Für Pixelbilder gibt es eine Reihe von Dateiformaten (Speicherformaten), die sich in der Farbtiefe, der möglichen Verwendung u. a. unterscheiden. Häufige Dateiformate sind die folgenden:
| Format | Farben/Farbtiefe | Weitere Eigenschaften und Verwendung |
|---|---|---|
| GIF | 256/8 bit | vektorbasierende Vorlagen, große gleichfarbige Flächen (Texte, Cartoons, Logos, Vektorformen), Animationen, Transparenz, Anzeige im Webbrowser |
| JPEG | 16,7 Mio/24 bit | fotorealistische Bilder, Fotos, Farbverläufe, Komprimierung mit kalkulierbarem Detailverlust, Anzeige im Webbrowser, keine Transparenz |
| PNG | 4,3 Mia/32 bit | Alternative zu GIF und JPEG, MM Fireworks-eigenes Format, Webbrowser, Transparenz |
| TIF | 4,3 Mia/32 bit | Druck, Ebenen, verlustfreie Komprimierung, Transparenz |
| PSD | 4,3 Mia/32 bit | Druck, Ebenen, Montagen, immer ohne Verlust, Adobe photoshopeigenes Format, Transparenz |
Speichere das gleiche Foto im TIFF-Format und im JPG-Format in höchster Qualität. Vergleiche die Dateigrößen!
Übungen
- Speichere ein Foto mit der Funktion Für Web speichern. Verändere im Dialogfenster die Qualität und achte, wie sich die Vorschau des Bildes und die Dateigröße ändert!
- Transparenz: Mache einen Bereich eines Bildes transparent (durchsichtig):
- Öffne das Bild tor.jpg
- Klicke in der Ebenen-Palette (rechts) zweimal auf Hintergrund.
- Im aufgehenden Dialogfenster gib als Name für die Ebene „tor“ ein.
- Wähle in der Werkzeugleiste die Auswahlellipse.
- Ziehe mit gehaltener Umschalt-Taste an einer beliebigen Stelle einen Kreis auf (beliebige Größe).
- Schneide mit der Entfernen-Taste den markierten Bereich aus. Das entstandene „Loch“ im Bild ist jetzt transparent (durchsichtig). Zeichen dafür ist das Karo.
Wenn Du das Bild im TIFF-Format speicherst, bleibt die Transparenz, wenn Du es im JPG-Format speicherst, geht die Transparenz verloren (das Loch ist weiß und nicht mehr durchsichtig). - Öffne das Bild tor.jpg
Es ist 1080 x 1620 px groß. Die Auflösung ist auf 300 ppi eingestellt. - Öffne das Bild ertl.jpg
Es ist 2640 x 1980 px groß. Die Auflösung beträgt 72 ppi.
Damit der Kopf durch das Loch schauen kann, muß die Auflösung auf 300 ppi eingestellt werden, das Bild beschnitten werden und dann noch verkleinert werden. - Öffne das Bildgröße-Dialogfenster.
Entferne den Haken bei Neu berechnen. Bestätige mit OK. - Öffne wieder das Bildgröße-Dialogfenster.
Wähle in der Werkzeugleiste das Auswahl-Rechteck und ziehe bei gehaltener Umschalt-Taste mit der Maus einen Rahmen auf, sodass der Kopf und etwas von der Umgebung in der Auswahl ist.
Beschneide das Bild: Bild / Bild freistellen - Öffne nochmals das Bildgröße-Dialogfenster.
Setze den Haken bei Neu berechnen wieder.
Gib bei Breite 400 px ein.
Speichere das Bild unter dem Namen ertl_klein.jpg - Wechsle zum Bild tor.jpg
Platziere das Bild ertl_klein.jpg: Datei / Platzieren (navigiere zum Bild ertl_klein.jpg, wähle es aus und platziere es) - Schiebe das kleine Bild an die transparente Stelle.
- Ziehe die Ebene tor in der Ebenen-Palette an erste Stelle (das Bild tor.jpg ist jetzt vorne, das Bild ertl_klein.jpg ist dahinter, schaut jedoch durch das transparente Loch.
- Speichere die Arbeit unter dem Namen torblick.tif (TIFF-Format).
- Speichere ein Foto im GIF-Format. Verändert sich die Qualität?
Speichere ein Foto im GIF-Format und reduziere die Anzahl der verwendeten Farben auf 16.
Die Farbtiefe wird in bit angegeben und gibt die Anzahl der maximal darstellbaren Farben an:
| Farbtiefe (in bit) | Berechnung | Maximal darstellbare Farben |
|---|---|---|
| 1 bit | 2¹ | 2 (schwarz und weiß) |
| 8 bit | 2⁸ | 256 Farben |
| 16 bit | 2¹⁶ | 65.536 Farben |
| 24 bit | 2²⁴ | über 16 Millionen Farben |
| 32 bit | 2³² | knapp 4,3 Milliarden Farben |
Komprimierung mit kontrolliertem Detailverlust
Die Formate GIF, JPEG und PNG können in Webbrowsern dargestellt werden (sind webtauglich) und ermöglichen eine Komprimierung mit kontrolliertem Detailverlust. Bilder für das Internet sollen eine möglichst geringe Dateigröße aufweisen. Durch die Komprimierung mit kontrollierten Detailverlust kann ein Kompromiss zwischen Dateigröße und Detailgenauigkeit erreicht werden.
„Speichern für Web“ im Programm Photoshop (Elements) ermöglicht die Einstellung der Qualität. Geringere Qualität ergibt kleinere Dateigrößen. Die Qualität kann mit Hilfe des Vorschaubildes kontrolliert werden.
Die Farben
Die einfallende Belichtung erzeugt auf dem CCD-Chip einer digitalen Kamera oder eines Scanners elektrische Spannungen. Die Spannung ist abhängig von der Lichtmenge. Je mehr Licht einfällt, um so größer ist
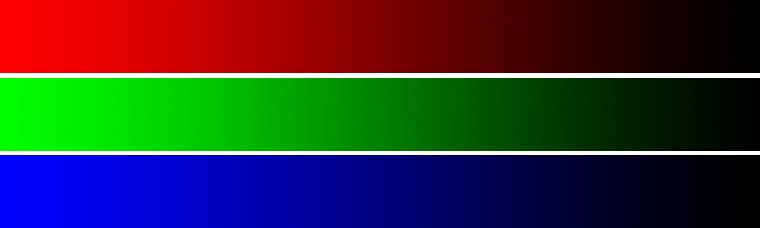
die elektrische Spannung. Über den nachgeschalteten A/D-Wandler wird die Spannung in digital erfassbare Werte umgewandelt. Daraus ergeben sich 256 Abstufungen je Farbe von reinem Rot bzw. Grün bzw. Blau zu Schwarz (Schwarz = am Bildschirm keine Farbe). Die 256 Abstufungen sind für das Auge nicht erkennbar. Wir sehen einen harmonischen Farbverlauf.

Rot: 8 bit = 256 Stufen
Blau: 8 bit = 256 Stufen
Grün: 8 bit = 256 Stufen
Gesamt: 24 bit = 16,777 Mio Farben
Insgesamt ergeben sich 24 Bit Farbtiefe für eine beliebige Farbe. 1 Bit ist die kleinste Recheneinheit des Computers und kann nur „Schwarz oder Weiß“ darstellen. Mit den 8 Bits pro Farbe können 256 verschieden Abstufungen dargestellt werden. Bei drei Farben macht das 24 Bit oder auch 224, vereinfacht ausgedrückt: 16,777 Millionen Farben.
Eine Bilddarstellung mit 24 Bit Farbtiefe wird vom menschlichen Auge als harmonisch wahrgenommen, obwohl die Wahrnehmung des menschlichen Auges in der natürlichen Umgebung noch viel feiner ist.


