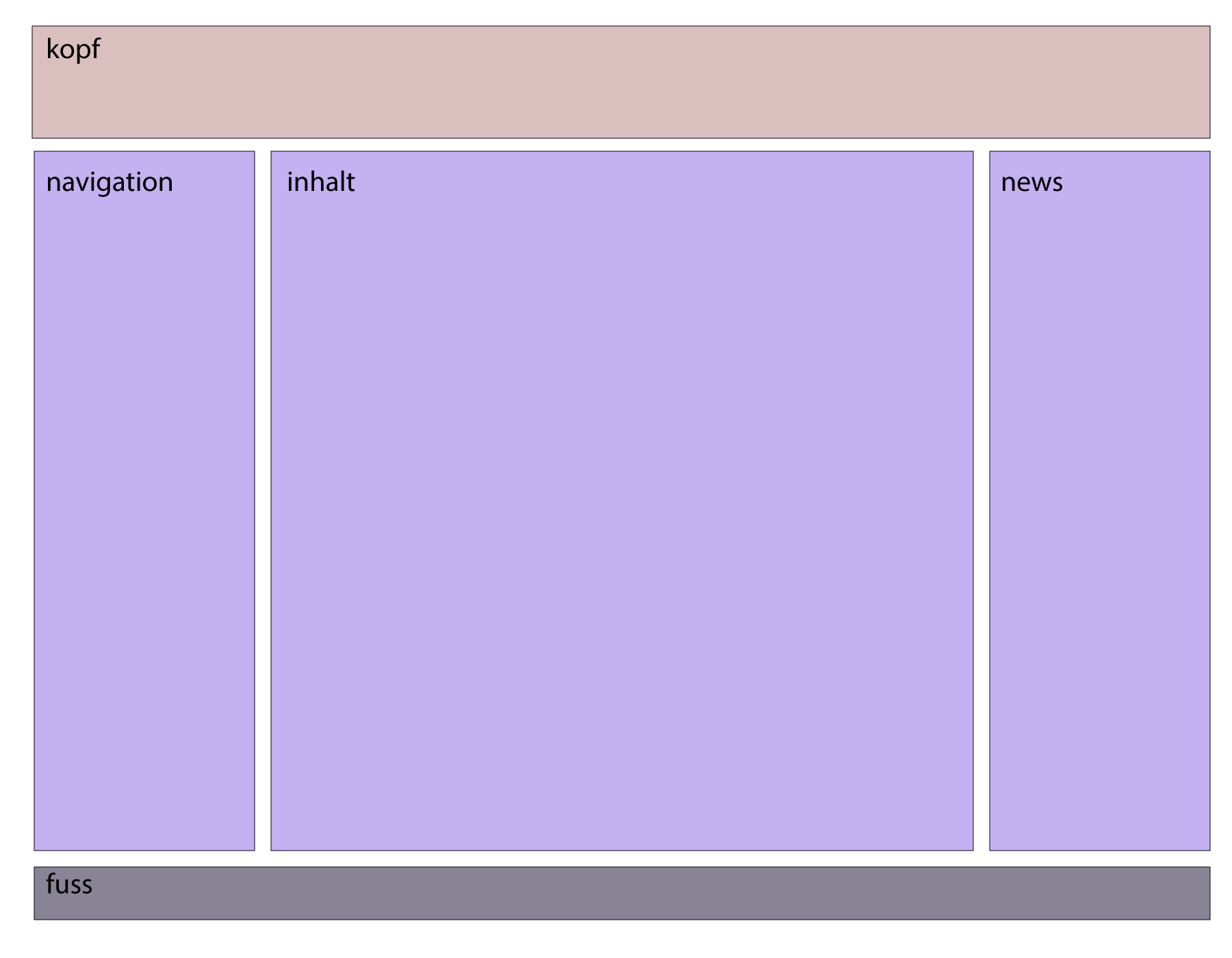
Layout mit dem Boxmodell

Mit DIV-Containern (Boxen) kann das Layout (die Art und Weise, wie Text und Bilder und sonstige Elemente einer Seite angeordnet sind) einer Webseite exakt definiert werden. Das sogenannte Box-Modell erlaubt, Container (Boxen) zu definieren und auf der Seite zu positionieren. Eine Box kann mehrere Eigenschaften haben:
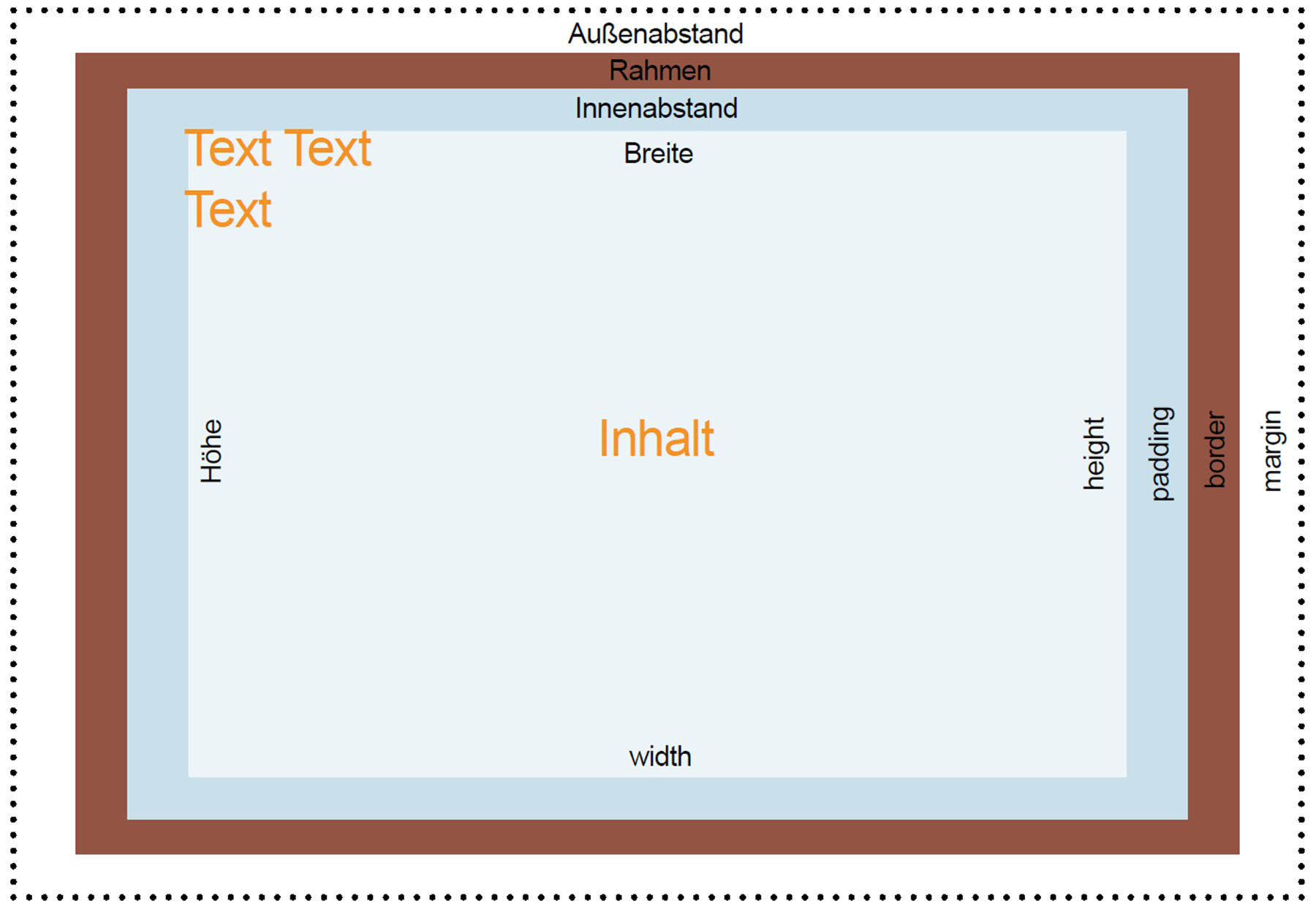
- Breite (width)
- Höhe (height)
- Hintergrundfarbe (background-color)
- Innenabstand (padding)
- Rahmen (border)
- Aussenabstand (margin)
Die Gesamtbreite bzw. die Gesamthöhe einer Box ergibt sich aus der Addition von:
- der Breite bzw. Höhe des Elementinhalts (width)
- des Innenabstands (padding)
- der Rahmenstärke (border-width) und
- des Aussenabstands (margin).

Definieren eines div-Containers (einer Box)
Die Definition einer Box erfolgt im Stylesheet. Die Syntax ist folgende:
div#name_der_box{
Eigenschaft1: Wert;
Eigenschaft2: Wert;
...
}Beispiel:
div#inhalt {
position:relative;
width:980px; height:200px;
background-color:#A0A0A4;
}inhalt – Name der Box
position:relative – die Boxen ordnen sich so an, dass die zuerst eingefügt oben ist, die weiteren folgen darunter; zur genaueren Positionierung gibt es weitere Möglichkeiten (margin, float)
width – Breite der Box
height – Höhe der Box
background-color – die Hintergrundfarbe der Box
Einbinden einer Box in eine HTML-Seite
Eine Box muß eigens in die HTML-Seite eingebunden werden. Das Verbinden der HTML-Seite mit dem Stylesheet, in dem die Box definiert wurde, reicht nicht. Die Einbindung einer Box erfolgt so:
<div id="name_der_box">
...
</div>Beispiel:
<div id="inhalt">
...
</div>Zwischen das öffnende <div> und schließende DIV-Tag </div> kommt der Inhalt der Box (…).
In Dreamweaver können Boxen über das Menü Einfügen – Layoutobjekte – Divtag eingefügt werden.