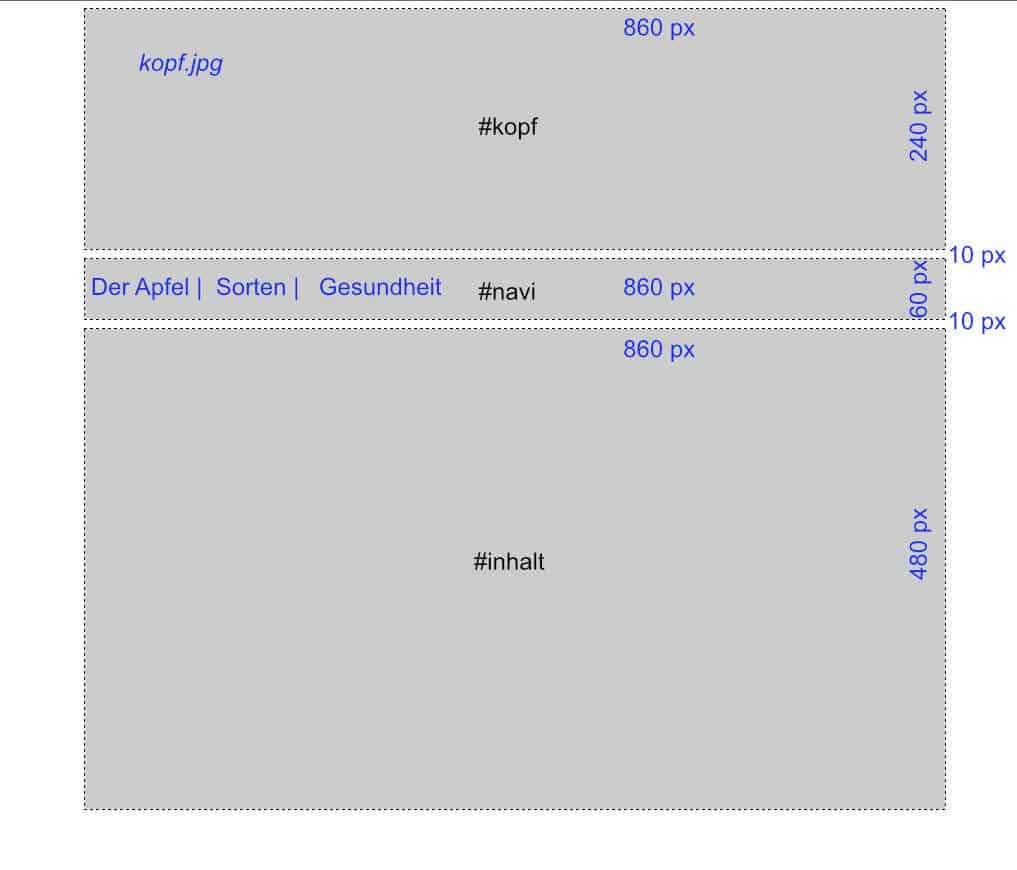
- Nacheinander im Stylesheet die Boxen #kopf, #navi, #inhalt, laut Skizze programmieren. Den Boxen eine Hintergrundfarbe geben (background-color:#CCC).
div#kopf{
position:relative;
width:860px; height:240px;
margin-left:auto; margin-right:auto;
margin-bottom:10px;
background-color:#CCC;
}
div#navi{
position:relative;
width:860px; height:60px;
margin-left:auto; margin-right:auto;
margin-bottom:10px;
background-color:#CCC;
}
div#inhalt{
position:relative;
width:860px; height:480px;
margin-left:auto; margin-right:auto;
background-color:#CCC;
}margin-bottom (bei #kopf, #navi) bewirkt, dass zwischen den Boxen ein Abstand ist.
Auf der ersten Seite (index.html) die Boxen einbinden
- Einfügen / Layoutobjekte / DivTag /ID: kopf
- Den Mauszeiger rechts aussen von der Box kopf stellen und navi einfügen
- Den Mauszeiger rechts aussen von der Box navi stellen und inhalt einfügen
Wenn es nicht gelingt, den Mauszeiger rechts von einer Box zu stellen, kann man in die Code-Ansicht wechseln und den Mauszeiger dort ans Ende der Box stellen. Das wäre für die Kopf-Box am Ende der folgenden Codezeile:
<div id="kopf">Raum für den Inhalt von id "kopf"</div>Der Code der Seite index.html sollte jetzt so aussehen:
...
<body>
<div id="kopf">Raum für den Inhalt von ...</div>
<div id="navi">Raum für den Inhalt ... </div>
<div id="inhalt">Raum für den Inhalt ...</div>
</div>
</body>
</html>Die Boxen sind nacheinander eingefügt. Jede Box hat das öffnende Tag <div id=…> und das schließende </div>. Erst nach dem schließenden Tag von kopf kommt das öffnende Tag der Box navi und erst nach dem schließenden Tag der Box navi kommt das öffnende von inhalt.
- Wieder in die Entwurfsansicht schalten und schauen, ob die Boxen richtig dargestellt werden
- Wenn die index.html fertig ist (die Boxen richtig dargestellt werden), die weiteren zwei Seiten durch
/Speichern unter „sorten.html“ und nochmals durch /Speichern unter „gesundheit.html“ anlegen.
Häufige Fehlerquellen
- vergessene ;
- vergessene Einheit px
- falsche Werte (Zahlen)
- Farbcode: # vergessen
- Farbcode: 3 oder 6 stellig
- Verschachtelung bei der Einbindung der Boxen (die Boxen sind nicht wie oben nacheinander)
Jetzt gibt es drei Seiten und das Stylesheet. Der Dummy-Text in den drei Boxen kann gelöscht werden.
Navigation (Hyperlinks) einfügen
- Trage auf der index.html in der Navigationsbox ein:
DER APFEL | SORTEN | GESUNDHEIT - Mache die Verlinkung:
Markiere zuerst DER APFEL und ziehe dann unten im Eigenschaftsfenster mit der Spule nach rechts zu index.html im Dateienfenster. Als Ziel stelle _self ein.
Verfahre ebenso mit SORTEN und GESUNDHEIT - Wenn die drei Links angebracht sind, markiere die ganze Navigation und kopiere sie (Strg + C), gehe zur Seite sorten.html und füge sie ein (Strg + V), ebenso auf der Seite gesundheit.html
Ein Kopfbild in #kopf einfügen
- Lade das obige Foto herunter und speichere es im Ordner \links. Das Foto ist schon vorbereitet und hat die Größe 860 x 240 px (= Größe der Box #kopf).
- Gehe zur Seite index.html. Ziehe das Bild kopf.jpg aus dem Foto-Ordner im Dateienfenster in die Box #kopf, vergib einen Alternativtext.
- Verfahre ebenso mit den zwei anderen Seiten.
Text in die Seiten einfügen
- Füge in die Inhaltsboxen der drei Seiten den folgenden Text ein und weise die Formate zu:
Die einzelnen Seiten sollten jetzt so aussehen:
