CSS – Was ist das?
Mit HTML werden Inhalte strukturiert. Mit CSS wird der strukturierte Inhalt formatiert.
CSS ist eine Stilsprache, die das Aussehen von HTML-Dokumenten definiert. CSS kann man z. B. zum festlegen von Schriftarten, Farben, Rändern, Linien, Höhen, Breiten, Hintergrundbildern, für fortgeschrittener Positionierung und viele andere Sachen benutzen. Kurz: Mit CSS wird der Inhalt einer Seite formatiert und das Layout (Anordnung der einzelnen Elemente) festgelegt.
Mit HTML werden die Inhalte bloß stukturiert (durch Überschriften, Aufzählungen etc.).
CSS war eine Revolution im Webdesign. Es brachte viele Vorteile:
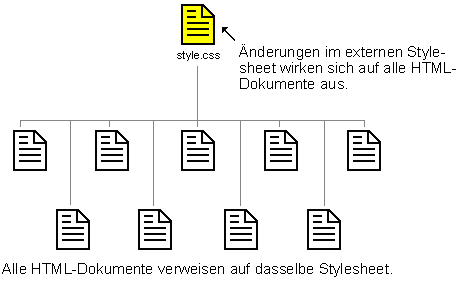
- Kontrolle über das Layout vieler Webseiten aus einer einzigen Style-Sheet-Datei heraus; das Layout und die Formate werden in die Style-Sheet-Datei geschrieben; die einzelnen HTML-Seiten bekommen einen Verweis auf die Style-Sheet-Datei (<link rel=”stylesheet” type=”text/css” href=”style/style.css” />)
- präzisere Kontrolle über das Layout;
- verschiedene Layouts für verschiedene Medientypen (Bildschirmanzeige, Druck, Smartphone, IPad etc.);
- eine Vielzahl von fortgeschrittenen und anspruchsvolle Techniken.

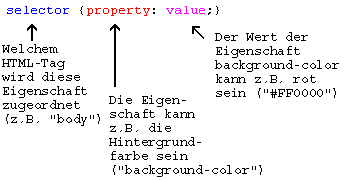
Die Syntax von CSS ist immer die gleiche (hier: die Hintergrundfarbe wird auf rot eingestellt):

Selektor {Eigenschaft: Wert;}
body {
background-color: #FF0000;}