Fotografieren: Tipps & Tricks
Einstellungen an der Digitalkamera
- Datum und Uhrzeit
- nur optisches Zoom verwenden und kein Software-Zoom (Software-Zoom abschalten)
(optisches Zoom: das Zoom der Hardware/des Objektivs; z. B. 6fach Zoom; Software-Zoom: das Bild wird vergrößert, die Qualität leidet stark darunter) - Speicherformat einstellen (falls möglich):
Bilder im JPG-Format werden komprimiert, die Dateigröße wird dadurch kleiner, am Bild können Details verloren gehen, die Qualität wird schlechter
TIF-, RAW-, CRW-Format: große Dateigrößen, höchste Qualität, für Profi-Anwendungen notwendig (Druck in der Druckerei) - ISO-Empfindlichkeit (Lichtempfindlichkeit):
bei niedriger ISO-Empfindlichkeit (z. B. 100 ASA) ist die Qualität ideal, bei wenig Licht muß aber lange belichtet werden und das Bild wird (ohne Stativ) verwackelt
hohe Lichtempfindlichkeit (z. B. 800 ASA) ermöglicht kurze Belichtungszeit bei wenig Licht und verwackelungsfreie Fotos, aber es tritt vor allem bei biligeren Geräten Bildrauschen auf (weiße Punkte im Bild, als ob es schneien würde) - Speicher-Chip formatieren: löscht alle alten Bilder, der Chip wird auch überprüft
- ev. Schärfung abschalten
- Bildnummer:
kontinuierlich Durchnummerieren, sodass jedes Bild eine eigene Nummer erhält
Vor der Aufnahme
- Serienbild-Funktion nutzen
- Rote-Augen-Blitz bei Schnappschüssen abschalten
- Langzeitbelichtung mit Stativ ist oft besser als mit Blitz (z. B. in
- Kirche, wo ein Blitz völlig unzureichend ist; Blitze in Kompaktkameras reichen nur 2-3 m)
- Stativ für Teleaufnahmen verwenden, um Verwackelungen zu vermeiden (ab 200 mm)
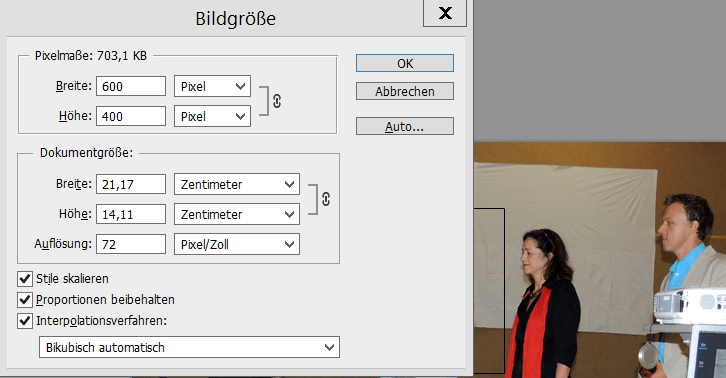
- der Bildausschnitt kann exakt später festgelegt werden (mit einer Bildbearbeitung)
- Mit dem Zoom die Perspektive verändern
Nach der Aufnahme
- Bild sofort am Display ansehen
- Histogramm ansehen
- Akkus regelmäßtig aufladen
- Bilder vorführen und archivieren
- Bilder sortieren (aussortieren), Reihenfolge
- Vorführordner verwenden
- Archivieren: mit Programmen, Ordnersystem
- Sichern: CD, DVD, externe Festplatte, Cloud
http://www.henner.info/index_r.htm
Übertragung in den PC
- mit USB-Kabel (einige Kamerahersteller verwenden kameraseitig eigene Stecker!)
- mit Speicherkarten-Lesegerät (Card-Reader)