HTML
- HTML bedeutet Hypertext Markup Language. Es handelt sich dabei um die im World Wide Web verwendete Seitenbeschreibungssprache.
- HTML-Dokumente enthalten den Inhalt der Seiten.
- HTML-Dokumente sind reine Textfiles (plain-text) und können daher mit jedem beliebigen Texteditor (z. B. der Editor von Windows) erzeugt werden.
- Mit HTML kann der Inhalt strukturiert werden, z. B. durch Überschriften unterschiedlicher Ordnung (1-6), Aufzählungen …
- Zum Betrachten der HTML-Seiten wird ein sogenannter Browser (=Client), wie z. B. MS Internetexplorer, Firefox, Maxthon benötigt.
- Die HTML-Seite muss aber zuvor entweder von einem WWW-Server bereitgestellt werden (z.B. https://unterricht.leo-ertl.space) oder lokal auf einer Festplatte vorliegen (z. B. file:///E:/schule/ai/uebung01/index.html).
- HTML-Dokumente bestehen aus einzelnen Elementen, die stets in spitzen Klammern (TAGs) <…> eingeschlossen sind und überwiegend paarweise auftreten. Die Wirkung eines Elementes erstreckt sich nur auf den Text oder die Grafik zwischen den Einzelelementen der paarweise auftretenden Elemente.
<h1>Unsere Schule</h1>
Häufig verwendete TAGs: Hier
Ein HTML-Dokument wird grundsätzlich mit dem Kommando <HTML> begonnen und mit dem Kommando </HTML> abgeschlossen.
Im Prinzip besteht ein HTML-Dokument aus zwei Teilen. Im Header (umschlossen von <HEADER> … </HEADER>) wird das Dokument selbst beschrieben und im Body (umschlossen von <BODY> … </BODY>) sein Inhalt.
Der HEADER enthält den Titel des Dokuments, der in der Titelleiste des Webbrowsers angezeigt wird, und einige Festlegungen, z. B. zur Zeichencodierung.
Seitenaufbau:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HLW Hollabrunn</title>
</head>
<body>
<h1>Die fünfjährige Höhere Lehranstalt </h1>
<p/>Die fünfjährige Lehranstalt für wirtschaftliche Berufe führt zur Matura. … </p>
<h1>Die dreijährige Fachschule</h1>
<p>Die dreijährige Form mündet in die Abschlussprüfung. … </p>
</body>
</html>Ergibt:

CSS (Cascading Stylesheet)
Mit HTML werden Inhalte strukturiert. Mit CSS wird der strukturierte Inhalt formatiert.
CSS ist eine Stilsprache, die das Aussehen von HTML-Dokumenten (Layout) definiert. Man kann zwei Bereiche unterscheiden:
Feinlayout: CSS kann man z. B. zum festlegen von Schriftarten, Farben, Rändern, Linien, Höhen, Breiten, Hintergrundbildern, für fortgeschrittener Positionierung und viele andere Sachen benutzen. Kurz: Mit CSS wird der Inhalt einer Seite formatiert.
Groblayout: Ferner wird mit CSS das Groblayout (Anordnung der einzelnen Elemente) einer Seite festgelegt.

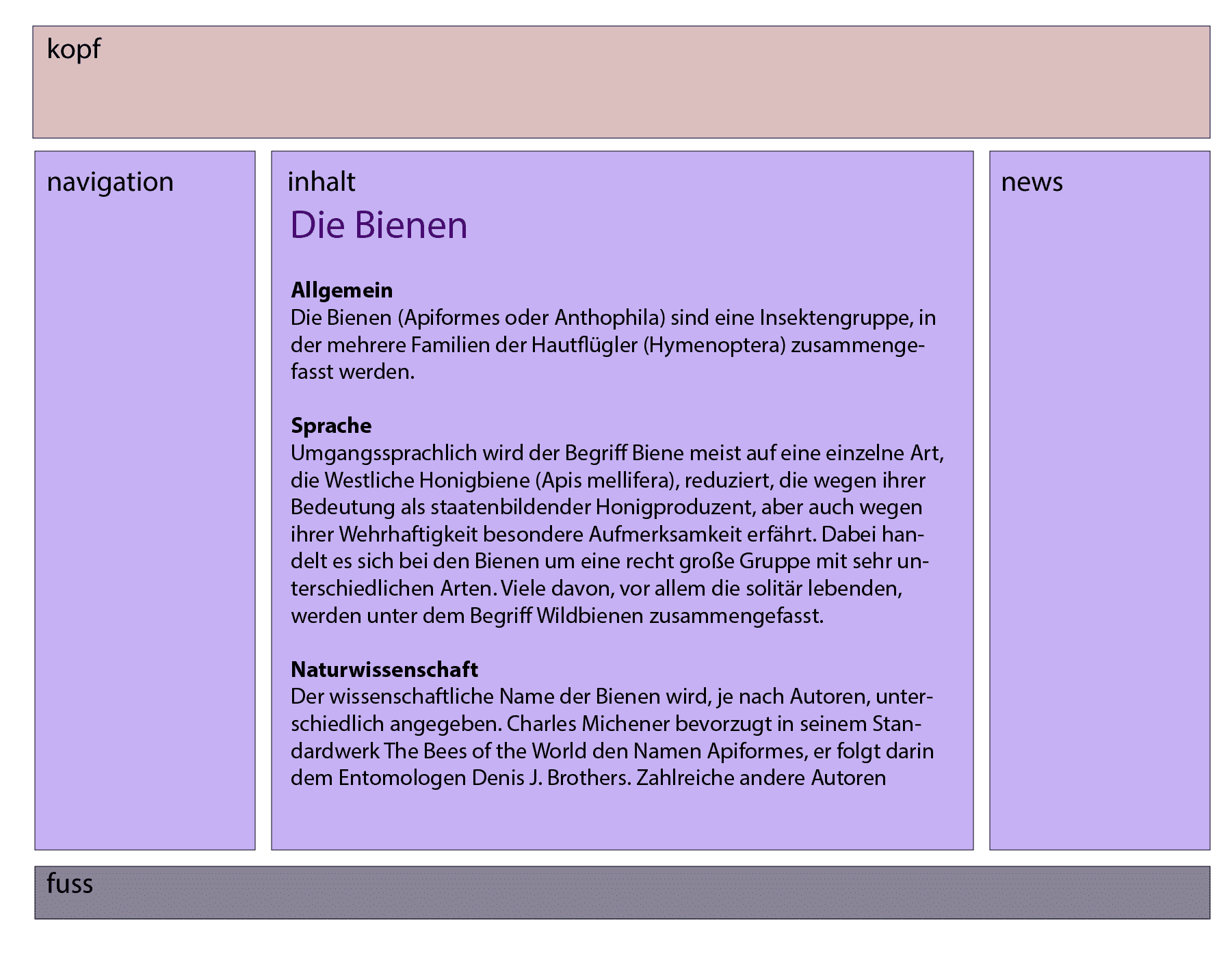
Groblayout: Boxen (kopf, navigation, inhalt, news, fuss)
Feinlayout: Titel „Die Bienen“ (Myriad Pro, 58 pt, Blau), Zwischenüberschriften: Allgemein (Myriad Pro, 26 pt, Schwarz), Absatztext (Myriad Pro, 26 pt, Schwarz, normal) …
Strukturierung: durch Zwischenüberschriften (in HTML)
CSS war eine Revolution im Webdesign. Es brachte viele Vorteile:
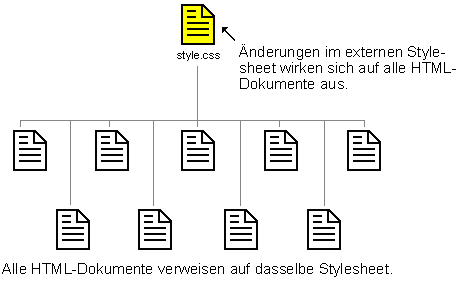
- Kontrolle über das Layout vieler Webseiten aus einer einzigen Style-Sheet-Datei heraus; das Layout und die Formate werden in die Style-Sheet-Datei geschrieben; die einzelnen HTML-Seiten bekommen einen Verweis auf die Style-Sheet-Datei (<link rel=”stylesheet” type=”text/css” href=”style/style.css” />)
- präzisere Kontrolle über das Layout;
- verschiedene Layouts für verschiedene Medientypen (Bildschirmanzeige, Druck, Smartphone, IPad etc.);
- eine Vielzahl von fortgeschrittenen und anspruchsvolle Techniken.

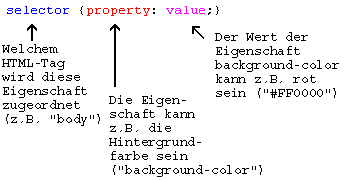
Die Syntax von CSS ist immer die gleiche (hier: die Schriftfarbe für Überschrift 1 wird auf rot eingestellt):

Selektor {Eigenschaft: Wert;}
h1 {
color: #FF0000;}

