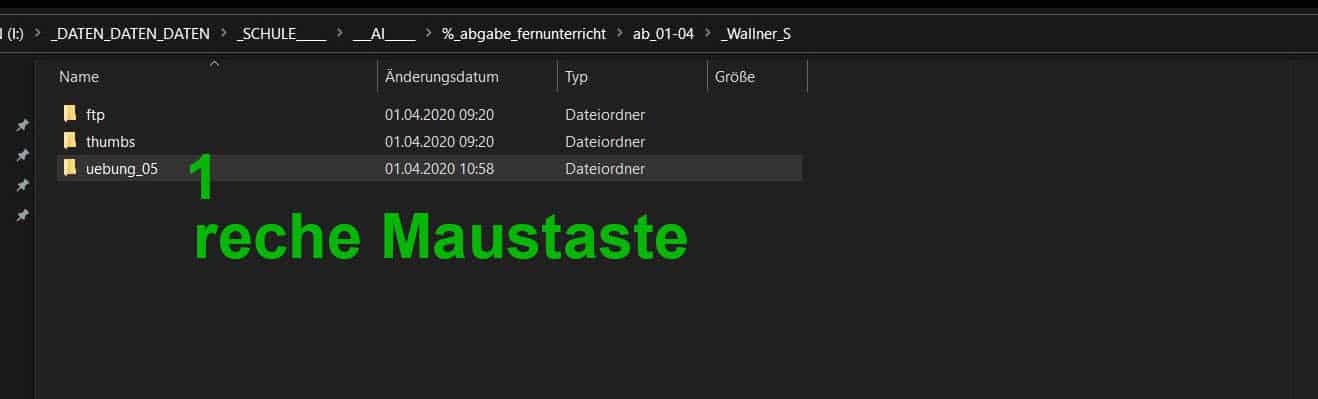
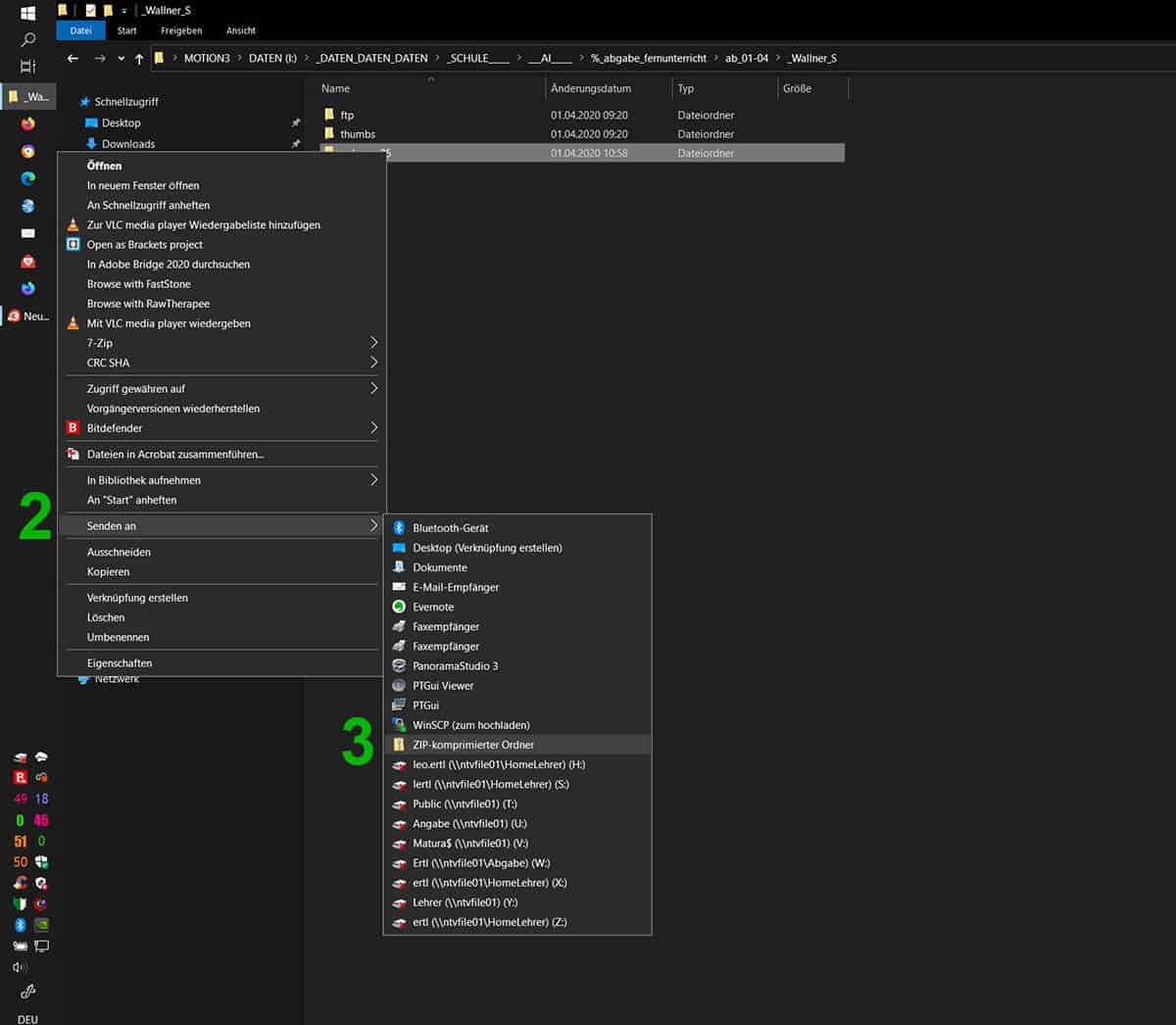
Info-Zippen











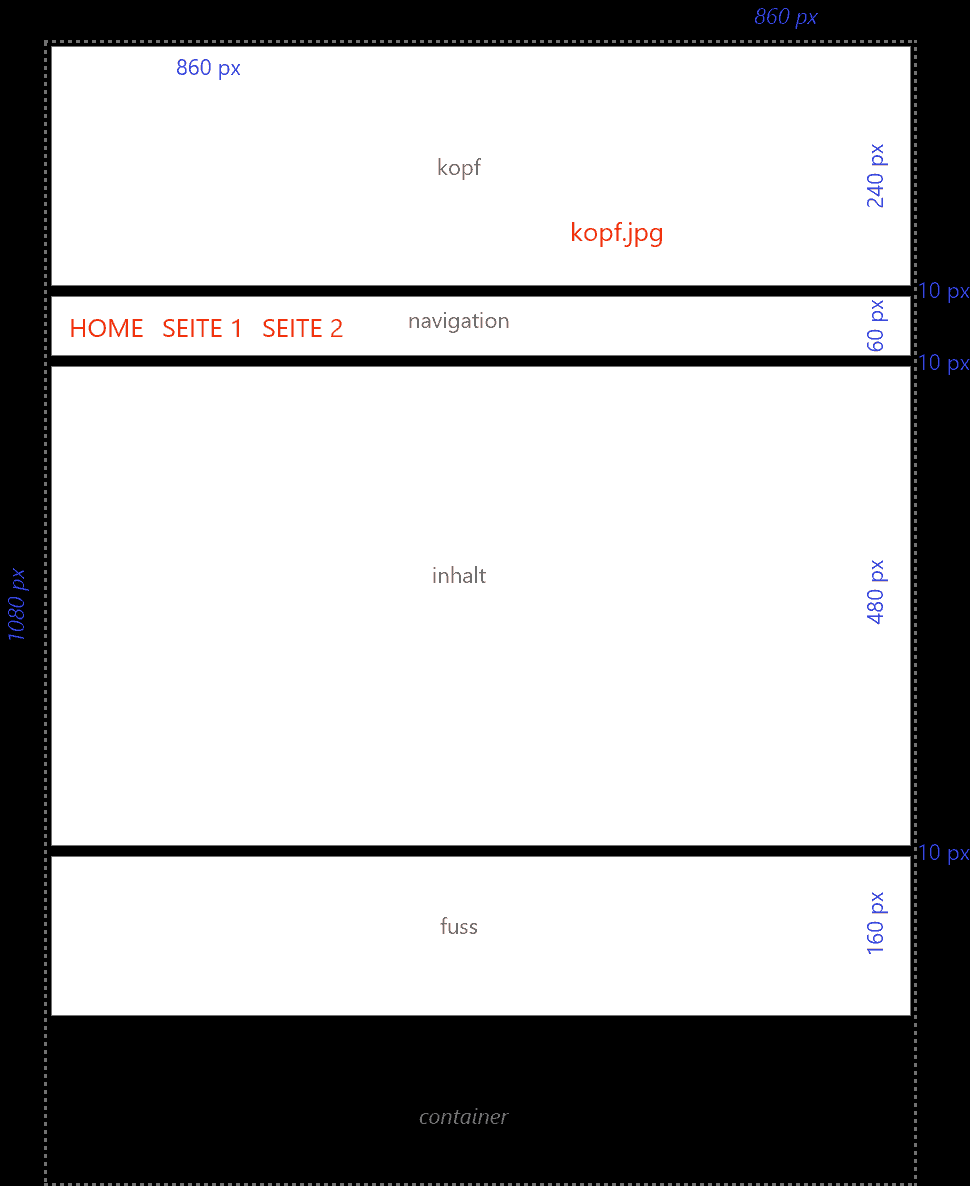
In der Übung 04 lernst Du, wie Du mit dem „Boxmodell“ das Groblayout einer Seite gestalten kannst. Im Artikel Layout mit dem Boxmodell siehst Du oben die Skizze von einem Groblyout. Es sieht oben einen Kopf vor (z. B. für ein schmales Foto), links eine Navigation, in der Mitte den eigentlichen Inhalt und rechts einen Bereich für z. B. News. Unten schließlich eine Fußzeile (für z. B. das Impressum). Jeder einzelne Behälter (Box) kann Inhalte aufnehmen (Text, Fotos, …).
Eine Box hat verschiedene Eigenschaften, z. B. Breite, Höhe, Hintergrundfarbe usw., die im Stylesheet definiert werden.
Hilfe dazu kannst Du auch im Artikel Eine Website programmieren – Schritte finden.
Die Syntax ist die gleiche, wie Du sie schon kennengelernt hast: selector{Eigenschaft1:Wert; Eigenschaft2:Wert; …}
Der Selector in diesem Fall: div#name_der_box
div#box1{
position:relative;
width:800px; height:240px;
background-color:#666;
margin-bottom:10px;
}div# ➜ erzeugt die Box
position:relative ➜ gibt eine Methode an, wie man Boxen an eine bestimmte Stelle am Bildschirm hinbekommt (wir verwenden immer „relative“)
box1 ➜ ist der Boxname
width, height ➜ sind Breite und Höhe
background-color ➜ ist die Hintergrundfarbe
margin-bottom ➜ Aussenabstand unten, schiebt alles um 10 px weg, in diesem Fall die box2, die darunterkommen wird
div#box2{
position:relative;
width:800px; height:100px;
background-color:#666;
margin-bottom:10px;
}Hilfe findest Du im Artikel Eine Website programmieren – Schritte im Bereich „Erste Seite (HTML) anlegen im Film.
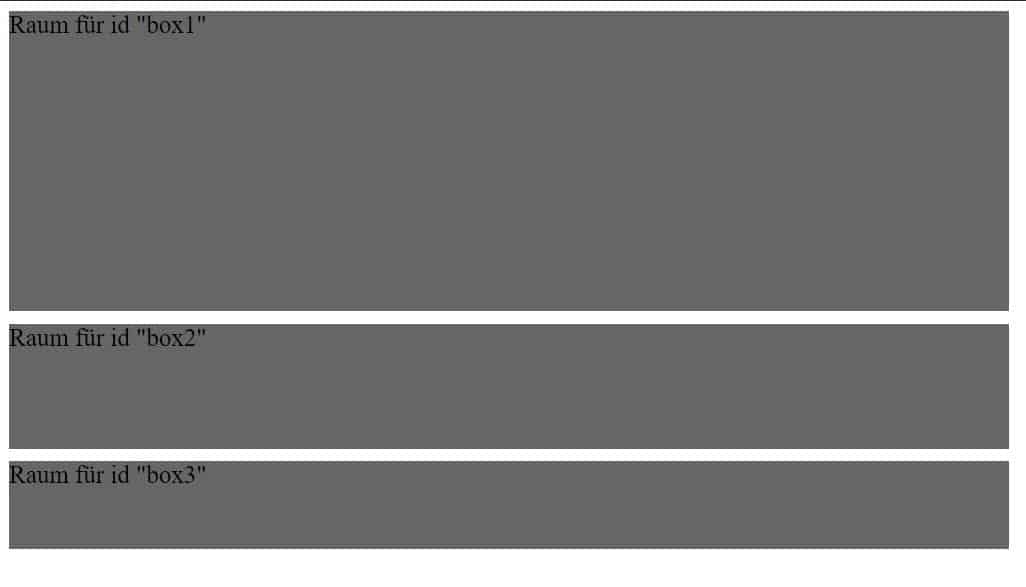
Das Ergebnis schaut so aus:

div#box1{
...
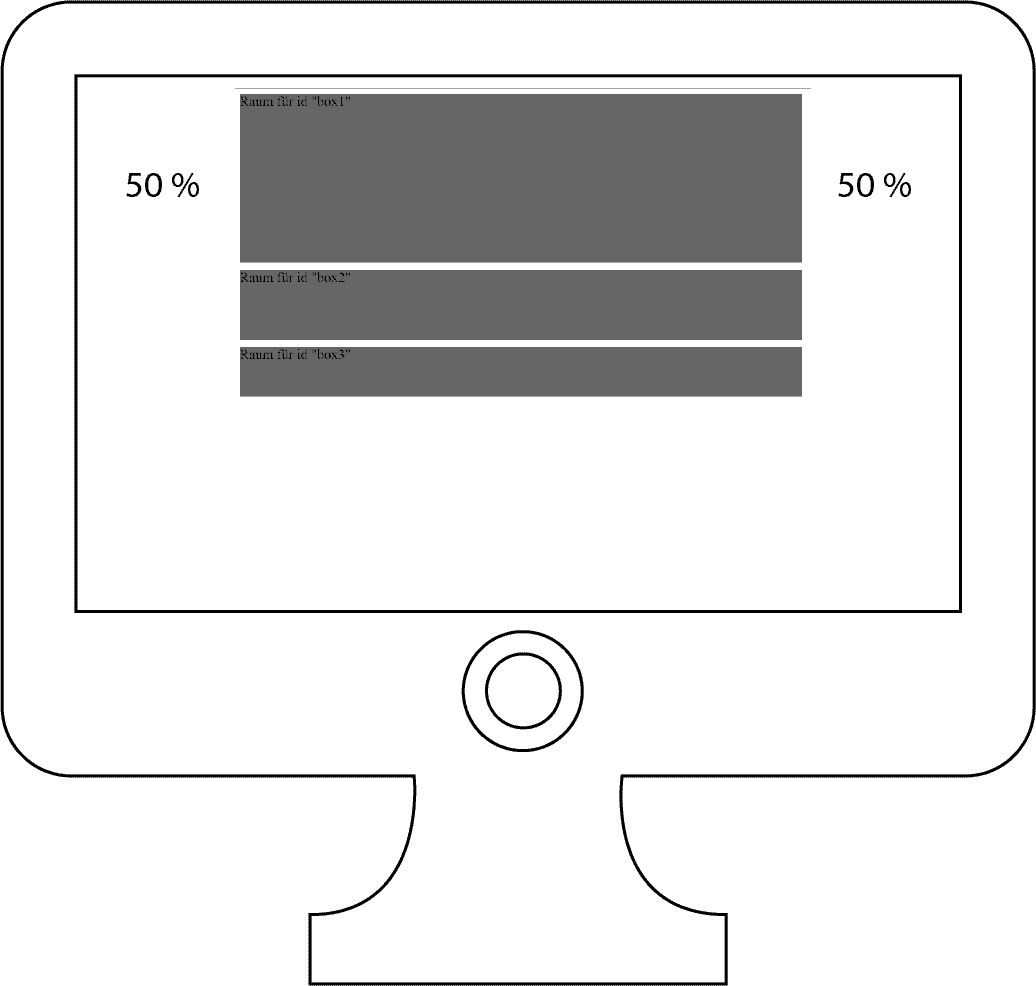
margin-left:auto; margin-right:auto;
}auto ➜ steht für automatisch: verteilt den freien Platz am Bildschirm links gleichmäßig auf links und rechts, egal wie groß ein Bildschirm ist
Das Ergebnis:

ACHTE BITTE SORGFÄLTIG AUF DIE ANGABEN UND ANWEISUNGEN!
Den Einstieg in diese neue Phase von Schule wollen wir sanft machen:
Diese Übung sollte fertig sein, zur Abgabe ist es nicht mehr gekommen. Daher nur eine kleine Ergänzung und Abgabe.

Wie es nach Ostern weitergeht, wissen wir nicht, wenn wir aber die Medien ein wenig verfolgen, gehen wir eher nicht in die Schule.
ACHTE BITTE SORGFÄLTIG AUF DIE ANGABEN UND ANWEISUNGEN!
Den Einstieg in diese neue Phase von Schule wolle wir sanft machen.
Ausgangslage/Stand der Übung 05: Es gibt die Seiten index.html, seite2.html, seite3.html und das Stylesheet style.css
In der Navigationsleiste ist die Navigation eingefügt (HOME, SEITE2, SEITE 3) und schon fertig.
In der index.html ist das Bild kopf.jpg eingefügt. Es hat die Größe 860px x 240 px (wie die Box).
Wer in der vergangen Woche bis zum Punkt 36 gekommen ist (einige haben einen Zwischenstand abgegeben, und die Abgaben sind super), hat diese Woche nur mehr wenig zu tun.
Es wäre gut, wenn alle bis Freitag 3. 4. fertig werden und auch abgeben, um dann in den Osterferien wirklich eine Pause zu machen und diese zu genießen.
Wie es nach Ostern weitergeht, wissen wir nicht, wenn wir aber die Medien ein wenig verfolgen, gehen wir eher nicht in die Schule.
Bei Unklarheiten/Problemen schreibe beim Artikel Übung 05 einen Kommentar.
ACHTE BITTE SORGFÄLTIG AUF DIE ANGABEN UND ANWEISUNGEN!
Den Einstieg in diese neue Phase von Schule wollen wir sanft machen:
Der Stand der Übung 05: Im Stylesheet style.css sind die Boxen #container, #kopf, #navigation, #inhalt und #fuss definiert. Die Seite index.html ist angelegt und das Stylesheet angefügt. (Wer nicht auf diesem Stand ist: auf https://unterricht.leo-ertl.space/?p=13623 sind die Daten für die einzelnen Boxen, #container ist 860px breit und 1100px hoch.) Die nächsten Schritte:
(Solltet Ihr bei den Boxen ein padding eingefügt haben, bitte löschen, damit alle meine Gruppen gleich arbeiten.)
Ich schätze, dass die Punkte 27-44 in 70 Minuten lösbar sind (27-29: 10 min; 30-33: 15 min; 34-37: 15 min; 38-44: 25 min).
Es wäre gut, wenn alle bis Freitag 3. 4. fertig werden und auch abgeben, um dann in den Osterferien wirklich eine Pause zu machen und diese zu genießen. Die Testversionen werden nach Ostern auch ablaufen.
Wie es nach Ostern weitergeht, wissen wir nicht, wenn wir aber die Medien ein wenig verfolgen, gehen wir eher nicht in die Schule.
Bei Problemen/Unklarheiten bitte einen Kommentar beim Artikel Übung 05 posten.
ACHTE BITTE SORGFÄLTIG AUF DIE ANGABEN UND ANWEISUNGEN!
Den Einstieg in diese neue Phase von Schule wollen wir sanft machen:
Stand: boxmodell.css mit drei Boxen definiert (box1, box2, box3); index.html mit drei Boxen eingefügt
Weitere Schritte:
div#box1{
position:relative;
width:760px; height:160px;
background-color:#CC0;
margin-left:auto; margin-right:auto;
padding:20px;
}Wer in der vergangen Woche bis zum Punkt 12 gekommen ist (einige haben einen Zwischenstand abgegeben, und die Abgaben sind teilw. super), hat diese Woche nur mehr wenig zu tun (max. 60 Minuten).
Es wäre gut, wenn alle bis Freitag 3. 4. den Zwischenstand erreichen und auch abgeben, um dann in den Osterferien wirklich eine Pause zu machen und diese zu genießen.
Wie es nach Ostern weitergeht, wissen wir nicht, wenn wir aber die Medien ein wenig verfolgen, gehen wir eher nicht in die Schule.
ACHTE BITTE SORGFÄLTIG AUF DIE ANGABEN UND ANWEISUNGEN!
Den Einstieg in diese neue Phase von Schule wollen wir sanft machen:
Stand: style.css mit vier definierten Boxen und dem #container; index.html mit angefügtem Stylesheet und eingefügtem #container, in diesem vier eingefügten Boxen;
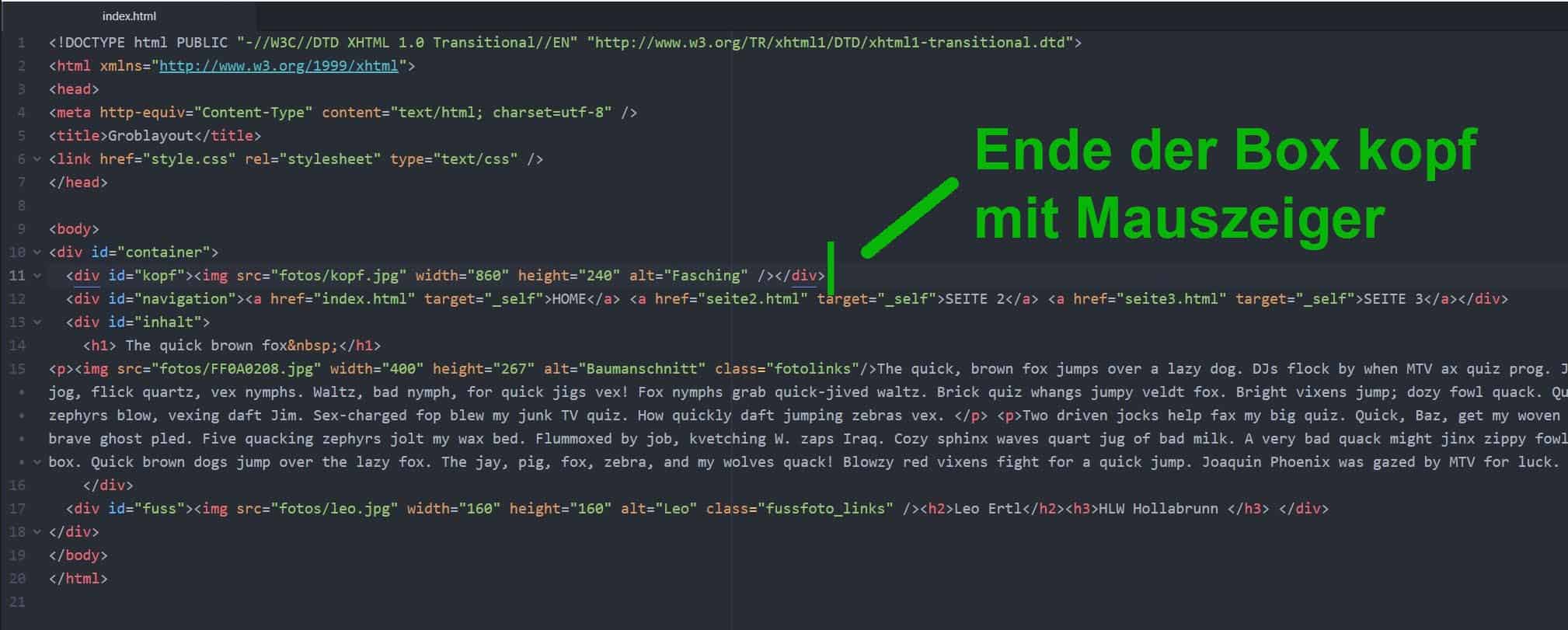
Das sieht in der Codeansicht der index.html so aus:
...
<body>
<div id="container">
<div id="kopf">Raum für den Inhalt </div>
<div id="navigation">Raum für den Inhalt</div>
<div id="inhalt">Raum für den Inhalt </div>
<div id="fuss">Raum für den Inhalt </div>
</div>
</body>
</html>Weitere Schritte:
Die Aufgabe ist kurz, damit bis Mittwoch alle diesen Stand erreichen (könnte ja sein, dass manche noch was nachzuholen haben).
Anfang der kommenden Woche gibt es das Programm für die Woche.
Da die Anleitung für alle Gruppen jetzt im Artikel Übung 05 (Bereich ONINEPUBLISHING) ist und alle Gruppen einheitlich arbeiten, macht bitte folgende Änderung:
Löscht bei den Boxen #navigation, #inhalt und #fuss das padding von 15 px heraus.
Stellt die Breite der Boxen wieder auf 860 px und die Höhe auf 60, 480 und 160 px
Wie es nach Ostern weitergeht, wissen wir nicht, wenn wir aber die Politik und Medien ein wenig verfolgen, müssen wir zum Schluss kommen, dass wir eher nicht in die Schule gehen.
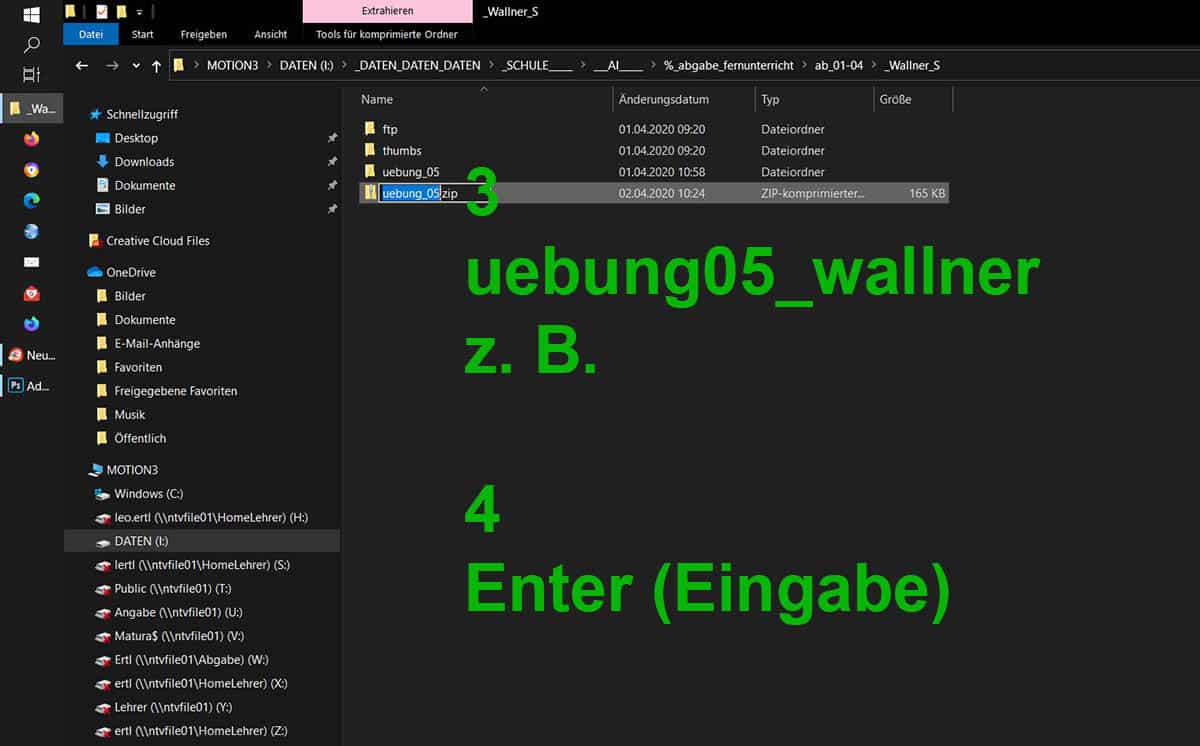
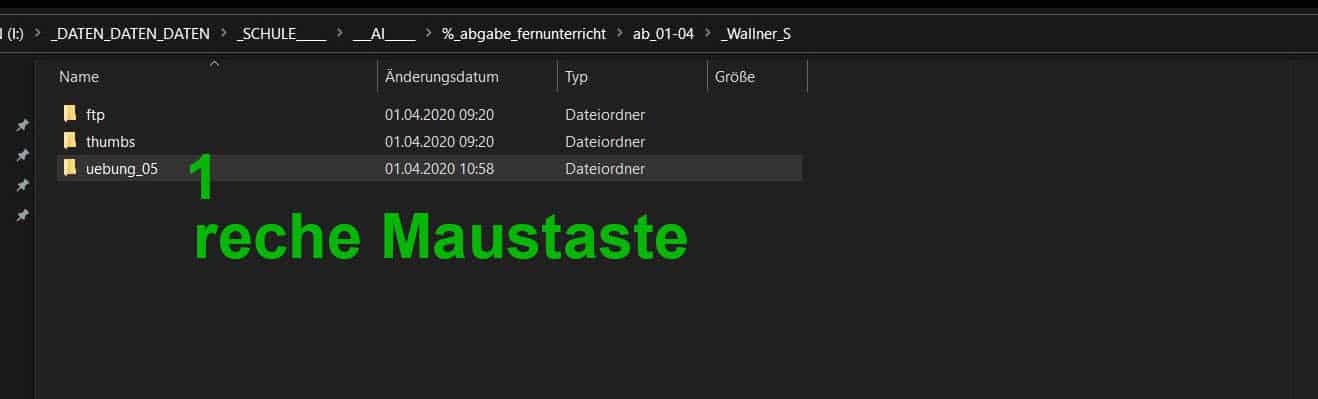
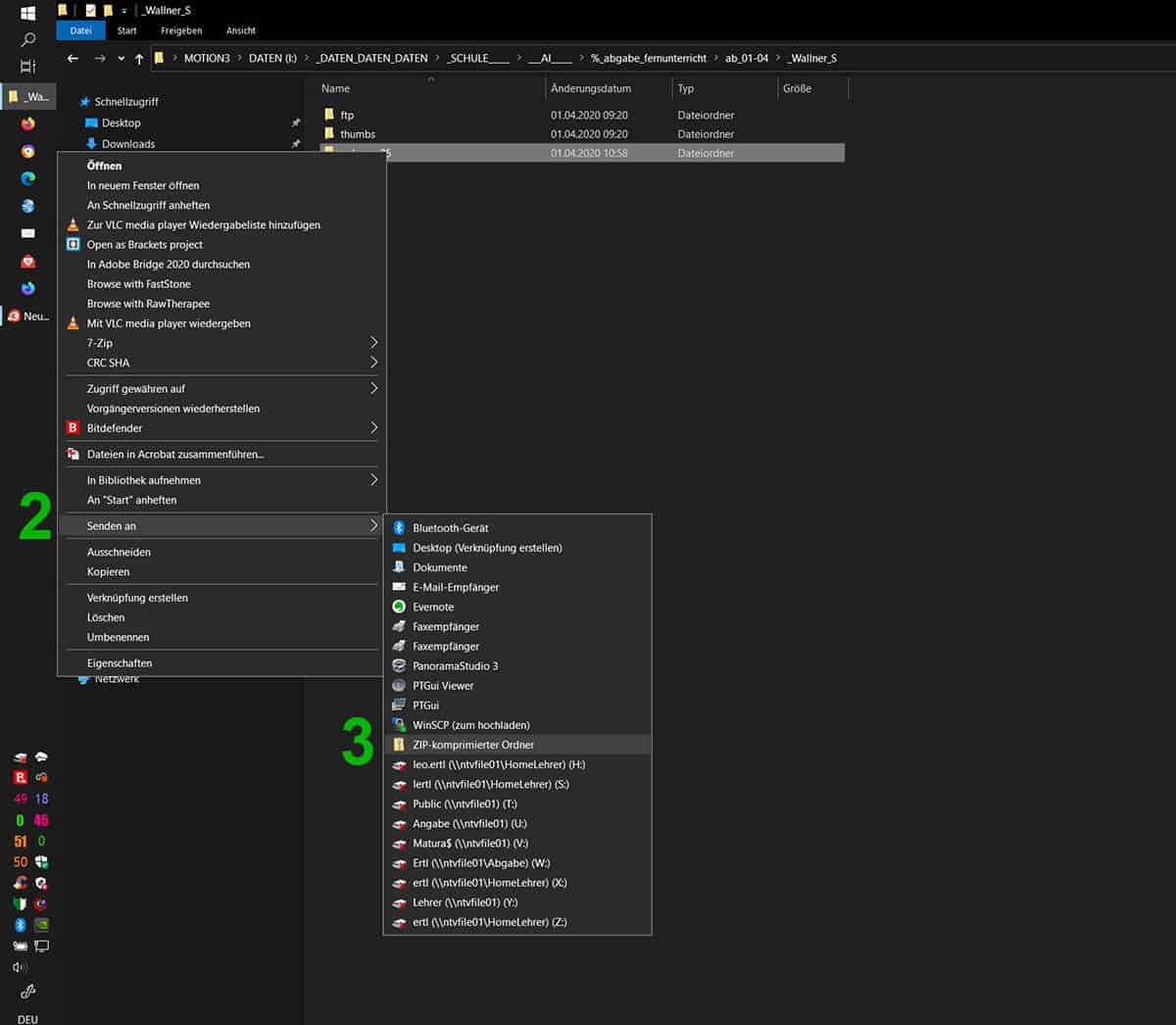
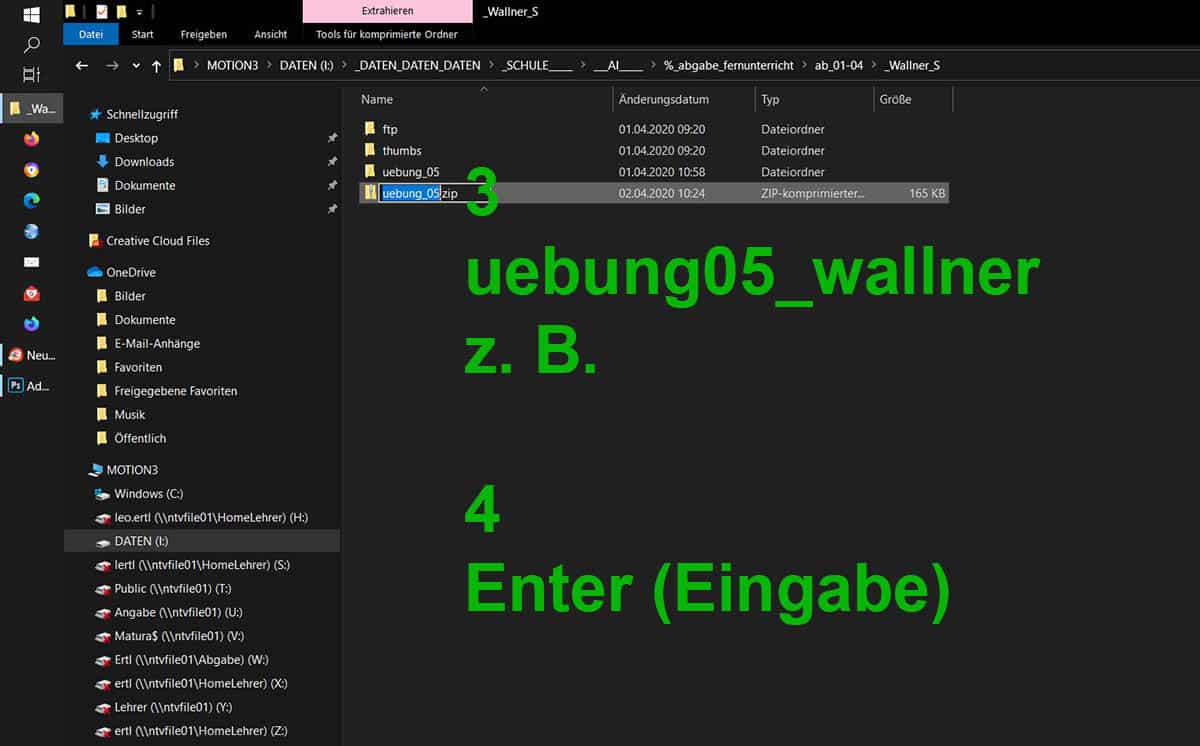
228759-666908-adobe-dreamweaver-cs6.zip
228677-666736-adobe-photoshop-cs6.rar
Wer Photoshop mit seiner Größe von 1,5 GB nicht für 30 Tage Testen herunterladen will, kann als Alternative das kleine kostenlose Progrämmchen XnView MP herunterladen und installieren.
Das Programm reicht fürs Webdesign völlig aus. Man kann Fotos beschneiden (Symbol Zuschneiden) und verkleinern (Symbol Größe ändern).
Für das Verkleinern der Dateigröße muß man /Datei Exportieren wählen und kann so die Qualität verändern.
Adobe_CS6_Master_Collection_Mac_OSX.zip
Ziemlich unten auf der Seite, die aufgeht, auf diesen Button anklicken – dann weiter mit CLICK TO PROCEED

Beim Installieren auswählen, welche Programme installiert werden sollen!

Einzelne Dinge können hier nachgelesen/gesehen werden.
div#container{
position:relative;
width:860px; height:1080px;
margin-left:auto; margin-right:auto;
}
div#kopf{
position:relative;
width:860px; height:240px;
margin-bottom:10px;
background-color:#0CF;
}
div#navigation{
position:relative;
width:860px; height:60px;
background-color:#333;
margin-bottom:10px;
background-color:#0CF;
}
div#...margin-bottom (bei #kopf, #navigation, #inhalt) bewirkt, dass zwischen den Boxen ein Abstand ist.
<div id="kopf">Raum für den Inhalt von id "kopf"</div>
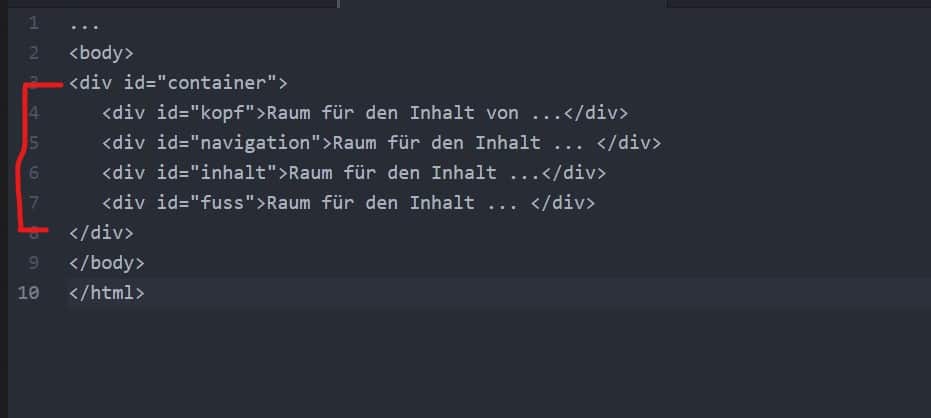
Der Code der Seite index.html sollte jetzt so aussehen:
...
<body>
<div id="container">
<div id="kopf">Raum für den Inhalt von ...</div>
<div id="navigation">Raum für den Inhalt ... </div>
<div id="inhalt">Raum für den Inhalt ...</div>
<div id="fuss">Raum für den Inhalt ... </div>
</div>
</body>
</html>
Häufige Fehlerquellen
- vergessene ;
- vergessene Einheit px
- falsche Werte (Zahlen)
- Farbcode: # vergessen
- Farbcode: 3 oder 6 stellig
- Verschachtelung bei der Einbindung der Boxen (die Boxen sind nicht wie oben nacheinander)
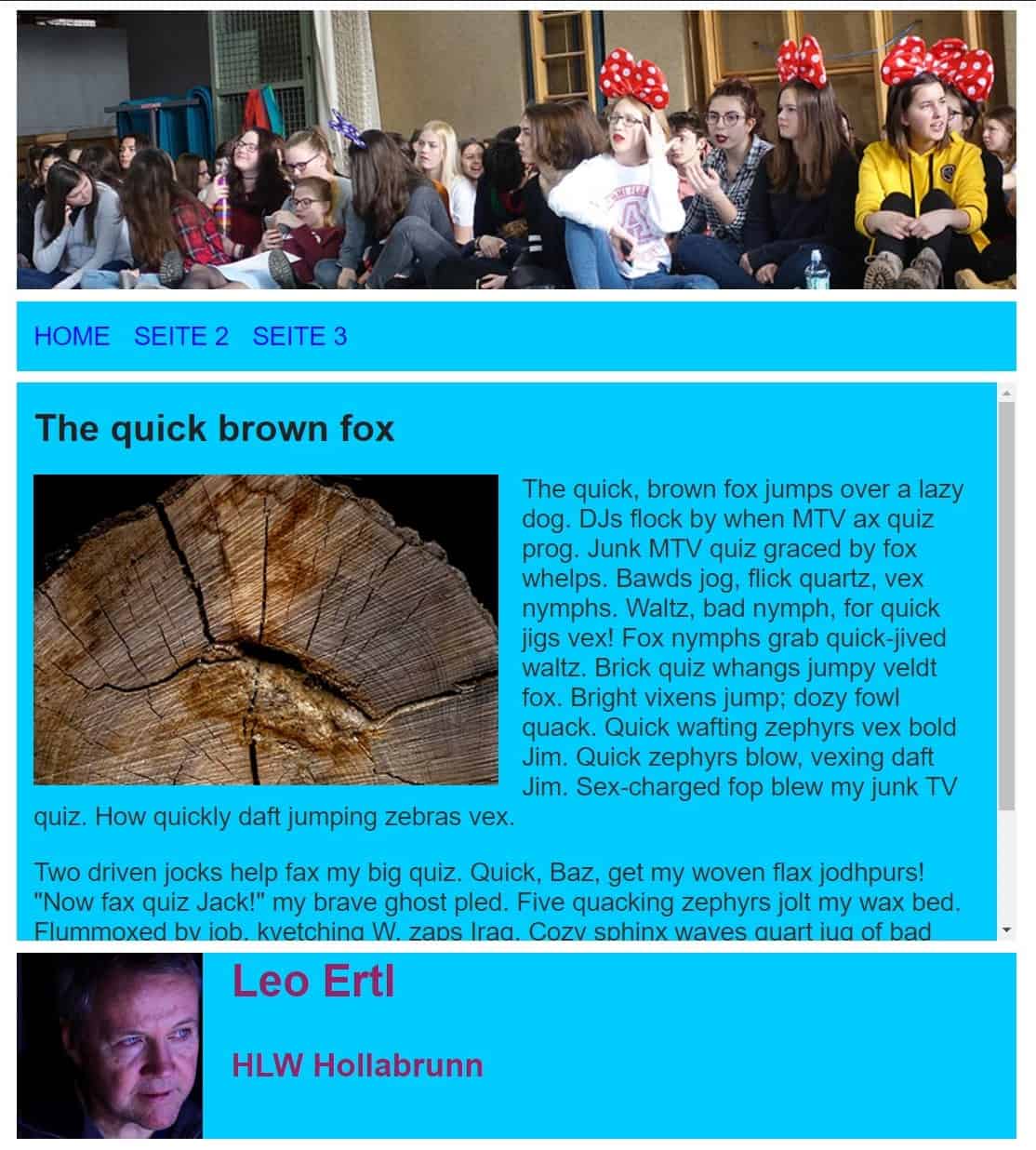
Jetzt gibt es drei Seiten und das Stylesheet.
HOME SEITE 2 SEITE 3
Wenn Du kein eigenes Foto vorbereiten kannst (nur), lade dieses runter und speichere es im Foto-Ordner (es ist schon vorbereitet).
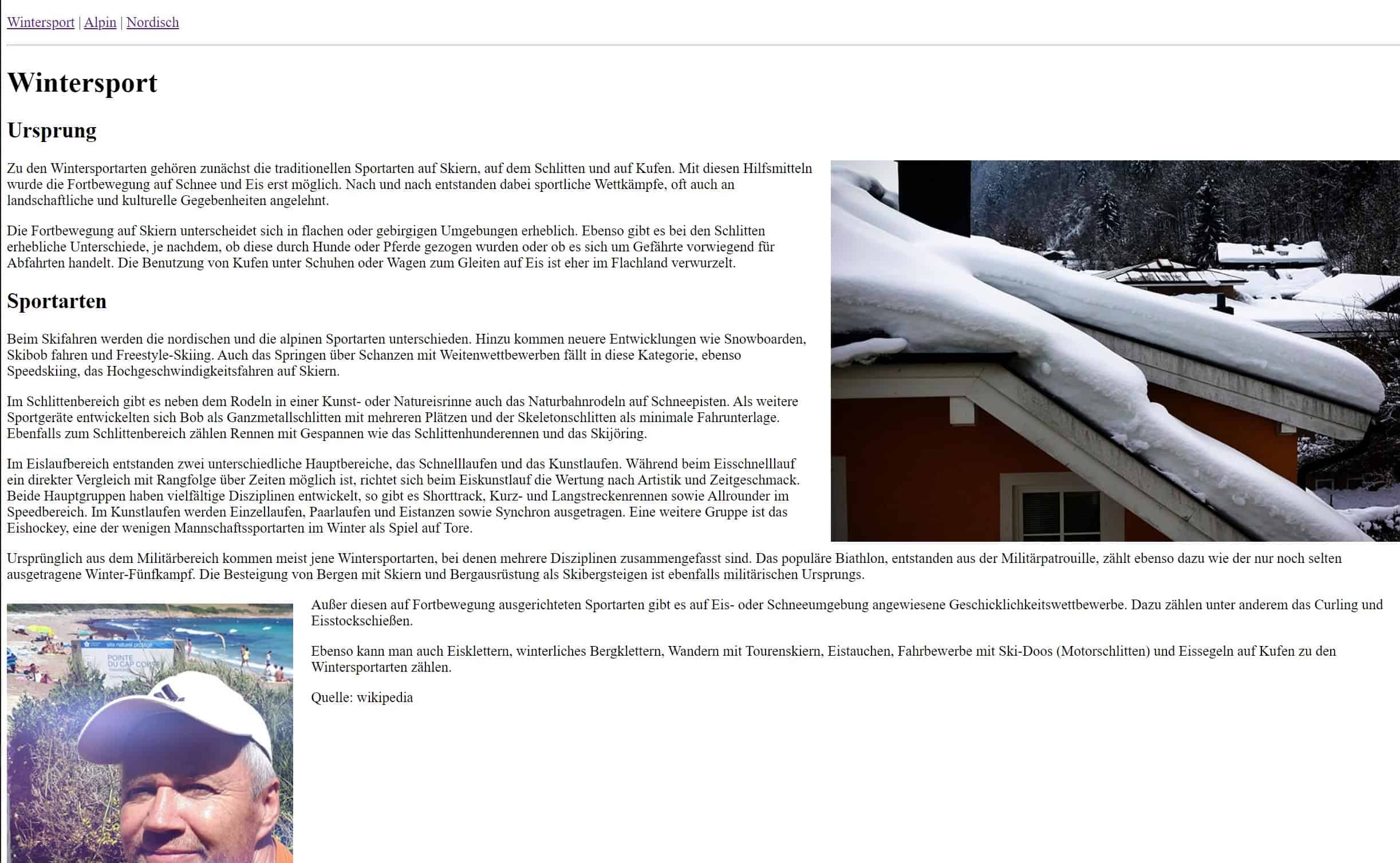
Die Seiten sollten jetzt so aussehen (abgesehen von den Farben).

.fotolinks{
float:left;
margin-right:20px;
margin-bottom:5px;
}float:left richtet das Foto links aus
margin-right rückt den Text rechts vom Bild ab
margin-bottom rückt den Text unten vom Bild ab
h1{font-family: …; font-size:…; color:#…;}
Wähle selber geeignete Werte.
margin-left:15px; margin-right:15px;
Überschrift 1 könnte so aussehen:
h1{
font-family:Arial, Helvetica, San-Serife;
font-size:32px;
color:#12F;
margin-left:15px; margin-right:15px;
}Nun könnte es sein, dass der Text in der Inhaltsbox nicht Platz hat (überfließt). Das Problem kann mit einer vertikalen Scrollleiste gelöst werden.
overflow:auto;overflow – der Text fließt über
auto: nur wenn der Text überfließt, wird die Scrollleiste angezeigt
Hyperlinks können drei Zustände haben:
nicht besucht („normal“): a
besucht: a:visited
Hover-Effekt (Maus drüber-Effekt): a:hover
Ein Muster findest Du in Deiner Übung 03.
a{
...
margin-left:15px;
}a{
line-height:60px;
vertical-align:middle;
}line-height: Zeilenhöhe, der Wert 60px ist die Höhe der Box; die Buchstaben werden innerhalb der Zeilenhöhe zentriert;
middle: Zentrierung
Die Seiten sollten jetzt so aussehen:

a{
...
text-decoration:none;
}.fussfoto_links{
float:left;
margin-right:25px;
}margin-right ➜ rückt den Text rechts vom Foto ab Auf den anderen Seiten darf kein margin sein, damit das Foto bis zum Rand reicht.
h2{
font-family: ...
font-size: ...
color:#...
line-heigt:42px;
margin-top:0px;
}