___Ü57a: Boxmodell
- Definiere über Site / Neue Site in DW eine neue Site:
Site-Name: Boxmodell
lokaler Site-Ordner: boxmodell - Lege eine neue HTML-Seite an und speichere sie als index.html
Lege ein neues Stylesheet an und speichere es als style.css - Füge das Stylesheet an die HTML-Seite an.
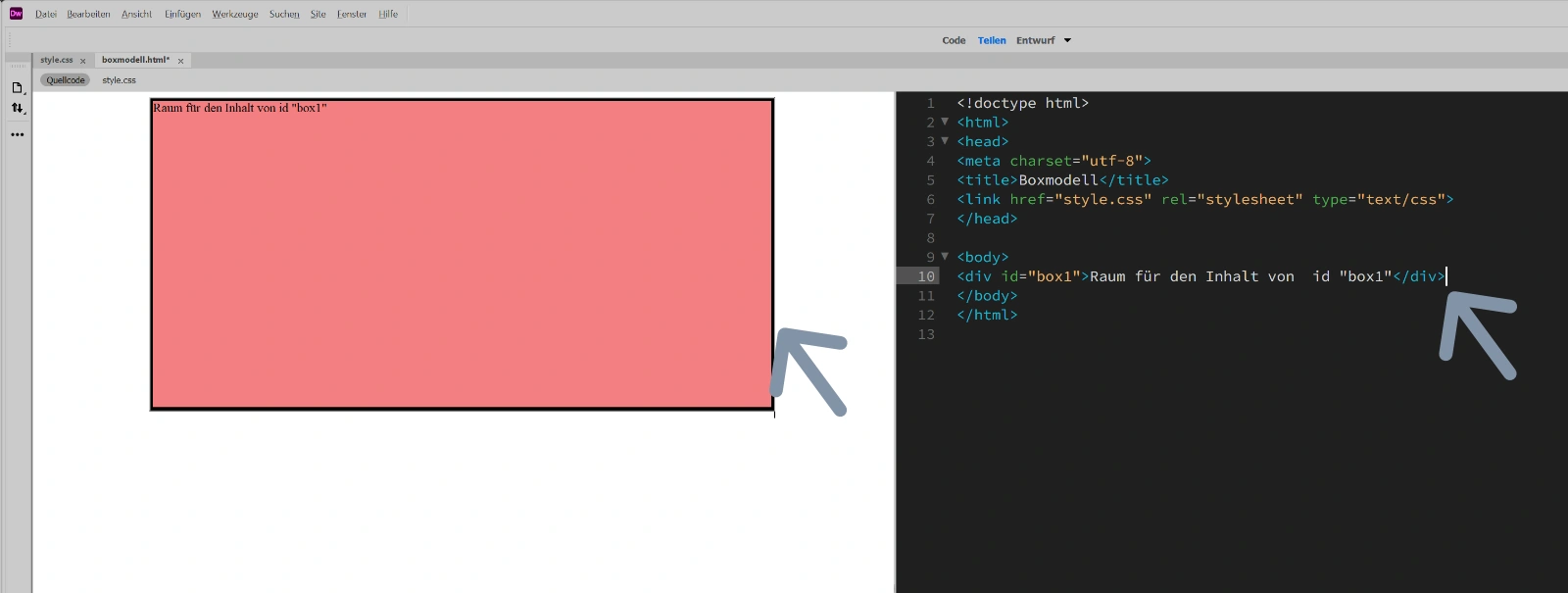
- Füge folgenden Code ins Stylesheet ein:
div#box1{
position: relative;
width: 792px; height: 392px;
background-color: #F37F81;
margin-bottom: 10px;
margin-left: auto; margin-right: auto;
/* padding: 20px; */
border: 4px #000 solid;
}Selektor mit Boxname: div#box1
position: relative – Art, die Box am Bildschirm zu positionieren
width, height – Breite, Höhe
margin-bottom – Aussenabstand unten (hält eine mögliche weitere Box auf 10 px Abstand)
margin-left: auto; margin-right: auto; – zentriert die Box horizontal am Bildschirm
border – Rahmen um die Box mit 4 px Stärke, schwarzer Farbe und einfacher Linie
(von der Breite und Höhe wurden jeweils 8 px abgezogen, weil der border die Box sonst vergrößert)
div#box2{
position: relative;
width: 800px; height: 600px;
background-color: #C3B4B4;
margin-left: auto; margin-right: auto;
margin-bottom: 10px;
}
div#box3{
position: relative;
width: 792px; height: 52px;
margin-left: auto; margin-right: auto;
border: 4px #000 dotted;
}- Erweitere das Stylesheet um box2 und box3
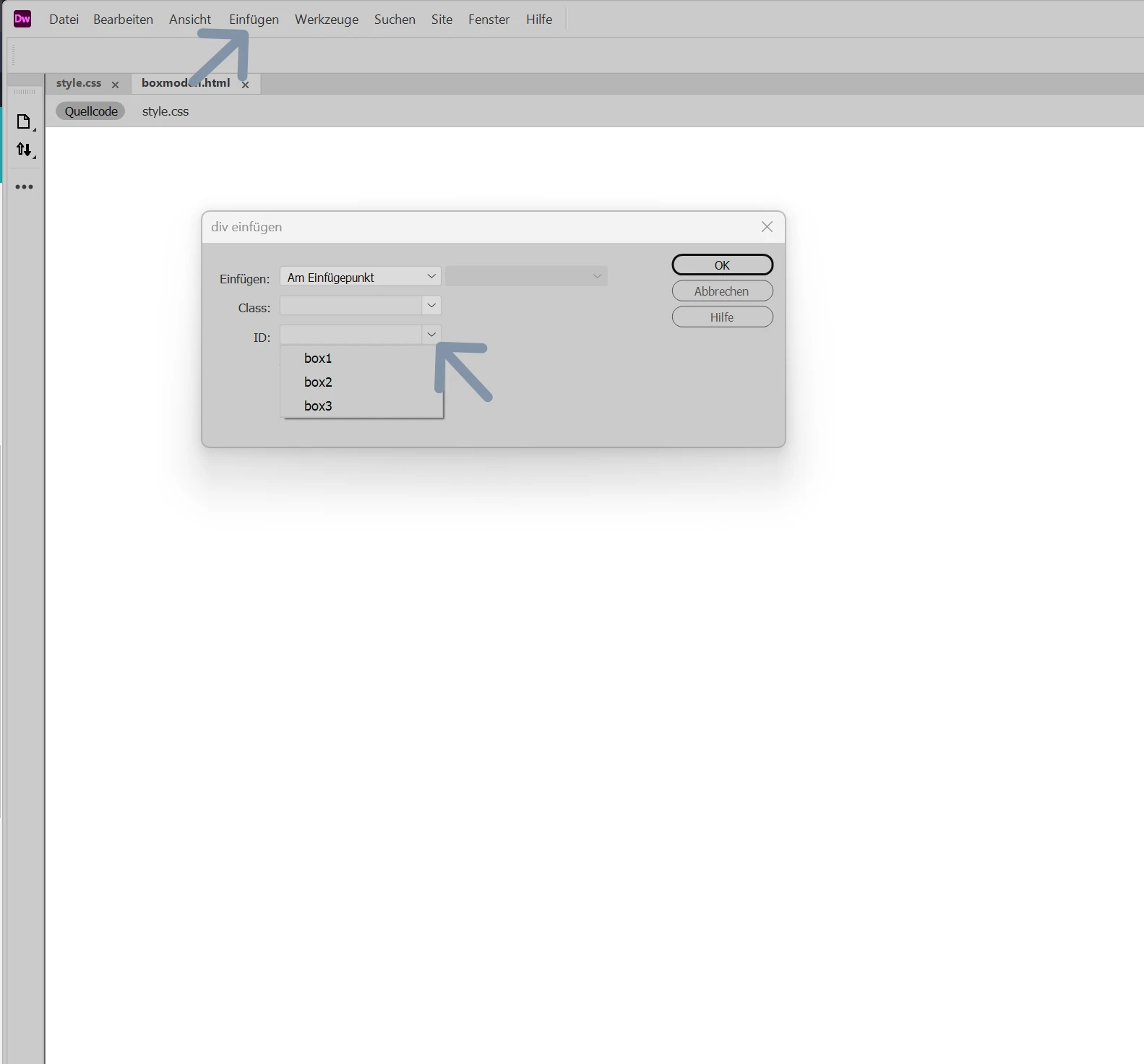
- Binde box2 und box3 auf die gleiche Weise in die index.html ein.
Achte dabei, dass Du den Mauszeiger rechts ausserhalb der box1 hinstellst und dann die box2 einfügst (in der Codeansicht steht der Mauszeiger nach dem schließenden </div> von box1).
Vor dem Einfügen von box3 stelle den Mauszeiger rechts ausserhalb der box2.
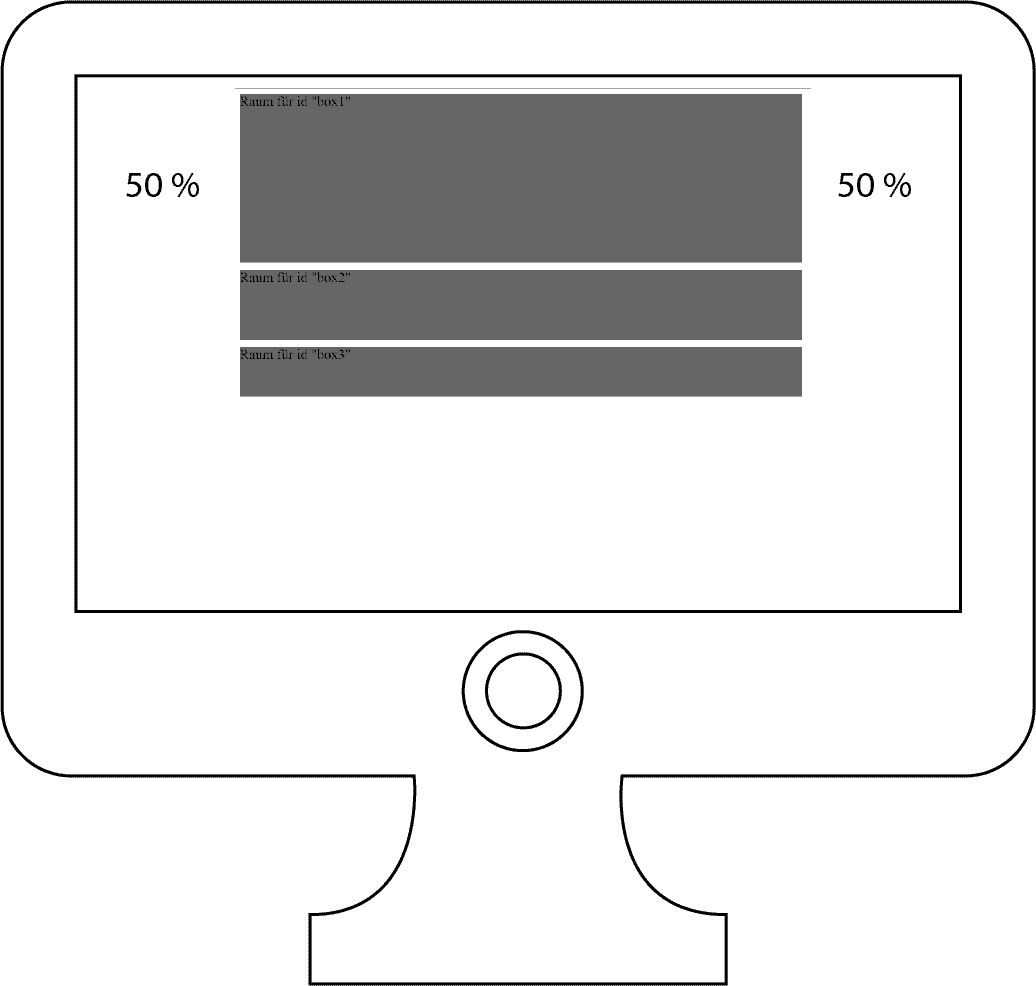
margin-left/right ist der Aussenabstand links und rechts von der Box; auto ➜ steht für automatisch: verteilt den freien Platz am Bildschirm links gleichmäßig auf links und rechts, egal wie groß ein Bildschirm ist, womit die Box horizontal zentriert wird.
- Füge in box1 und box3 die Texte ein (lade die Textdatei hier herunter (rechte Maustaste / Speichern unter) und öffne sie dann zum Kopieren der Texte).
Weise die Formate wie im heruntergeladenen Text vermerkt zu.
👈 Die Seite sieht nun im Webbrowser so aus.
- Die Texte sollen vom Rand der Boxen abrücken. Dazu werden die verwendeten Formate (h1, h2, p) mit Aussenabständen (margin) links und rechts versehen. Wechsle zum Stylesheet und ergänze unter den Boxen:
/* Schriftformatierungen */
p, h1,h2, h3, h4, h5, h6{
margin-left: 20px; margin-right: 20px;
}Wenn Eigenschaften (hier margin-left, margin-right) mit einem bestimmten Wert auf mehrere Formate zutreffen, kann die obige Kurzschreibweise verwendet werden.
- Die weiteren Formatierungen (für h1, h2, p) ergänze wie gewohnt:
h1{font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", "Arial Black", "sans-serif";
font-size: 32px;
color: #594242;}
h2{font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, "sans-serif";
font-size: 24px;
color: #594242;}
p{font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, "sans-serif";
font-size: 18px;
color: #000;}- Erstelle im Stammordner boxmodell den Unterordner medien und kopiere das Foto boxmodell_fussball01.jpg hinein.
Lade es hier herunter. - Wechsle zu Dreamweaver und setzte den Mauszeiger in box1 an den Beginn des Absatzes („Österreichs Fußballnationalteam …“)
- Füge über Einfügen / Image das Fotos boxmodell_fussball01.jpg ein.
- Fügen im Eigenschaftsfenster (das Foto ist noch markiert) den
Alternativtext„Fussball im Laub“ ein.
- Programmiere im Styleheet eine Klasse, die das Foto rechts ausrichtet und den Text herumfließen lässt:
.bild_rechts{
float: right;
margin-left: 10px;
}Eine Klasse beginnt mit einem Punkt, gefolgt vom Klassennamen und Eigenschaften mit Werten.
Klassen werden nicht automatisch angewandt, sondern müssen zugewiesen werden (hier dem Foto).
- Weise dem Foto die Klasse zu:
Das Foto ist (weiterhin) markiert. Wähle im Eigenschaftsfenster unterClassbild_rechts.
- Zuletzt wird in box2 passend ein Foto eingefügt: Das Foto wird genau in der Größe der Box (800 x 600 px, die Auflösung ist egal) vorbereitet.
Lade es hier herunter und speichere es im Ordner medien.
Achte darauf, dass der Mustertext in box2 gelöscht wird.
Füge nun wie in Punkt 12 und 13 beschrieben das Foto ein.
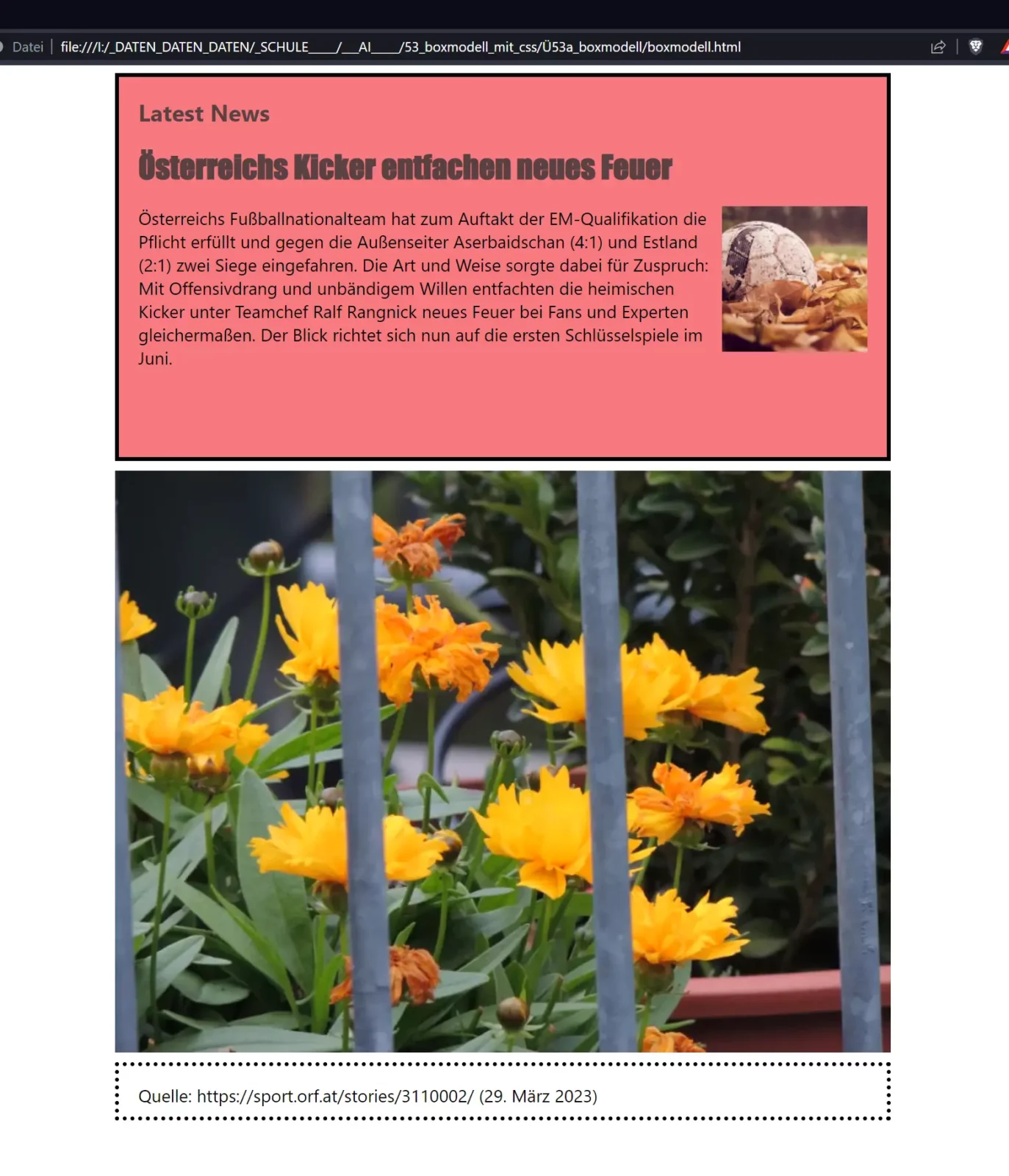
👈 Das fertige Ergebnis.
👉 Und hier online