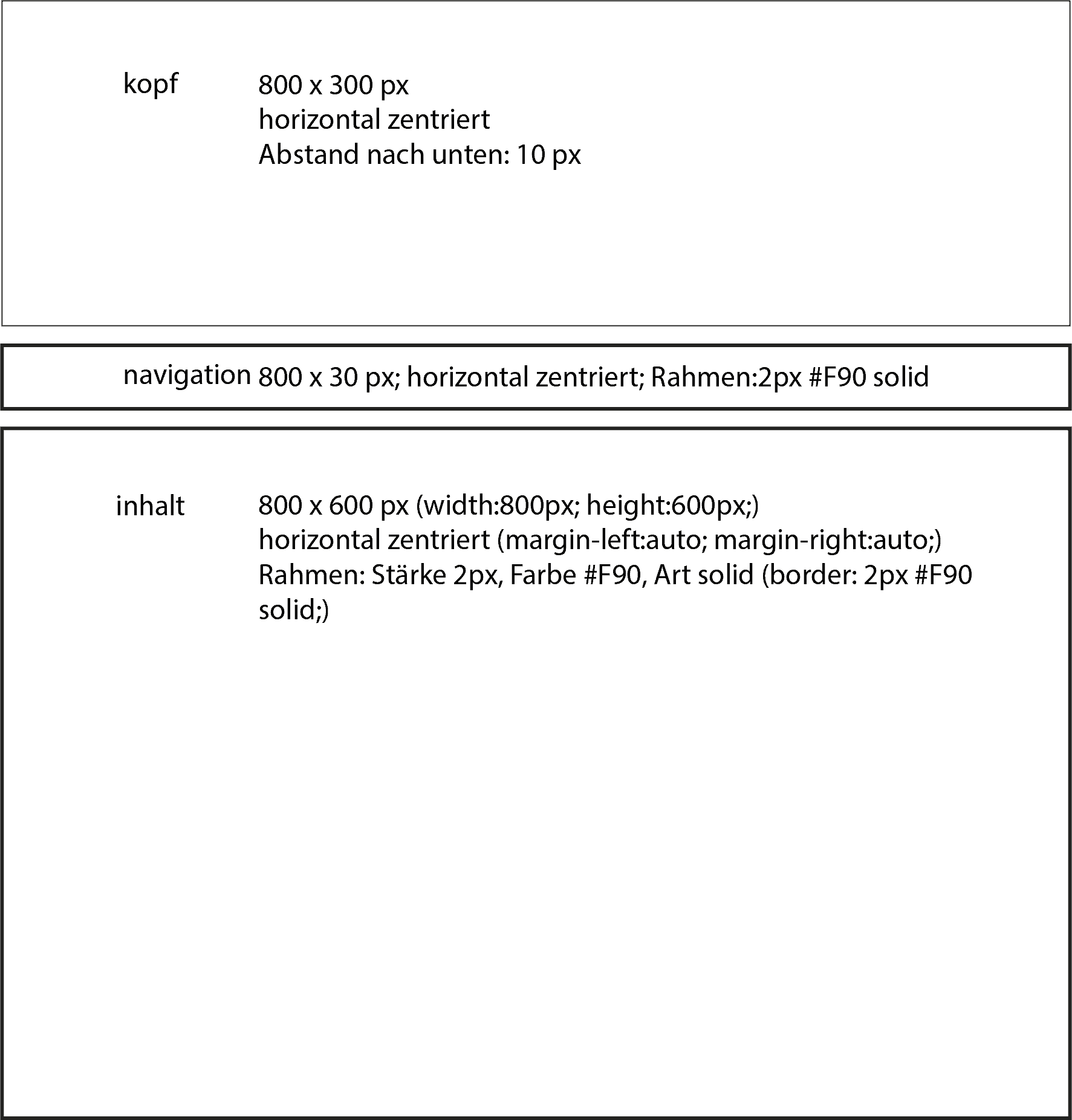
Vorgaben

Ziel
Ziel ist, eine Website mit drei einzelnen Seiten nach obigem Muster zu programmieren. Die einzelnen Seiten und ihre Inhalte:
| Seite | Fotos | Text |
|---|---|---|
| index.html (Homepage) | kopf.jpg affen.jpg | AffenDie Größe der Affen schwankt zwischen dem Zwergseidenäffchen, das rund 100 Gramm erreicht, und den Gorillas, die stehend bis zu 1,75 Meter hoch werden und ein Gewicht von 200 Kilogramm erreichen können, und den Menschen mit einer Körpergröße von durchschnittlich 1,60 bis 1,80 und maximal etwa 2,00 Metern. Einige Arten haben einen ausgeprägten Geschlechtsdimorphismus, wobei die Männchen mancher Arten doppelt so schwer wie die Weibchen sein können und sich auch in der Fellfarbe unterscheiden können. Ihr Körper ist meist mit Fell bedeckt, dessen Färbung von schwarz über verschiedene Braun- und Grautöne bis zu weiß variieren kann. Die Handflächen und Fußsohlen sind meistens unbehaart, manchmal auch das Gesicht. Die Augen sind groß und nach vorn gerichtet, womit ein guter Gesichtssinn einhergeht. Als Trockennasenprimaten ist ihr Geruchssinn hingegen unterentwickelt. |
| gorillas.html | kopf.jpg gorillas.jpg | GorillasDie Gorillas (Gorilla) sind eine Primatengattung aus der Familie der Menschenaffen (Hominidae). Sie sind die größten lebenden Primaten und die ausgeprägtesten Blätterfresser unter den Menschenaffen. Sie sind durch ihr schwarzgraues Fell und den stämmigen Körperbau charakterisiert und leben in den mittleren Teilen Afrikas. Wurden früher alle Tiere zu einer Art zusammengefasst, so unterscheiden jüngere Systematiken zwei Arten mit jeweils zwei Unterarten: den Westlichen Gorilla (G. gorilla), der in den Westlichen Flachlandgorilla (G. g. gorilla) und den Cross-River-Gorilla (G. g. diehli) aufgeteilt wird, und den Östlichen Gorilla (G. beringei), bei dem zwischen dem Östlichen Flachlandgorilla (G. b. graueri) und dem Berggorilla (G. b. beringei) unterschieden wird. |
| paviane.html | kopf.jpg paviane.jpg | PavianeDie Paviane (Papio) sind eine Primatengattung aus der Familie der Meerkatzenverwandten (Cercopithecidae). Der Name Pavian taucht im deutschen Sprachraum im 15. Jh. zunächst als bavian auf und ist dem niederländischen baviaan entlehnt. Er leitet sich wohl vom altfranzösischen babine ab, was Lippe oder Lefze bedeutet und auf die vorspringende Schnauze der Tiere anspielt; andere Quellen sehen seinen Ursprung im französischen babouin für Dummkopf oder kleines groteskes Tier.[1] Über die Zahl der Arten herrscht Uneinigkeit; einige Autoren fassen alle Tiere in einer einzigen Art zusammen, während sie von anderen in sechs eigenständige Arten eingeteilt werden. |
Das Layout programmieren (CSS)

- Den Stammordner für die Website anlegen: affen
- Im Ordner affen den Unterordner fotos anlegen
- Auf gleicher Ebene wie affen einen Ordner für Materialien anlegen: affen_materialien (für unvorbereitete Fotos, Texte)
- In Dreamweaver eine Site definieren: Site / Neue Site / Site-Name: Affen / Lokaler Site-Ordner: den Ordner affen auswählen
- Neue Datei vom Seitentyp CSS anlegen und als style.css speichern
- Die 3 Boxen kopf, navigation und inhalt definieren
@charset "utf-8";
/* CSS Document */
/* Boxen */
div#kopf{
position:relative;
width:800px; height:300px;
margin-bottom:10px;
margin-left:auto;
margin-right:auto;
}
div#navigation{
position:relative;
width:796px; height:26px;
border:2px #F90 solid;
margin-bottom:10px;
margin-left:auto;
margin-right:auto;
}
div#inhalt{
position:relative;
width:796px; height:600px;
border:2px #F90 solid;
background-color:#FFC;
margin-left:auto;
margin-right:auto;
}- Zeile 4: ist ein Kommentar (kann genützt werden, um Überschriften oder Bemerkungen einzufügen)
- Zeile 6: erzeugt die Box
- Zeile 7: Positionierungsart (gibt an, wie man die Position der einzelnen Boxen am Bildschirm festlegt); relative (die Boxen werden der Reihe nach eingefügt, von oben nach unten; die genauere Positon wird mit margin-left, margin-right, margin-top, margin-bottom, float usw. bestimmt)
- Zeile 9: bewirkt, dass die Box navigation von kopf um 10 px abrückt
- Zeilen 10 und 11: zentriert die Box horizontal am Bildschirm
- Zeile 16: Der Rahmen von 2 px vergrößert die Box auf 804 x 34 px; damit sie die endgültige Größe von 800 x 30 px erhält, müssen diese 4 px von der Breite und Höhe abgezogen werden (800 – 2 – 2 = 796) (30 – 2 – 2 = 26) Vgl. auch https://unterricht.ertl.today/layout-mit-dem-boxmodell/
Erste Seite (HTML) anlegen
- In Dreamweaver eine neue Seite vom Typ HTML anlegen und als index.html speichern
- Oben den Titel für diese Seite eintragen: Affenarten (wird im Webbrowser im Registerblatt oder in der Titelleiste angezeigt)
- Im Eigenschaftsfenster rechts das Stylesheet anfügen
- Über das Menü Einfügen / Layoutobjekte / Div-Tag / ID die Box Kopf einfügen
- Den Mauszeiger rechts von der Kopfbox stellen
- Die Box navigation einfügen
- Den Mauszeiger rechts von der Box navigation stellen
- Die Box inhalt einfügen
- In der Box kopf den Mustertext restlos löschen
- Speichern (Strg + S)
Die Fotos vorbereiten
Für die Box kopf: 800 x 300 px Die Auflösung des Bildes kann unverändert bleiben (spielt am Bildschirm keine Rolle). Wenn es sich, wie hier, um ein Foto handelt, wird es im JPG- oder PNG-Format im Foto-Ordner gespeichert. Die Dateigröße soll so klein wie möglich sein. Für die Box inhalt: 400 x 300 px
Kopfbild einfügen und die Seite vervielfältigen
- Das Foto kopf.jpg aus dem Dateienfenster rechts in die Box kopf ziehen, dabei einen Alternativtext eingeben
- Die Seite in einem Webbrowser (Internet-Explorer, Firefox, Chrome) öffen und prüfen, ob sie korrekt angezeigt wird
- Die Seite vervielfältigen: Menü Datei / Speichern unter / gorillas.html Menü Datei /Speichern unter / paviane.html
- Speichern
Die drei Seiten verlinken
- In der Seite index.html den Mustertext aus der Box navigation löschen und ersetzen durch : Affen // Gorillas // Paviane
- Das Wort Affen markieren und im Eigenschaftsfenster unten mit dem Symbol „Auf Datei zeigen“ ins Dateienfenster ziehen zu5 index.html
- Im Eigenschaftsfenster unter Ziel _self auswählen
- Ebenso mit Gorillas und Paviane verfahren (Gorillas -> gorillas.html; Paviane -> paviane.html)
- Speichern
- Die gesamte Navigation kopieren (Markieren und Strg + C) und auf den zwei weiteren Seiten einfügen (Strg + V)
- Im Webbrowser die Links testen
Die Inhalte der drei Seiten einfügen
- Den Text für die index.html kopieren (hier von der Webseite, oben), in Dreamweaver über das Menü Bearberiten / Inhalte einfügen / Nur Text einfügen
- Die Absätze, die beim Einfügen verloren gegangen sind, einfügen und „Affen“ als Überschrift 1 formatieren
- Speichern
- Bei den weiteren zwei Seiten ebenso verfahren
- Bei gorillas.htm noch den Seitentitel „Gorillas“ eintragen, bei paviane.html „Paviane“
Hyperlinks formatieren
Hyperlinks können vier verschiedene Zustände haben, die jeweils anders formatiert werden können:
- Ursprünglicher Link (a)
- besuchter Link (a:visited)
- Hover-Effekt (a:hover)
- Aktiver Hyperlink (a:active)
Beim ursprünglichen Hyperlink (wenn eine Seite erstmals geöffnet wird) werden alle gewünschten Eigenschaften formatiert. Bei den weiteren Zuständen wird nur formatiert, was anders werden soll (typischerweise die Farbe).
/* Hyperlinks formatieren */
a{
font-family:"Arial Black", Gadget, sans-serif;
font-size:16px;
color:#900;
margin-left:10px;
text-decoration:none;}
a:visited{
color:#9C0;}
a:hover{
color:#C06;}Fotos in die Inhalts-Boxen einfügen
Die Fotos affen.jpg, gorillas.jpg und paviane.jpg sind schon vorbereitet worden (s. o.) und liegen bereits im Fotoordner.
- Gehe zur Seite index.html
- Ziehe das Foto affen.jpg aus dem Dateienfenster rechts an den Beginn des Textes.
- Trage einen passenden Alternativtext ein.
- Verfahre ebenso auf den zwei weiteren Seiten
Fotos per Klasse ausrichten
Eine Klasse ist CSS-Code, der bei Bedarf angewandt werden kann, z. B. um ein Foto links auszurichten. Die Klassen beginnt mit einem Punkt (.), gefolgt vom frei zu wählenden Klassennamen und den Eigenschaften mit den gewünschten Werten. Das Stylesheet wird um folgenden Code erweitert:
/* Klasse zum Ausrichten von Fotos */
.bild_links{
float:left;
margin-right:10px;
margin-top:4px;
margin-bottom:6px;
}- Die Eigenschaft float schiebt das Fotos nach links und lässt den Text rechts vorbeifließen.
- Die margins halten einen Abstand zwischen Foto und Text.
Die Klasse den Fotos zuweisen:
- Jetzt muss die Klassen noch den drei Fotos zugeweisen werden.
- Dazu wird das erste Foto (index.html) angeklickt und unten im Eigenschaftsfenster die Klasse .bild_links zugewiesen.
- Ebenso wird auf den zwei weiteren Fotos verfahren.
Weitere Schriftformatierungen
/* Schriftformate */
h1{
font-family:Arial, Helvetica, sans-serif;
font-size:32px;
color:#009;
margin-left:10px; margin-right:10px;}
p{
font-family:Arial, Helvetica, sans-serif;
font-size:16px;
color:#033;
margin-left:10px; margin-right:10px;}- h1 ist die größte Überschrift (h1 bis h6 sind möglich). p ist die normale Absatztext.
- margin-left und margin-right bewirkt, dass der Text vom Rand der Box abrückt.

