Erste Schritte
In der Übung 04 lernst Du, wie Du mit dem „Boxmodell“ das Groblayout einer Seite gestalten kannst. Im Artikel Layout mit dem Boxmodell siehst Du oben die Skizze von einem Groblyout. Es sieht oben einen Kopf vor (z. B. für ein schmales Foto), links eine Navigation, in der Mitte den eigentlichen Inhalt und rechts einen Bereich für z. B. News. Unten schließlich eine Fußzeile (für z. B. das Impressum). Jeder einzelne Behälter (Box) kann Inhalte aufnehmen (Text, Fotos, …).
Eine Box hat verschiedene Eigenschaften, z. B. Breite, Höhe, Hintergrundfarbe usw., die im Stylesheet definiert werden.
Erste Schritte (wie bei jeder Website)
- Den lokalen Site-Ordner \uebung05 anlegen, ebenso darin den Foto-Ordner \fotos und den Materialien-Ordner \uebung05_materialien
- die Sitedefinition einrichten: Sitename “Übung 05”, lokaler Site-Ordner “uebung05”
Site / Neue Site / … - Erstelle die Seite index.html und das Stylesheet style.css erstellen
Datei Neu Typ HTML, Datei neu Typ CSS, jeweils gleich speichern - Füge das Stylesheet an die Seite index.html anfügen
Hilfe dazu kannst Du auch im Artikel Eine Website programmieren – Schritte finden.
Boxen im Stylesheet style.css definieren
Die Syntax ist die gleiche, wie Du sie schon kennengelernt hast: selector{Eigenschaft1:Wert; Eigenschaft2:Wert; …}
Der Selector in diesem Fall: div#name_der_box
- Beginne mit der ersten Box namens box1.
div#box1{
position:relative;
width:800px; height:240px;
background-color:#666;
margin-bottom:10px;
}div# ➜ erzeugt die Box
position:relative ➜ gibt eine Methode an, wie man Boxen an eine bestimmte Stelle am Bildschirm hinbekommt (wir verwenden immer „relative“)
box1 ➜ ist der Boxname
width, height ➜ sind Breite und Höhe
background-color ➜ ist die Hintergrundfarbe
margin-bottom ➜ Aussenabstand unten, schiebt alles um 10 px weg, in diesem Fall die box2, die darunterkommen wird
- Definiere die box2.
div#box2{
position:relative;
width:800px; height:100px;
background-color:#666;
margin-bottom:10px;
}- Definiere box3: Breite 800 px, Höhe 70 px
Boxen in die Seite index.html einfügen
- Gehe zur index.html
- Füge die box box1 so ein: Einfügen / Layoutobjekte / DivTag / ID / box1
Hilfe findest Du im Artikel Eine Website programmieren – Schritte im Bereich „Erste Seite (HTML) anlegen im Film.
- Füge box2 ein: stelle den Auszeiger vorher unbedingt rechts ausserhalb von box1 und füge dann box2 ein: Einfügen / Layoutobjekte …
- Verfahre ebenso bei box3
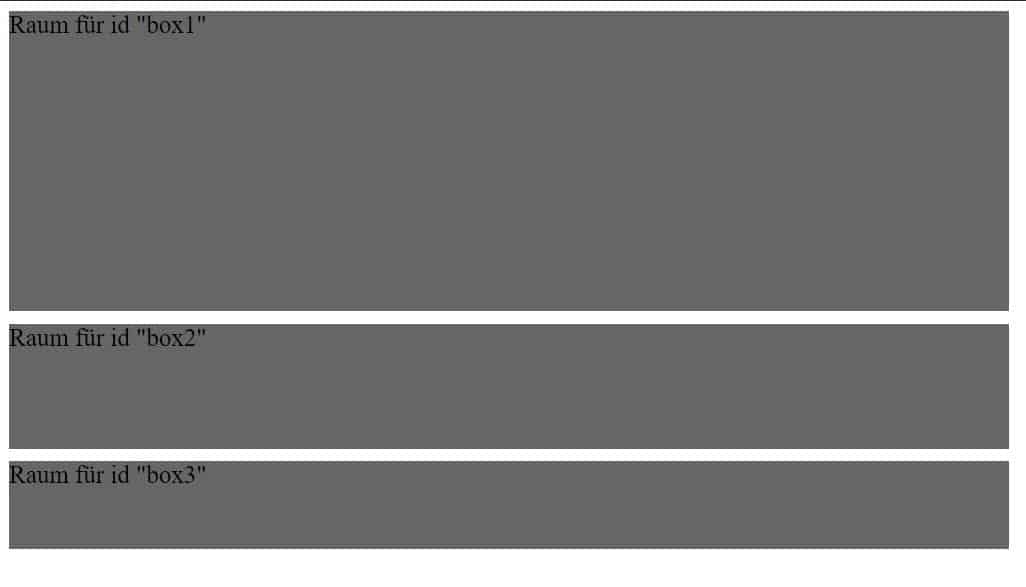
Das Ergebnis schaut so aus:

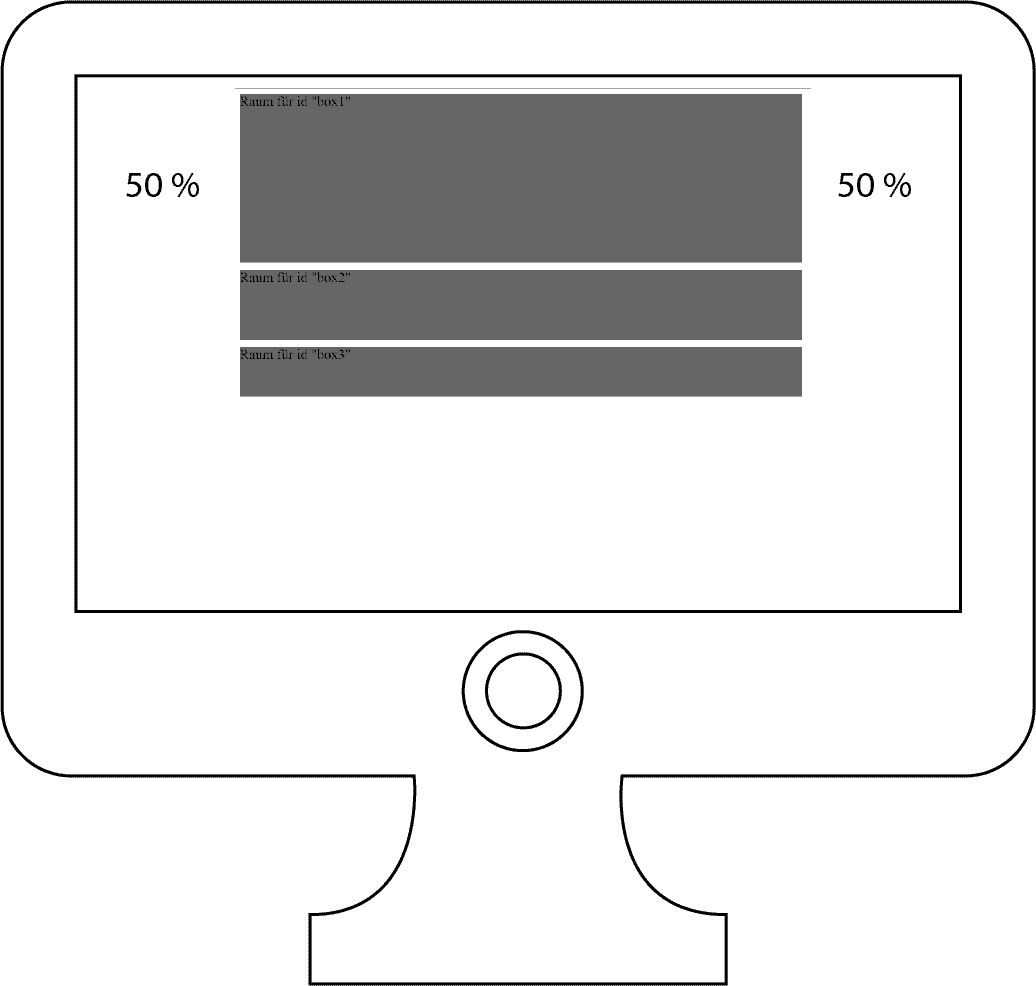
Boxen horizontal am Bildschirm zentrieren
- Schöner wird das Layout, wenn die Boxen nicht links am Bildschirm picken und rechts die große freie Fläche bleibt. Eine Möglichkeit ist, jede einzelne Box zu zentrieren: Ergänze dafür im Stylesheet jede Box um folgende Zeile:
div#box1{
...
margin-left:auto; margin-right:auto;
}auto ➜ steht für automatisch: verteilt den freien Platz am Bildschirm links gleichmäßig auf links und rechts, egal wie groß ein Bildschirm ist
Das Ergebnis: